怎么使用Axure制作悬停展开的下拉菜单效果?
设·集合小编 发布时间:2023-04-17 13:48:30 671次最后更新:2024-03-08 12:11:50
在很多的网站页面都会有悬停展开下拉菜单的效果,那么在Axure中,我们要如何实现这样效果呢?下面就带大家来看看具体的操作,希望能帮助到大家。
点击观看“Axure RP”视频教程,帮助你更好的上手
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
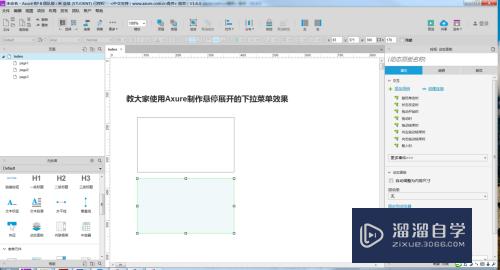
打开Axure,今天教大家使用Axure制作悬停展开的下拉菜单效果,如下图所示。

第2步
首先我们在元件库中拖入本次要使用的元件,到工作台上,如下图所示。

第3步
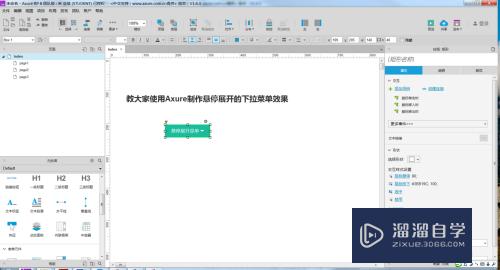
然后将元件的颜色和大小进行调整,最终形成下面的按钮形状,如下图所示。

第4步
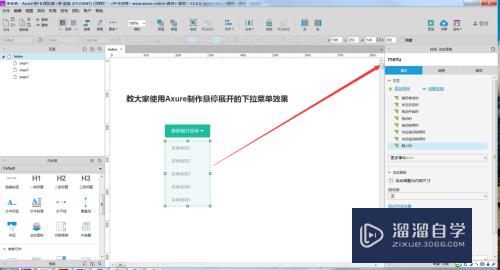
同样,我们在制作一个下拉菜单的动态面板,并命名,如下图所示。

第5步
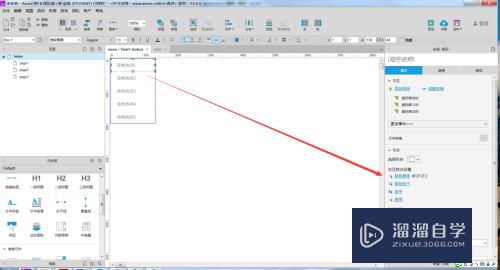
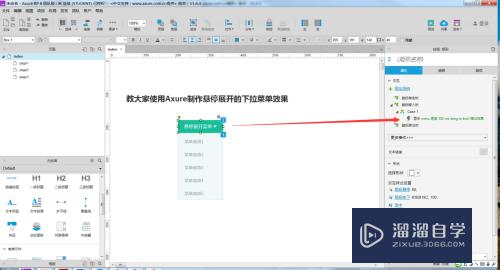
然后我们给下拉菜单中及按钮做一些样式的交互,比如悬停和点击时的颜色及效果等,如下图所示。


第6步
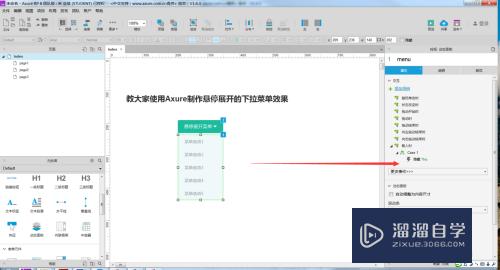
最后我们再给元件加交互事件,如下图所示。


第7步
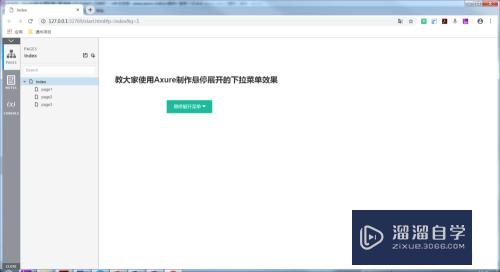
好了,所有工作准备完成,f5预览看一下效果,如下图所示。

第8步
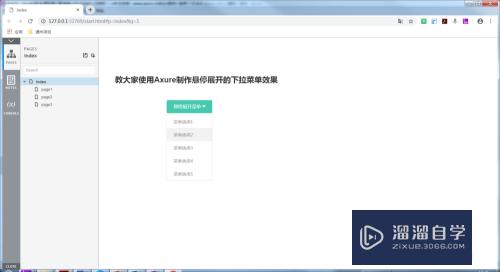
当鼠标悬停在按钮上,此时下拉菜单就会显示出来,如下图所示。

第9步
更多Axure实用经验,持续更新,欢迎关注小编来学习。
相关文章
- PS怎么导入3Dlut调色预设文件?
- Ai如何制作3D效果?
- CAD中的粗线是怎么画上去的?
- CAD怎么绘制平行线?
- AI图形怎么转换成CAD?
- PS如何提取照片线稿并扣取线稿?
- PS如何退出全屏显示?
- PS色环怎么调出来?
- 如何用PS给图片加渐变色?
- PS怎样把图片变成黑白的?
- 如何看PS中的直方图?
- PS怎么自定义图案为图章?
- PS怎么使用快速选择工具?
- PS怎么镜像翻转?
- PS怎么使用lut预设?
- PS制作表格的方法
- PS里怎么复制?
- PS CS6序列号完美激活教程
- PS里怎么批量导出jpg的图片?
- PS如何自定义图案填充?
- 手机如何PS图片?
- PS怎样录制动作?
- WPS中怎么求和?
- 如何用PS测量图片的长度?
- PS怎样使用背景橡皮擦?
- PS的色彩范围是什么?
- PS怎么画圆圈?
- PS CC2017安装与激活教程
- PS里怎么显示标尺?
- PS怎么复制粘贴图案?
- PS怎么把输入的文字旋转方向?
- WPS表格里的查找功能在哪?
- PS如何使图片边缘虚化?
- PS怎么画一条直线?
- PS怎么全屏显示?
- 怎么用PS修改图片的像素大小?
- PS几种修复工具的使用方法
- PS如何阵列物体?
- 如何用手机版PS抠图?
- PS怎么使用调整边缘?
- 如何使用手机版PS?
- PS怎么转换CDR格式?
- AI软件安装方法
- 如何从零开始学习AI软件?
- AI如何安装新的字体?
- AI插画图文教程
- AI怎么用多个图形制作蒙版?
- AI中混合工具如何使用?
- 在SAI中如何画圆?
- AI字体怎么加粗?
- AI文件中文字转曲是什么?
- AI怎么标注长度尺寸?
- AI如何增加画板?
- AI蒙版怎么用?
- AI软件怎么制作倾斜的字体?
- AI裁剪图片方法
- 怎样将AI文件转成CDR文件?
- AI文件怎么打开?
- 如何用AI绘制一条标准的S型曲线?
- AI文件如何转化为PDF?
- AI如何标注尺寸?
- AI软件如何破解?
- 如何在AI里面做立体字?
- 如何用AI画一个不可能三角形?
- AI怎么制作立体字?
- AI透视教程
- 如何使用AI软件把图片放入到图形中?
- AI透视网格工具如何关掉?
- AI怎么复制图形?
- CDR文件怎么转为AI文件?
- AI中怎么裁剪图片?
- AI如何在创建的画板中再新建画板?
- AI怎么实时上色?
- AI渐变工具怎么使用?
- AI中如何裁剪图片?
- AI里面怎么画箭头?
- AI里面怎么画虚线?
- AI如何快速嵌入图片?
- AI如何使用剪切蒙版?
- AI怎么导出PDF格式?
- AI文字怎么转曲?
- AI怎么将jpg图片转为矢量图?
- 如何将AI画板中的图形进行清除?
- AI怎么修改画板大小?
- AI如何快速制作标尺?
- AI怎样制作文字渐变效果?
- AI中怎么将文字倾斜?
- AI怎么给一个角设置圆角?
- AI中怎么绘制三角形呢?
- AI怎么将导入的图片转换为矢量图?
- AI里怎么画箭头?
- AI怎么画虚线?
- AI怎么填充颜色?
- 用SAI如何画直线操作教程
- AI钢笔工具使用方法
- AI软件怎么绘制三角形/多边形?
- AI怎么删除画板?
- AI中怎么放大缩小图片?
- 如何使用AI里的网格工具?
- AI里怎么建立复制多个画板?
- Ai如何使用网格工具?
- AI如何画一个半圆?
- AI如何做渐变效果?
- 如何在AI里导出jpg图片?
- AI绘制波浪线的方法
- AI怎么加阴影?
- AI怎么做表格?
- AI如何建立剪切蒙版?
- AI阴影效果怎么做?
- AI中画笔的使用以及设置方法
- AI整个文件怎么转曲?
- AI怎么描边?
- AI怎么做投影?AI投影教学
- AI文件如何转曲?
- AE CC怎么保存工程文件?
- AE如何剪切视频?
- AE怎么做动画?
- 如何利用AE制作简单动画?
- AE软件如何使用?
- AE中如何使用描边效果?
- 怎么打开Photoshop?
- 用Photoshop怎么画出彩色的线条?
- Photoshop怎么取消选区?
- Photoshop制作高光的几种方法
- Photoshop如何返回上一步?
- Photoshop中怎么画出喷枪?
- 怎么在PR中添加文字字幕?
- PRemiere CC 2017破解版下载附安装破解教程
- PRemiere CC 2018破解版下载附安装破解教程
- PR中如何使用超级键?
- PR怎么导出视频?
- PR怎么裁剪视频画面?
- PR设置视频尺寸的方法是什么?
- PR如何添加关键帧?
- PR如何新建序列文件?
- PR怎么把视频字幕去除?
- PR如何给视频打马赛克?
- PR插件怎么安装?
- PR怎么加马赛克?
- 如何用PR进行录音?
- PR如何使用颜色遮罩功能?
- PR怎么使用嵌套?
- PR怎么将视频加速?
- CDR中如何抠图?
- CDR怎么使用图框精确裁剪抠图?
- PR怎么调整卧室的光效?
- PR怎么做光线放射效果?
- 如何用Word制作红头文件?
- CAD的ctrl n、ctrl键无效怎么办?
- 怎么用PS去除照片的黑眼圈?
- 怎么在PS中去黑眼圈?
- 怎么用PS快速去除黑眼圈?
- PS如何去黑眼圈?
- PS中如何去掉黑眼圈?
- 在PS中怎么去除黑眼圈?
- PS中马赛克特效怎么制作?
- PS CS6矢量蒙版怎么添加?
- PS如何量取直线的长度和水平角?
- PS中如何利用色相饱和度亮度对比度调整颜色?
- 怎么用手机版PS给照片抠图?
- Word2016如何拆分窗口?
- 如何自动朗读Word文本?
- 怎么给Word文档自定义一个常用选项卡?
- Word2010怎么将手动换行符替换为段落标记?
- Word2016的设置怎么找?
- 使用3DMax软件制作地球模型教程
- 3DMax镂空特效的制作教程
- 3DMax9中如何将长方体一个面上删除一部分?
- 3DMax建模小孩人物教程
- 3DMax制作萌狗饼干教程
- 3DMax制作金属框架教程
- 3DMax如何烘焙法线
- 3DMax制作窗帘制作教程
- 3DMax中缩放工具如何使用?
- 3DMax中如何调节金属材质?
- 3DMax水滴和水面的制作及参数设置步骤
- 3DMax如何制作熊猫饼干?
- 认识3DMax2016版界面和其基本功能
- 3DMax如何制作哆啦a梦金币模型教程
- 3DMax导出three.js使用的obj格式文件时缺少贴图怎么办?
- 3DMax中最大化视口显示快捷键失灵如何解决?
- 教你如何设置一套自己常用的3DMax快捷键
- 3DMax hAIr和fur毛发常规参数贴图比例
- 在3DMax中制作细胞贴图与凹痕贴图教程
- 3DMax如何导出图纸?
- 3DMax2020软件中hAIr修改器如何使用?
- 3DMax使用(hAIr和fur)修改器梳理毛发教程
- 如何应用CAD、PS、AI、3DMax软件制作精美的花格?
- 3DMax中VRay渲染器VR预设的删除教程
- 表格里面用dMax函数求数据库指定列给定条件数据最大数值基础教程
- 3DMax导入AI轮廓或文字挤出面不成功的解决操作
- 3DMax的变形动画制作教程
- 3DMax简单房子如何模型?
- 3DMax如何让两个物体的缩放比例一致?
- 2019Max模型导入u3D为什么会丢失材质和贴图教程
- 3DMax模型导入Unity3D丢失材质和贴图怎么回事?
- 3DMax导出fbx动画文件如何导入Unity3D并播放?
- 3DMax的hAIr命令使用教程
- 3DMax中怎么使用缩放工具?
- 3DMax hAIr和fur(毛发)修改器的使用教程
- SketchUp如何使用油漆桶工具?
- SketchUp中如何改变轮廓线宽度?
- 草图大师SketchUp Pro 2014中文版下载安装教程
- 如何使用SketchUp移动工具?
- 草图大师如何使用缩放工具设置具体尺寸讲解
- SketchUp如何绘制半透明窗户材质?
- SketchUp如何导出PDF格式的文件?
- UE4中如何获取camera的画面数据操作流程讲解
- 【UE4】C API离线文档分享
- Lightroom可以打开psd文件吗
- 怎么样在PDF中调换页面的顺序
- 怎么快速给PDF文件添加书签目录?
- XMind如何快速在ipad和iphone同步?
- 新手怎么样使用XMind?
- XMind中如何打开图例?
- XMind如何更改线条粗细?
- XMind如何设置为英文版?
- XMind怎么设置显示语言为英语?
- XMind8如何更换语言设置?
- unity camera教程之 摄像机跟随鼠标移动而旋转教程讲解
- WPS多人在线编辑文档手机版及电脑版操作方法
- 如何使用WPS进行缩印操作方法
- WPS如何解决无法导入CSv文件?
- WPS表格之精华教程 最全面最深入的介绍WPS表格
- 手机WPS标题行怎么设置?
- WPS幻灯片中如何调整图层顺序?
- 手机WPS Office如何设置字体?
- WPS演示文稿怎么自定义动画路径?
- WPS文稿如何设置行号距正文的距离?
- Office中Excel如何快速删除空格?
- 如何把别人的PPT模版引用到自己的PPT中?
- 多个ppt合并的技巧 快速合并ppt的方法
- 怎样在PPT中插入Flash动画?
- 手机版WPS如何制作PPT?
- 怎么使用PPT制作5秒倒计时?
- PPT怎么调整幻灯片背景?
- 如何利用ps去除衣服褶皱?ps快速去掉衣服褶皱的教程
- Photoshop设计制作时尚的矢量插画
- PS制作3D环绕动效的方法 3D环绕动效怎么做
- ps怎样羽化图片边缘 ps两种羽化图片边缘的方法
- 用PS简单制作立体书
- 简笔画山竹怎么画 ps中简笔画山竹的画法分享
- ps怎样绘制一张鸡年手持炮竹可爱喜庆的小黄鸡图片?
- 圆瓶倒影怎么做PS制作圆瓶倒影的方法
- 如何用ps制作产品阴影的效果?
- ps怎么绘制中国象棋棋盘? ps象棋棋盘的画法
- PS给逆光人物照片美化修复的处理技巧详解
- 用PS制作q版人物头像的教程
- 有质感的玻璃文字怎么做PS制作质感玻璃文字的方法
- PS CS6制作超漂亮的3D立体文字效果
- PS人物素材合成手绘板上的素描照片教程
- ps怎么新建图层样式 ps设置图层样式教程
- ps修复画笔工具的使用技巧 photoshop修复画笔工具怎么用?
- ps怎样制作一个可爱的橡皮泥图片?
- PS自制超萌可爱的大头贴效果照片
- photoshop出血线怎么设置?ps设置印刷出血线的教程
- ps在图片中怎么添加和修改文字?
- PS如何导入3Dlut调色预设文件?
- PS怎么画计算器简笔画图案? ps计算机图形logo的画法
- PS怎么画空心圆角矩形? ps空心圆角矩形的绘制方法
- PS后期修饰薰衣草花海外景婚纱照
- ps怎么快速抠图 ps九种抠图方法分享(附实例教程)
- PS批处理命令怎么用 Photoshop批处理命令图文教程
- ps色相饱和度工具给图片调色的原理及实例分析
- PS怎么用通道抠图?ps通道抠图方法图解
- PS如何画虚线?ps画虚线最详细最完美教程
- ps怎么改变图片颜色?ps改变图片颜色教程
- 怎么把两个人ps在一起?把两个人p在一张图片上
- 使用ps如何抠图?怎样使用Photoshop进行抠图图文教程
- 教你用PS证件照换背景颜色教程
- PS中抠图的四种方法介绍
- ps如何把人p掉?
- ps怎么安装笔刷?ps笔刷安装图文教程
- PS制作漂亮的格子背景
- Burpsuite神器常用功能使用方法总结
- eclipse 设置默认编码为Utf-8
- ps怎么设计美容行业的logo标志?
- ps怎么画扭曲的箭头? ps箭头的制作方法
- PS怎么盖印图层? PS图层盖印的教程
- ps怎么画蓝莓图形? ps中画蓝莓的教程
- PS怎么快速绘制多条等间距的直线?
- PS怎么设计一款创意字体? ps设计字体的技巧
- ps怎么设计一款漂亮的尺子? ps画直尺的教程
- 零基础PS多久才可以学会?
- PS怎么导入视频并裁剪尺寸?
- ps怎么设计艺术字作为logo图案?
- PS蒙版到底怎么用
- PS怎么校样设置? ps预设的方法
- ps线条漫画怎么上色? ps上色技巧
- ps怎么设计字母特效的头像?
- PS工具栏隐藏的工具怎么显示?
- ps怎么提取图片中的文字?
- ps对称工具怎么绘制图形?
- ps怎么设计笑脸图标? ps矢量图标的设计方法
- 给大家简单介绍photoshop(PS)的基本操作
- ps怎么下载雪花笔刷并使用?
- ps怎么去掉picplaypost的水印?
- photoshop让画笔不叠加的详细操作
- 通过PS打造照片墙效果图的图文操作
- photoshop里历史画笔使用操作介绍
- ps通过钢笔工具打造出香蕉的图文操作
- ps制作心形情人节元素的操作步骤
- ps制作鞭炮简笔画的图文操作
- ps给鞋子剪影增加阴影的简单操作
- ps制作金牛星座图标的详细操作
- PS打开JPG图片失败的原因以及处理操作讲解
- photoshop制作空心字体的图文操作
- ps制作立体滑动UI按钮的详细操作
- photoshop制作水石的图文操作过程
- photoshop制作喷溅效果的操作流程
- photoshop制作旋转光束的图文操作
- photoshop制作金币效果的操作流程
- ps怎么设计广告常用的文字字体效果?
- photoshop制作变色动画的图文操作
- photoshop制作水珠效果的图文操作
- ps制作桌球文字的详细操作
- 使用PS合成创意草莓红铅笔的基础操作
- PS把图片自然合成云彩的操作流程
- PS制作液态金属字体效果的图文操作
- photoshop制作云彩文字的基础操作
- photoshop打造流光文字的基础操作
- SPSSAU教程01:统计学基础概念解读
- photoshop里图章工具使用操作讲解
- Photoshop打开PDF格式文件的操作流程
- PS-如何制作GIF动图,简单高效,看完学会!
- PS怎么制作一段动画? ps动画效果的制作方法
- Photoshop去掉文件公章的简单操作
- Photoshop不可保存JPG图片的处理操作
- PS载入动作的基础操作
- ps怎么设计小清新效果的电脑桌面壁纸?
- ps把人物抠出来的操作流程
- PS怎么做字体效果???这篇教你做PS字体效果之一
- ps仿制图章工具使用操作讲解
- photoshop为图片调亮度的操作流程
- ps怎么快速给图片添加花纹边框? ps做边框花纹的教程
- Photoshop制作星轨效果的具体操作方法
- 修改PS画笔笔刷样式的使用方法
- Photoshop打造下雨效果的操作流程
- PS绘画出波浪线的详细操作步骤
- ps设计创意折叠字体的图文操作方法
- ps复制选区形状的操作方法
- ps在字体上填充图案的操作流程
- ps添加文字框的操作流程
- PS快捷键 史上最全。。。。
- ps调节图层透明度的操作步骤
- ps设置画布颜色的图文操作步骤
- ps通过椭圆工具来抠图的操作步骤
- ps制作渐变效果字的操作步骤
- ps制作高光效果的操作流程
- ps抠图边缘的处理方法操作
- ps提取图片的具体操作
- 「PS技巧」:教你图像拉伸,人物不变形,快速调整图片大小!
- ps制作弧形文字的操作方法
- ps将动画保存为GIF的操作过程
- ps中钢笔工具使用操作方法
- ps使用通道进行抠图的简单使用教程
- Photoshop将倾斜图片拉直的详细操作教程
- Photoshop修出大长腿的操作过程
- Photoshop把图片局部变为黑白色的具体的相关内容
- Photoshop压缩png图片的具体操作步骤
- Photoshop批量制作字幕的操作步骤
- Photoshop消除人物脸上雀斑的图文操作方法
- Photoshop制作翡翠玉镯的详细操作步骤
- Photoshop绘制下雨效果的操作使用
- Photoshop软件远程连接功能的使用操作使用
- PS让海水变蓝的具体操作教程
- Photoshop制作青苹果的使用操作过程
- Photoshop制作水墨画名片的图文操作教程
- PS制作雪花效果的相关操作步骤
- ps绘画同心圆的具体操作方法
- Photoshop做出一寸照片的操作教程
- PS制作彩虹效果的操作流程
- PS中建立高光阴影中间调选区的几种方法(3:快捷键)
- PS图层之——基本功能详细介绍(上)
- 珍藏的老照片损坏如何修复?今天分享PS老照片修复教程别错过!
- 浅谈pspgo
- Photoshop无损放大照片的相关使用教程
- Photoshop处理无损放大照片的相关使用教程
- 敬伟PS教程,敬伟Photoshop教程全集,最新视频!
- 利用PS制作证件照的简单小教程,可以直接拿去打印了
- 入门PS实用技巧:三个常用快捷键,合并图层 拷贝图层 图层编组
- 利用PS软件矫正倾斜图片的具体操作步骤
- PS图片无法导出保存的处理方法
- 使用Photoshop对人物进行瘦身的操作教程
- PS教程蒙版技巧和常用快捷键分享
- PS基础教程第七节_裁剪工具
- 手把手教你通过PS给所需证件照进行换底色处理
- ps色环插件的下载安装
- 使用PS插件可以快速美化自己的照片
- PS入门篇1:PS 界面的基本认识
- photoshop cs6为图片加框的操作步骤
- photoshop cs6中使用钢笔工具制作复古曲线的操作教程
- photoshop cs6设计一款漂亮杯子矢量图的操作方法
- photoshop cs6设计绿色对话的操作教程
- PS怎么调整字体大小?两种PhotoShop缩放文字大小教程
- photoshop cs6中删除多余路径的相关操作步骤
- RA替代计划(下)—PSV全能模拟器太难用?推荐几个替代品给你
- 如何用PS快速美白磨皮人物皮肤
- 2019年度最全PS学习教程大合集
- Ps素材下载免费中文版
- Adobe Photoshop 2020打不开,总是闪退,罪魁祸首在这里
- 10个PS操作小技巧,让你快速提高工作效率
- photoshop cs6移动选区内图像的基础操作步骤
- 【补】Photoshop插件安装方法
- Photoshop将人像眼睛放大的操作步骤
- Photoshop设计照片分割艺术效果的操作步骤
- Photoshop为茶壶刻花纹的详细步骤
- Photoshop一寸证件照排版操作步骤
- Photoshop设计纸张翘边效果的使用方法?
- Photoshop制作精准边框的详细步骤
- Photoshop加强光照效果的简单详细步骤
- Photoshop将白天变成黄昏的图文方法
- Photoshop添加样式的操作方法
- Photoshop给照片加上双色效果的操作教程
- Photoshop查找画布中心点的简单方法
- Photoshop设计五角星矢量图的方法攻略
- Photoshop制作邮件图标的操作方法
- Photoshop设计九宫格切图详细步骤
- Photoshop为杯子制作倒影的操作方法
- photoshop文本框使用方法
- PS2019中文破解版安装教程
- 两个案例教会你怎么用PS抠发丝
- csgo如何把fps ping显示出来。
- 在PS中如何添加灯光效果
- 照片上色,在PS中详解如何给照片上色
- ps最好教程:PS自学教程
- 如何用ps画空心圆
- PS中怎么制作立体圆柱 PS做圆柱体之立体效果教程
- PS怎么快速调整照片对比度?
- ps怎么给图片做出虚化效果 ps中2种快速虚化图片的教程
- ps怎么设计精致的磨砂质感背景? ps背景图的做法
- Photoshop 2020下载及安装教程
- ps怎么把矩形的一个角变成圆角 ps把直角矩形变成圆角矩形教程
- ps拍立得效果怎么做 ps制作拍立得效果的案例教程
- ps怎么去掉多余的部分 ps中去掉多余的画布的两种方法
- Adobe Photoshop基本介绍②,快速入门界面
- ps文字渐变色怎么设置 ps给文字增加渐变效果的实例教程
- 使用PS如何去除海报上的文字 ps2020快速去除海报上文字的方法
- PS如何绘制花型图案?
- PS常见安装失败原因和解决办法
- PS中如何制作三角形形状 ps绘制简单三角形的两种方法
- 怎么用PS绘制矢量图形 ps创建矢量形状图文教程
- ps怎么改变局部颜色 ps更改图中某一部分颜色教程
- ps如何合成手持身份证图片?
- PS如何把衣服的图案去掉?
- ps如何制作优惠券 ps制作淘宝优惠券图文教程
- 怎么用PS提高图片的清晰度?
- 解决在ps中无法输入小写字母的方法
- 如何用ps把文字变成渐变叠加金色?
- 怎么用ps给照片添加金色边框?
- 如何用PS制作夜晚的开灯效果?
- pd3.0里pps协议才是2021年的主流大功率快充?
- ps怎么给证件照换衣服 ps给证件照换衣服教程
- ps2020皮肤怎么变白? ps把黑皮肤调色成白皮肤的技巧
- ps怎么制作磨砂金色背景? ps细腻磨砂金质感的制作方法
- 给PS的学者们分享一张快捷键截图~
- PS∶红底证件照换成蓝色背景,边缘怎样处理,让照片更自然呢?
- ps图片素材网址大全
- PS怎么制作网页?
- ps怎么制作色卡? ps自制色卡的技巧
- ps画笔绘画时带的紫色圆圈怎么隐藏? 画笔取消显示画笔带的技巧
- 【PS教程】ps抠图怎么扣?三种方法教你如何完成
- ps为什么图片不能栅格化? ps栅格化的使用与快捷键的设置方法
- Photoshop如何快速制作亚麻布纹理背景?Photoshop快速制作亚麻布纹理背景的方法
- Photoshop怎么把图形变成溶解效果 Photoshop做溶解效果教程
- Photoshop怎样把图片边缘变成波浪 Photoshop快速让图片边缘变成波浪效果教程
- Photoshop中如何把图片弄成各种形状 Photoshop把图片变成其他形状教程
- Photoshop怎么使用鼠标调节大小?Photoshop使用鼠标调节大小方法教程
- ps怎么制作出逼真的塑料字?ps逼真塑料文字的做法技巧
- PS堆栈模式如何给照片降噪?ps降噪处理方法
- PS如何做密码箱图案? ps密码锁logo画法教程
- ps怎样制作点状化背景?ps点状化背景制作步骤
- PS 2020版 photoshop 2020中文正式版安装教程
- Photoshop如何制作文字切掉一部分的效果?Photoshop制作文字切掉一部分的效果教程
- 【绘画】ps“画笔”工具基础用法!
- Photoshop怎么制作一幅文字穿插的海报?Photoshop制作一幅文字穿插的海报教程
- Photoshop虚线圆形怎么画 Photoshop快速画出虚线圆形教程
- PS怎么设计中国水墨画风格的立秋海报?PS设计中国水墨画风格方法
- Photoshop怎么制作心形的图标?Photoshop制作心形的图标教程分享
- 安装PS2021对电脑有哪些要求?ps2021需要电脑的配置要求介绍
- ps描边怎样同步文字缩放?ps描边同步文字缩放教程分享
- 怎么在PS快速更换天空背景?ps替换照片天空背景的技巧
- PS如何设置城市暮光HDR色调效果?PS设置城市暮光HDR色调效果的教程
- PS怎么制作冰冻效果的字体? ps冰渣子文字的设计方法
- PS怎么制作素描效果文字?PS制作素描效果文字步骤方法介绍
- 如何使用PS极坐标制作360度圆形全景图?PS极坐标制作360度圆形全景图操作教程
- PS软件怎么制作太阳光的效果?PS软件制作太阳光的效果教程
- PS如何把照片制作成时空隧道效果?PS把照片制作成时空隧道效果教程
- PS透视裁剪工具怎么使用?PS透视裁剪工具使用教程
- Photoshop图片怎么添加白色描边效果?Photoshop给抠图加白边的技巧
- ps怎么把图形变路径?ps螺旋图形转换成单线螺旋路径的方法
- ps怎么快速绘制标准的螺旋线?ps画螺旋线条图案的画法
- 欧洲云主机:七大热门欧洲VPS推荐
- ps2021怎么快速校正照片?ps2021快速校正照片的方法
- ps怎么创建PDF文件? ps生成pdf格式文件的技巧
- ps怎么设计剪纸风字体? ps剪纸艺术字体的实现方法
- photoshop怎么制作风中飞扬的薄纱?photoshop制作风中飞扬的薄纱教程分享
- Photoshop怎么快速画花草? Photosho快速画花草的技巧
- 如何用photoshop抠出带有透明效果的花朵?photoshop抠出带有透明效果的花朵的步骤教程
- 如何用Photoshop制作汽车射灯效果?Photoshop制作汽车射灯效果的方法教程
- photoshop海报滤镜云彩光照效果怎么做? photoshop海报滤镜数值设计教程
- Photoshop怎么将两张图片合成一张?Photoshop将两张图片合成一张的教程介绍
- Photoshop怎么一键替换花朵颜色?Photoshop一键替换花朵颜色的操作教程
- Photoshop怎么建立渐变映射的效果?Photoshop建立渐变映射的效果教程
- Photoshop怎么制作3D效果文字?Photoshop制作3D效果文字教程
- Photoshop怎么制作下雪特效?Photoshop制作下雪特效教程
- Photoshop怎么制作色彩缤纷绚丽的喷溅文字?Photoshop制作色彩缤纷绚丽的喷溅文字教程
- Photoshop怎么制作树皮手机背景效果?Photoshop制作树皮手机背景效果教程
- Photoshop心形图片怎么制作 Photoshop制作心形样式图片教程
- Photoshop怎么制作矩形形状图片 Photoshop制作矩形形状图片的方法
- Photoshop怎么制作圆点背景图?Photoshop制作圆点背景图教程
- Photoshop动图怎么去水印?Photoshop动图去水印方法
- Photoshop如何制作金属管道立体字效果?Photoshop制作金属管道立体字效果教程
- Photoshop如何绘制海边栈桥 Photoshop绘制海边栈桥的方法
- Photoshop玻璃效果怎么做 Photoshop制作玻璃透明的效果图文教程
- ps怎么制作漂亮的照亮边缘效果?ps照亮边缘效果制作教程
- Photoshop如何让图片有3D效果 Photoshop给图片添加3D效果教程
- Photoshop怎么把图片变成扇形?Photoshop把一张图片变成扇形图片教程
- ps图片怎么添加文字?ps设置斜体文字教程分享
- ps怎么把矩形的边变成波浪?ps绘制锯齿边缘矩形步骤介绍
- ps文字怎么添加立体背景效果?ps设置渐变叠加图层教程分享
- ps流动字体效果怎么做?ps设计液体字教程
- ps钢笔工具怎么绘制图形?ps画树叶素描方法介绍
- Photoshop快速更换天空背景?Photoshop替换照片天空背景的技巧
- Photoshop怎么制作穿出屏幕效果图片?Photoshop制作穿出屏幕效果图片方法技巧
- Photoshop怎么给图片添加影印素描效果?Photoshop给图片添加影印素描效果教程
- Photoshop如何给人脸加上腮红?Photoshop给人脸加上腮红方法介绍
- Photoshop如何设计花纹服装面料?Photoshop设计花纹服装面料教程
- PS怎么制作圣诞节的金色小鹿?PS制作圣诞节的金色小鹿方法
- ps光感科技效果的圆形边框如何设计?ps光感科技效果的圆形边框设计方法
- Photoshop怎么在复杂的背景中抠取烟雾?Photoshop烟雾抠图教程
- Photoshop如何完成蒲公英抠图?Photoshop蒲公英抠图教程
- Photoshop怎么快速抠白底图?Photoshop快速准确抠白底图教程
- Photoshop怎么把矩形剪掉一个角 Photoshop折起矩形一个角的图文教程
- Photoshop怎么启用CC 3D动画? PhotoshopCC 3D动画技术预览的设置方法
- Photoshop刻字效果怎么做 Photoshop在杯子上制作浮雕文字效果教程
- Photoshop怎么制作发光文字?Photoshop制作发光文字教程介绍
- Photoshop怎么绘制屏幕高光?Photoshop绘制屏幕高光教程
- Photoshop怎么为海报制作磨砂背景效果?Photoshop为海报制作磨砂背景效果教程
- Photoshop如何快速制作超闪烁炫光效果?Photoshop快速制作超闪烁炫光效果的技巧
- Photoshop照片怎么提亮?Photoshop照片提亮方法介绍
- ps怎么调整图片滤镜?ps图片添加正弦波浪滤镜教程分享
- ps怎么做两种颜色背景?ps制作双色海报教程分享
- ps两张图片怎么叠加重合?ps图片蒙版合成方法介绍
- ps怎么添加智能滤镜?ps设置半透明晶格图形步骤介绍
- ps文字怎么打码?ps文字添加高斯模糊效果技巧分享
- ps人物皮肤怎么去色?ps调整图片面部色彩技巧分享
- ps书籍封面怎么做?ps图片融入书本封面步骤介绍
- ps怎么删除不要的图片颜色?ps去除指定颜色教程分享
- ps怎么为圆形填充多个颜色?ps波浪扭曲矩形分割圆形颜色技巧分享
- ps怎么画圆柱体?ps绘制立体阴影圆柱技巧分享
- ps发光文字效果怎么做?ps文字添加外发光描边方法介绍
- ps证件照衣服颜色怎么更改?ps衣服调色技巧分享
- ps怎么做素描图片?ps添加撕边素描滤镜方法介绍
- PS怎么等比例缩放调整图片大小?
- 如何设置PS首选项?
- PS显示暂存盘已满怎么优化
- 彻底搞懂HTTPS的加密原理
- PS缩放工具的运用技巧
- spss的方差齐性检验和ANOVA
- ps如何修改图片上的文字?ps修改文字方法
- ps打开图片显示无法完成请求,因为程序错误的解决方法
- PS怎么修改图片尺寸大小?ps修改图片大小方法图解
- ps怎么把图片融入背景?PS两种方法简单抠图
- ps怎么给人物抠图教程详细图解
- PS中A4画布大小怎么设置? PS打印图片到A4纸的两种设置方法
- PS制作证件照图文教程
- ps gif动态图片制作图文教程
- PS手绘制作一个漂亮的卡通动漫人物
- 入门:PS最简单的磨皮方法
- PS抠图技巧:快速选择工具快速抠图
- PS中套索工具怎么使用?套索工具使用方法图解
- 在ps中如何写字?ps文字工具使用教程
- ps怎么拼图呢?PS把两张照片拼接在一起
- ps怎么裁剪出圆形图形?ps裁剪出圆形的操作过程
- PS中怎样插入图片?超简单的插入图片方法介绍
- 如何用ps瘦脸?ps快速瘦脸瘦身方法
- ps让暗淡的嘴唇红润起来方法介绍
- ps制作一种非常漂亮的艺术字效果
- PS怎么预设自己定义的画笔
- ps如何给图片加上水印?ps给图片加水印方法
- 如何去除图片上的文字(PS使用教程)
- ps怎么复制选区?PS复制选区方法介绍
- photoshop怎么修改图片上面的文字
- ps写了文字为什么不显示 ps里输入文字不显示的四个原因及解决方法
- ps如何改变物体颜色?PS替换颜色使用方法
- Photoshop怎么建立切片?PS切片的详细教程
- Photoshop 潮流风格运动鞋广告
- ps怎样制作一个冠军金牌图标?
- PS简单制作一个旋转的风车
- 教你用PS制作感恩贺卡
- ps二维码与图片融合教程 怎么将图片和二维码结合起来
- PS制作超逼真的带有时钟的小巧方形收音机图片
- ps中字体预览列表是英文怎么办?如何显示中文?
- ps把朋友照片制作搞笑表情
- 新手必看:教你认识什么是ps,应该如何学习ps?
- Photoshop设计制作漂亮的红色丝绸礼字
- 使用ps简单制作一个红条幅
- PS AI设计创意的渐变色彩艺术线条图形教程
- 如何用PS替换图片中窗外的景色 ps更换窗外风景图文教程
- ps怎么鼠绘一个逼真的玻璃水壶?
- 【图文教程】ps如何载入新的画笔?
- ps皮肤美白磨皮教程:如何让美女的皮肤美白
- ps如何输入希腊字母 ps中插入希腊字母教程
- 如何绘制立体感的科技图形?用PS绘制立体感的科技图形插画教程
- PS把真人照片制作成可爱的卡通漫画头像
- ps怎么设计地球一小时的宣传海报? ps设计海报的教程
- PS将一张白天的室外效果图变夜景效果图
- PS制作由彩色豆子组成的创意艺术字教程
- ps色阶命令在哪?快捷键是什么
- ps怎么把黑白图片制作成彩色图片 黑白风景照片修成多彩照片方法教程
- photoshop 快捷键你会用吗?
- PS制作毛绒新浪微博logo图标
- ps创意合成海水中长着章鱼身体的美女图片教程
- photoshop利用图层样式及渐变制作个性的条纹凹凸效果的金属字
- ps怎样制作一个超逼真的红苹果图片?
- 教你如何利用PS设计出高端大气上档次作品技巧介绍
- ps怎么给图片增加颗粒感?ps给照片增加颗粒质感教程
- ps绘制漂亮的印章图案
- 用PS绘制一只正在狂笑的卡通乌龟教程
- ps创意合成热气中两位小姐姐采茶海报图片
- Photoshop将自拍的模糊照片做清晰处理
- 如何利用PS将扫描好的身份证按照实际大小打印出来
- PS快速批量处理图片大小/尺寸技巧
- 照片修复教程:PS修补特别破损的老照片
- ps调出日系小清新风格照片
- PS如何保存文档?PS保存文档的方法与注意事项
- 用PS制作无缝贴图教程
- ps照片处理:如何修整眉毛
- 五种不同的方法教你如何使用PS把妹子的皮肤变白
- PS制作集中的发光效果方法详解
- 利用ps把图片上的某个东西抠出来
- PS将黑章变成红章的简单方法介绍
- ps怎样制作好看喜庆的2018新年贺卡?
- PS制作自己的电子版证件照片
- PS制作新年快乐的粉笔字效果
- PS在一张4R纸上制作出多个尺寸和多张生活照的证件照片
- ps制作简单的万花筒效果图片教程
- ps中保存出来的图片不一样不清晰怎么办?
- PS的历史记录选项怎么设置?
- ps照片:冷艳美女面部美容教程
- PS怎么绘制一个可爱的卡通小熊?
- ps把建筑照片变成手绘设计图纸效果图教程
- PS制作怀旧网面有质感的金属文字效果
- ps中画笔不能使用呈灰色怎么办?
- PS怎么做奖状 ps简单制作优秀员工奖状教程
- ps制作唯美漂亮的下雪场景gif动态图
- PS怎么用蒙版遮住部分文字 PS蒙版遮罩文字教程
- ps制作简单的动态闪字效果图
- PS设计绿色渐变立体风格的旋转式播放按钮教程
- PS调出唯美的中国古风人像照片
- ps滤镜制作大理石纹理效果
- PS怎么把一张图片切片保存成多张png图片?
- PS怎样把一张图片完全放到另一张图片上?
- PS打造炫目漂亮发光的广告牌文字效果
- 用PS对白色背景的jpg格式图片进行一键抠图(仅适用白色背景图片)
- PS缩小图片不失真方法图解
- PS怎么制作爱心气球?
- 用PS制作网站上的动态广告栏
- ps怎么做出图片的凸出效果
- PS内容识别工具是什么?内容识别运用详解
- PS绘制炫酷逼真的钢铁侠头盔教程
- PS给图片加文字水印的制作方法
- ps如何制作变形字体?PS变形字体方法介绍
- PS制作怀旧的发黄照片教程
- ps怎么实现rgb颜色模式文件和cmyk颜色模式文件互换?
- 最新Photoshop2021激活码/序列号分享 附软件下载
- 摄影新手必看:快速掌握PS修片的三个进修阶段
- 斐波那契螺旋是什么?教你用PS快速绘制精确的斐波那契螺旋
- ps怎么换背景图片?PS换背景图
- 使用PS把自己的照片和ta的照片合成在一起
- photoshop没有足够内存怎么办 ps内存不足解决办法
- 外挂插件抠图神器 PS抠图让你秒变大神
- ps夜景效果图制作教程介绍全过程
- PS中标尺工具在哪里?标尺快捷键是什么?
- ps制作非常漂亮的春字效果
- 怎么用ps制作日历?PS制作六月日历
- PS照片小孩玩超能力电光能量球教程
- ps怎样制作切开的果粒橙瓶子图片?
- PS制作三种超强视觉海报制作方法教程
- ps如何做烟花?教你用PS制作浪漫烟花效果
- PS裁剪功能如何使用?PS裁剪使用方法介绍
- 怎么用ps画云朵 ps绘制简单的卡通云朵教程
- PS线稿上色小过程解析
- ps液化工具怎么使用?PS液化工具使用介绍
- 新手如何自学PS?自学PS需要具备什么条件?
- 教你用ps更换图片背景颜色
- PS怎么快速画土豆 PS简笔画土豆画法分享
- PS CC 2015那些你不知道的PHOTOSHOP冷知识
- 怎么用PS制作一寸、二寸证件照
- 15个PS实用小技巧分享
- 如何画qq企鹅?ps路径工具绘制qq企鹅方法
- PS给图片加文字时光标只显示小黑点怎么回事?如何解决?
- ps如何给一张照片更换背景呢?
- PS制做的gif动画导出后动图不动了怎么办?
- ps矩形选框工具怎么用?矩形选框工具的用法介绍
- ps如何给照片打马赛克?ps给照片打马赛克方法
- ps圆角矩形工具怎么修改圆形的角度?
- PS怎么制作一个唯美的小说封面图?
- PS通道怎么用?有什么作用?
- 东北大花袄怎么p?东北大花袄ps教程
- 怎么画菊花?PS简单绘制菊花
- PS将图片存储为WEB所用格式的方法介绍
- ps如何制作静态的html页面?
- PS给一幅图片制造霓虹灯的效果
- ps cg插画手绘入门 零基础自学教程
- PS工具栏不见了怎么办?如何恢复?
- 怎样用ps把眼睛变大?ps眼睛变大方法介绍
- ps怎么换颜色?PS给人物衣服替换颜色教程
- ps创意合成一张双手托起瀑布的图片教程
- PS如何快速去除照片上的时间水印?
- PS怎么在一个矩形里填充两种颜色 ps给矩形填充两种颜色的教程
- PS后期模拟“丁达尔效应”详细教程
- PS通道抠图图文教程,教你ps简单经典抠图方法
- 如何ps婚纱照?教你ps美化户外情侣婚纱照片方法与技巧
- PS菜鸟教程,教你ps如何给图片更换指定颜色的方法
- Photoshop绘画教程
- 使用Photoshop打开PDF加密文档的方法
- 如何解决Photoshop变卡?
- Photoshop运行缓慢怎样解决?
- PS自定义图案及使用方法
- PS怎样快速抠出头发?
- PS如何完美抠出头发?
- Photoshop怎样保存切片?
- Photoshop怎么去色?
- PS证件照如何将蓝底换成白色底?
- PS如何调出鲜艳的色调?
- PS怎么快速制作一个logo标志?
- PS抠图后怎么调整边缘?
- PS制作好的动画图片怎么保存?
- PS怎么把图片按需要的角度选择?
- PS怎么导出PDF格式文件?
- 如何下载安装PS的Mac版本?
- 苹果系统安装Photoshop教程
- 如何用Photoshop裁剪出圆形图片?
- 如何利用PS的通道来抠图?
- 网上下载笔刷怎样加载到Photoshop中?
- PS怎么调节亮度的?
- Photoshop如何导入笔刷?
- Photoshop笔刷如何导入?
- Photoshop中怎么画45°斜线?
- PS中如何将两个或多个图形对齐?
- Photoshop抠图详细教程
- 如何用Photoshop为图片添加边框?
- 怎样用PS对照片进行美白?
- ps怎么上色才能不超出线稿ps怎么涂色才能不溢出线稿
- ps怎么合并图层ps怎么移动图层
- 如何使用PS抠出物体Photoshop通道抠图教程
- ps画笔工具在哪ps画笔工具该如何使用
- ps出血线是什么ps怎么设置出血线
- PS怎么设置画笔预设画笔预设和工具预设是什么关系
- Photoshop(PS)橡皮擦有颜色怎么办PS橡皮擦有颜色是什么原因
- ps怎么精确设置参考线位置ps设置参考线位置教程!
- ps怎么设置成英文界面ps语言怎么设置成英文
- ps怎么制作射光效果ps制作射光效果教程!
- ps怎么将彩色图片转为黑白线稿ps怎么将图片转为手绘线稿
- ps怎么绘制虚线ps绘制虚线教程!
- ps存储为web所用格式提示无法完成该操作怎么办ps常见问题
- ps界面字体太小看不清怎么办ps界面字体太小怎么调大
- ps怎么调整选区的边缘ps调整选区边缘教程!
- ps存储web所有格式显示灰色,使用切片工具无法导出图片怎么办ps常见问题
- ps污点修复画笔工具怎么用
- ps切片工具在哪ps切片工具怎么使用
- ps切片工具怎么基于参考线使用ps切片工具结合参考线使用教程!
- ps阈值怎么调
- ps合并图层的方法
- ps怎么把图片保存EPS格式
- ps怎么调照片滤镜
- ps像素是什么意思
- ps中通道混合器怎么用
- ps怎么保存为psb格式
- ps怎么画购物车图标
- ps里怎么添加动作
- ps反选怎么操作
- ps暂存盘已满怎么办怎么清理
- ps怎么画一个放大镜图标
- ps怎么画虚线
- ps移动工具移动不了的解决方法
- Photoshop(PS)学习板绘要先学PS操作吗零基础可以直接学习PS板绘吗
- ps怎么制作对话框ps制作对话气泡教程!
- ps怎么将psb格式转为psd格式ps将文件转为psd格式教程!
- ps圆角矩形工具在哪ps怎么绘制圆角矩形图形
- ps怎么使用布尔运算ps怎么减去、相加、合并图形
- ps涂抹工具怎么设置快捷键ps设置涂抹工具快捷键教程!
- ps画插画画布尺寸设置多少合适ps约稿画布尺寸设置多大
- ps油漆桶工具怎么给插画上色ps油漆桶工具快捷键是什么
- ps怎么旋转复制图形ps怎么围绕中心点旋转复制图形
- ps怎么缩小10倍ps如何等比缩小
- 插画可以用ps2015吗插画用ps哪个版本
- 数位板怎么在ps上画画如何用数位板在ps上画画
- PS、AI能不能用鼠标绘画鼠绘适合画哪些插画风格
- 新手插画ps怎么临摹新手怎么利用ps板绘临摹插画
- 新手绘制ps插画需要注意什么ps插画注意事项!
- ps怎么将插画转为水墨风景画ps将插画转为水墨画教程!
- ps插画怎么添加背景ps怎么将背景图片融入插画
- ps怎么给插画人物添加颜色ps插画线稿上色教程!
- ps新手怎么入门ps学习插画前需要掌握的技能!
- ps怎么快速给插画填充颜色ps颜色填充教程!
- ps怎么去除插画边缘黑边ps去除插画毛边教程!
- ps插画抠图后边缘有白边怎么办ps去除抠图白边技巧!
- ps怎么将插画转为线稿ps提取线稿教程!
- ps怎么去除插图上的线条ps去除图片上不要的部分!
- ps怎么去除插图不需要的部分ps插画入门知识!
- ps怎么画水彩插画ps绘制水彩插画教程!
- ps怎么制作立体感十足的插画ps制作立体插画教程!
- ps怎么制作立体爱心插画ps制作立体爱心插画教程!
- ps插画画完怎么导出保存ps导出ipg和psd插画格式教程!
- ps怎么给图片添加玻璃效果ps制作遮挡插画玻璃效果教程!
- ps怎么统一两张插画整体色调ps统一图片色调教程!
- ps怎么将插画制成乐高像素拼图ps制作乐高像素拼图教程!
- ps怎么将全彩色插画转为单色插画ps插画新手入门
- ps怎么给星空插画添加旋涡效果ps插画入门教程
- 绘王数位板在ps中没有压感怎么办绘王数位笔在ps中绘画延迟怎么办
- 天敏数位板在medibang paint没有压感怎么办天敏数位板在ps中没有压感怎么办
- ps插画中的烟雾怎么画ps绘制雾气教程!
- ps怎么制作动态插画Ps制作动画插画教程!
- PS中的RGB颜色通道指的是哪些颜色RGB颜色通道怎么看
- ps通道在哪里ps怎么调出通道面板
- ps怎么创建图层组ps插画入门教程
- ps怎么导出制作好的动画ps导出动态插画教程
- ps怎么调整camera raw滤镜相关参数ps插画入门教程
- ps高斯模糊在哪ps怎么给插画添加高斯模糊效果
- ps怎么将路径转化成选区ps怎么将钢笔绘制的线条变成选区
- ps怎么创建一个新文档(画布)ps插画入门教程
- ps怎么制作彩平图ps做彩平图怎么添加材质
- 钟表图标效果怎么做PS制作钟表图标效果的方法
- PS自己做木纹素材的方法 怎么用PS制作木纹效果
- 如何用C4D PS制作星河视频封面?
- C4D如何导出AI文件?
- 怎么完全卸载Cinema 4Dr19软件?
- sai2(终极版)蓝奏云链接下载
- AI快速制作个性字体教程
- 如何用PS打开AI文件?
- SAI怎么进行超详细上色教程
- 怎样用SAI画画?
- AI中工具栏菜单栏消失怎么办?
- 在AI中如何给图形制作投影?
- AE和PR磨皮插件portrAIture安装和使用教程
- SAI软件教程怎样用SAI画正圆?
- 如何在AI中在一张图片里面添加文字?
- SAI软件中如何创建和使用图层组
- AI怎么给对象添加投影效果
- AI软件怎么制作立体文字?
- 如何使用SAI的魔法棒上色教程
- SAI2怎么安装和添加笔刷详细教程
- SAI如何导入笔刷设置教程讲解
- 如何把SAI的画保存为图片保存为指定格式的图片教程
- SAI如何画画教程讲解
- SAI2怎样保存用过的颜色教程
- SAI超详细上色教程讲解
- SAI三种方法复制图层方法教程
- 如何用SAI绘制矩形模型教程
- 新手如何使用SAI软件进行线稿临摹练习
- SAI怎么为图层编组教程
- SAI2 2021绘图软件连接数位板没有压感设置方法
- 如何用SAI画圆和星星操作教程
- SAI软件教程图层的应用讲解
- 怎样安装/删除SAI画笔?
- SAI软件里如何安装花瓣笔刷设置教程
- SAI怎么制作并添加笔刷材质纹理操作步骤
- 用SAI给人物上色操作教程
- SAI勾线笔刷设置教程讲解
- SAI2新版怎么导入笔刷操作教程
- SAI没保存怎么恢复方法技巧
- 怎么使用SAI选择笔填色
- 用SAI给人物上色教程讲解
- SAI2怎么把图片导入图层操作步骤
- 怎样用SAI钢笔工具描线步骤
- SAI怎么将文件保存为PSd格式文件操作教程
- 在SAI中如何画圆教程步骤
- 怎样在SAI上面用钢笔简单快捷的勾线教程
- AI2019怎么把AI格式转化为PDF?
- Ai 变形金刚-大力神 海报
- CDR填充紫黄心形图样教程
- Mac如何打开CDR文件?
- CorelDraw如何打开AI文件?
- CDR怎么绘制圆圈?
- AI软件如何打开cd文件的CDR文档?
- CDR怎样读取AI文件?
- CDR怎么抠图?
- 如何打开CDR格式文件?
- 如何启动CDR软件?
- 怎么把AI格式的图放到CDR里?
- 图片转曲线怎么转 图片转曲线软件
- 位图和矢量图转换工具推荐
- 字体设计软件有哪些?字体设计软件推荐
- Photoshop怎么制作svg文件?
- 3DMax使用hAIr和fur(wsm)制作羊毛刷
- SolidWorks2019破解版下载附安装破解教程
- SolidWorks2014破解版下载附安装破解教程
- SolidWorks2011破解版下载附安装破解教程
- SolidWorks2013破解版下载附安装破解教程
- SolidWorks2012破解版下载附安装破解教程
- SolidWorks2018破解版下载附安装破解教程
- SolidWorks2017破解版下载附安装破解教程
- SolidWorks2016破解版下载附安装破解教程
- SolidWorks2015破解版下载附安装破解教程
- SolidWorks2010破解版下载附安装破解教程
- Au CC2019破解版下载附安装破解教程
- Au CC2018破解版下载附安装破解教程
- Au CC2017破解版下载附安装破解教程
- Au CC2015.2破解版下载附安装破解教程
- Au CC2015破解版下载附安装破解教程
- Au CS6破解版下载附安装破解教程
- Au CS5.5破解版下载附安装破解教程
- Au CC2014破解版下载附安装破解教程
- Revit2017软件破解版下载附安装破解教程
- 为什么CAD中添加图片后再次打开图片就没有了?
- CAD无字体时是否可设置统一全部由一个字体替换呀?
- CAD平面图中监控摄像头怎么画?
- CAD怎样把一条线段平分几等分?
- CAD中如何等分一条线段?
- CAD里怎么把样条曲线图形转成圆弧其他软件就不用了?
- CAD状态栏不见了怎么设置才能看到呀?
- CAD2010怎么调出状态栏?
- CAD绘图中第一视角和第三视角有什么区别?
- 3Damx利用亮度对比度增强渲染效果
- 3DMaxhAIr和fur(wsm)修改器的应用
- CAD中断线如何快速连接成一条线?
- WPS的主窗口怎么缩小到半屏幕大小?
- CAD中的单位是怎么算的?
- CAD2010Win7系统下如何关联DWg?
- 在CAD中如何抽取图形的轮廓线?
- 怎么将jpg图片导入CAD中?
- CAD的试用版如何激活成永久版?
- 在CAD中怎么导出能在PS中用的图?
- 3DMax桥接(BrIDge)的快捷键是什么?
- CAD 平行线的快捷命令是什么?
- CAD中如何化平行线 并且间距为100如何画?
- CAD中怎么画平行线?
- CAD怎么画一条虚线?
- PDF文件怎么转CAD文件格式?
- 在CAD中怎么导出能在PS中用的图模型?
- 我想把CAD里面的某一个字全部替换掉要怎么做?
- CAD的图如何转成ePS格式的图?
- 2013CAD低版本怎么打开高版本?
- 什么软件能打开DWg文件?
- CAD里面有很多图片怎样一张张导出?
- CAD中的状态栏怎么显示?
- 3DMax里如何导出AI格式?
- 3DMax render elements 渲染元素怎么运用才能方便PS后期处理?
- DWg格式怎么打开?
- CAD坐标怎么与原图一致?
- 3DMax如何利用hAIr和fur修改器制作草地?
- 制作简单的飘落的树叶怎么做呢?
- CAD的图怎么转成ePS格式的图?
- 怎样把CAD图纸模型打印成PDF格式文件?
- CAD绘制的多个线段如何合并为一条整体的线?
- CAD的试用版如何激活成永久版呢?
- 3DSMax中hAIr和fur毛发常规参数设置教程
- 3DSMax hAIr和fur改变毛发颜色的方法
- Windows8怎样安装3DMax?
- Cinema 4D怎么安装插件?
- 怎么在PS的图片里面添加好看的箭头?
- PS里样式是什么格式的文件?
- PS的样式面板怎么用?
- PS的样式面板如何用?
- PS样式在哪里呀?
- PS阀值怎么设置?
- 3DMax中怎样把两条线连接成一条线?
- CAD平行线的快捷命令是什么呢?
- CAD平行线的命令是什么?
- CAD平行线的快捷命令是什么?
- PS里渐变是如何拉出来的?
- PS怎么做渐变色?
- 怎样用PS做渐变色?
- 如何用PS做渐变色?
- Photoshop里的喷枪和涂抹工具在哪里?
- PS里渐变是怎么拉出来的?
- CAD中插入图片如何才能使在删除图片源文件后CAD中的图片不受影响?
- Win1064位系统用哪个版本的CAD?
- 用PS怎么画正方形?
- DWg格式用什么打开?
- 如何把Word里的图放进CAD?
- 安卓手机怎么打开DWg文件?
- 有什么安卓软件可以打开DWg图纸?
- CAD中一般是怎么设置标注样式的?
- 在CAD里怎么把一条线断开?
- 一个CAD里有很多图片怎样一张张导出?
- CAD中怎么把一条直线沿另一条直线进行平移或复制?
- 在CAD中如何在一条直线上画一条垂线?
- 2010CAD中如何在一条直线上画一条垂线?
- 2018CAD中如何在一条直线上画一条垂线?
- CAD怎么把一条线段三等分?
- CAD多行文字输入框很长怎么解决?
- PS制作毛笔字教程
- PS三秒画出线稿教程
- 3D灯光的一般设置参数是多少呀?
- 3DMax 如何导入 AI?
- 3DMax中怎样把两条线连接成一条线呀?
- CAD2014 快捷方式打不开是怎么回事
- CAD怎么画平行线?
- Word文档打不开了怎么操作?
- Word文档怎么实现分页效果?
- Word如何制作目录操作教程
- Word怎么制作论文目录?
- Word怎么制作目录?
- Word怎么进行章节分页?
- Word画图怎么使用教程
- 怎样手动制作Word文档目录效果?
- Word如何画图操作教程讲解
- 在Word中如何制作文章目录结构教程
- CAD一条线复制出n条距离相同怎么弄?
- CAD绘图中如何删掉一条线段中的一小段线段?
- Windows10如何创建3DMax2015中文版桌面链接?
- uvw模型贴图如何旋转?
- uvw贴图如何旋转?
- Word图片下标的引用
- Revit2019破解版下载附安装破解教程
- Revit2018破解版下载附安装破解教程
- CAD 中如何画间距为100平行线
- CAD中怎么画平行线
- WPS怎么插入引文参考文献的那种?
- WPS里插入符号怎么调出来?
- WPS中复制的图片不显示怎么办?
- Word中怎么打出~?
- Word2016怎么让目录索引显示在左边?
- WPS文档两端文字中间有一段空白怎么也删不掉?
- WPS中怎么制作smartart图形啊?
- WPS中英文输入忽然单词字母间间距很大怎么调整?
- WPS表格打字内容是纵向的怎么把它调成横向的?
- 如何使用3DMax和AI,快速制作logo模型?
- 3Ds Max的帮助怎么设为首选项?
- Cinema 4D怎么调整坐标轴轴心的位置
- Rhino中删除的快捷都有哪些方式及快捷命令使用教程
- 新手如何使用SAI进行线稿临摹练习
- SAI2 2021连接数位板没有压感设置方法
- 怎么用SAI给人物上色?
- SAI勾线笔刷设置教程
- SAI没保存怎么恢复?
- 怎样用SAI钢笔工具描线?
- SAI怎么将文件保存为PSd格式文件?
- 怎样在SAI上面用钢笔简单快捷的勾线?
- 如何使用SAI的魔法棒上色?
- SAI如何导入笔刷设置?
- 如何画SAI插画?
- SAI如何画画?
- SAI2怎样保存用过的颜色?
- SAI怎么进行超详细上色?
- 如何用SAI绘制矩形模型?
- Au变调器如何使用?
- 怎样使用Adobe Audition混音操作讲解
- 怎么用Au声音处理将声音变声
- Au剪辑音频操作教程
- Adobe Audition如何降噪去噪?
- Au怎么剪辑输出片段音频?
- 如何使用Au给音频降噪?
- 如何使用Au将音频淡出?
- Au如何导出mp3格式文件?
- 如何用Au录制并导出音频?
- Revit中怎么使用复制工具?
- Revit中如何把内建模型存为族文件?
- 3Ds Max怎么将容器设为首选项?
- 3DSMax haIr和fur毛发 根厚度 梢厚度 位移参数修改
- CAD2014常用工具栏不见了怎么办?
- 如何快速的把CAD文件转换成PDF格式文件?
- CAD文件怎么转成PDF格式文件?
- 如何区分CAD中的第一视角和第三视角?
- CAD怎么区分第一视角和第三视角?
- CAD怎么保存成低版本?
- 如何把CAD保存成低版本?
- CAD怎么画四分之一圆?
- CAD中断线地方如何快速连接成一条线?
- CAD作图时平行线命令如何使用?
- CAD图纸怎样降低版本?
- CAD如何直接打开DWF文件?
- CAD怎样打断一条线?
- CAD图形中某一条线线宽怎么设置?
- CAD如何建模三维多面体?
- 多面体CAD怎么画?
- CAD燕秀常用工具使用介绍
- jpg图片怎么转CAD格式?
- CAD低版本怎样打开高版本?
- Illustrator提取图片轮廓线导入CAD或者CAXA?
- 在CAD怎么打开DWf文件?
- CAD中怎么打开DWf文件?
- CAD中怎样直接打开DWf文件?
- CAD中如何选择性的擦掉一段线?
- cgr格式文件怎么改为二维CAD文件?
- CAD中矩形的一条边怎么去除?
- Pro/e中如何将3D图转CAD图?
- CAD怎么快速封闭空间轮廓线?
- CAD的图纸怎么存为低版本?
- CAD版本转换怎么设置默认为低版本?
- CAD如何设置保存低版本?
- 如何将统一坐标系下的两个CAD合并到一起?
- CAD百叶窗怎么画?
- CAD打开stp、igs多个三维格式文件的方法
- CAD设置极轴追踪的快捷方式是什么?
- CAD怎么修改线条粗细?
- CAD怎么提高运行速度?
- 3Ds Max怎么设光能传递首选项?
- 3DMax刀光插件ghosttrAIls的安装方法
- jpg图片怎么导入CAD中?
- MacbookPro怎么安装激活CAD?
- 如何在Word中插入高清晰CAD图形?
- CAD中如何快速查找文字和替换文字?
- CAD图纸怎么转jpg格式?
- CAD怎么导出PDF格式文件?
- CAD文件怎样转换成PDF格式文件?
- Marvelous Designer6破解版下载附安装破解教程
- Marvelous Designer5破解版下载附安装破解教程
- Marvelous Designer2破解版下载附安装破解教程
- PS应该怎么卸载?
- Photoshop中如何画任意方向的直线?
- PS如何在不变形的情况下拉长图片?
- 利用PS怎么画直线的方法?
- PS中怎么给锁定的组解锁?
- PS怎么把局部拉长?
- PS画直线的方法
- PS如何设置文字的语言?
- PS如何用PS画矩形及正方形?
- 用Photoshop怎么画固定大小的矩形?
- 如何用Photoshop/PS画直线?
- PS中如何自定义修改字体?
- CAD低版本软件怎么打开高版本文件?
- CAD低版本软件如何打开高版本的CAD文件?
- 如何利用PS修改图片的像素大小?
- 怎么用PS打马赛克?
- 如何确定PS画布的中心点?
- 怎样用PS给图片马赛克?
- 怎么使用PS打马赛克?
- PS怎么确定画布中心?
- PS怎么确定点坐标?
- 如何用PS做出影子的效果?
- 怎么用PS制作马赛克?
- 怎么利用PS打马赛克?
- 怎么实时更新Adobe的软件?
- 如何更新PS、AI等软件?
- PS怎么移动图片中物体的位置?
- Photoshop怎么移动图片的部分内容?
- PS怎么覆盖原来的字?
- PS怎么置入一张图片?
- PS怎么置入文件?
- Photoshop如何置入文件?
- CAD一条线段怎样进行等分?
- CAD怎样画出3D立方体?
- 如何用Photoshop修复脸上的瑕疵?
- PS怎么截图想要的区域?
- PS图层样式怎么复制粘贴?
- PS里怎么画圆?
- Photoshop怎么截图?
- PS里面怎么画圆?
- PS如何制作毛笔字效果?
- 如何用PS复制粘贴图片部分内容?
- Photoshop拷贝粘贴方法
- Ai如何使用钢笔工具?
- AI怎么绘制半圆形?
- AI怎么画扇形?
- AI中如何输入文字并修改文字大小和颜色?
- AI钢笔工具使用方法和快捷方式介绍
- AI怎么给图形描边?
- AI如何在固定区域内输入文字?
- AI CC如何使用钢笔工具?
- AI怎么设置输入文字上标下标?
- AI钢笔工具的使用方法
- AI中如何给导入的图片加边框?
- AI随意修剪描边线条的插件介绍
- AI插件FILTERiT4介绍
- AI输入的字体是歪的怎么办?
- 怎么样使用AI软件剪切图片?
- 怎样使用Adobe Illustrator加粗字体?
- AI中如何对文字旋转角度?
- AI镜像工具插件使用介绍
- 在AI中如何将文字加粗?
- AI中怎么设置水平倾斜工具的快捷键?
- AI插件SUBSCRIBE DESIGNER基本使用说明
- AI怎样修改锚点?
- 在AI里怎么快速给文字添加斜阴影?
- AI2018怎样修改画板的尺寸大小?
- AI中打开的图片如何设置宽高?
- Ai如何进行文字变形操作?
- AI如何更改画布大小?
- AI2019如何制作做斜体字?
- 怎么设置Ai调整画布尺寸大小?
- Illustrator中怎么关闭透视网格工具?
- Adobe Illustrator如何倾斜文字?
- AI怎么修改画布大小尺寸和移动画布位置?
- AI网络线怎么打开关闭?
- AI软件怎么制作倾斜字体?
- 如何改AI中画板的尺寸?
- AI中怎么打开网格或关闭网格?
- 在AI如何通过混合工具制作立体字?
- AI字体怎么倾斜?
- AI设计尺寸错了如何更改?
- AI文件怎样改变单位尺寸?
- AI怎么取消透视网格?
- PS怎样快速复制粘贴指定图形或图片?
- PS如何打开一张图片?
- PS怎么插图进入?
- PS插画上色教程
- PS怎么对齐对象?
- CAD怎样选择性截取一段线的部分距离?
- VRay系列02工具栏使用教程
- PS中的对齐方式如何设置?
- 在PS中怎么在一张图片中添加另外一张图片?
- Photoshop怎么打字?
- AI吸管工具怎样使用?
- 在AI中怎样给图片添加倒影样式?
- Al2017下载安装破解教程
- 用VRay渲染怎么Proe模型?
- AI CC2017免费安装破解教程
- AI中怎么制作艺术字?
- Word怎么能够做到缩印?
- Word怎么取消左右分页?
- Word怎么实现快速翻页?
- Word怎么显示空格符换行符格式符号?
- Word怎么更新目录?
- Word怎么添加虚线边框?
- Word怎么启用所有宏?
- Word怎么取消批注?
- Word怎么画曲线图形?
- Word怎么使字体无限放大?
- Word怎么添加字体?
- Word怎么修改默认目录格式?
- Word怎么上下居中?
- Word怎么显示多级目录?
- Word怎么统计字数?
- Word怎么统计文档字数?
- Word怎么统计字数啊?
- Word怎么只去掉第一页封面的页码?
- Word怎么单独打拼音?
- Word怎么打出拼音和声调?
- Word怎么添加字体呢?
- Word怎么直接显示字数页数?
- Word怎么横向排版打印教程?
- Word怎么为文档添加自定义水印?
- Word怎么使表格整体移动?
- Word怎么插入图片和编辑图片?
- Word怎么打出上划线?
- Word怎么搜索内容?
- Word怎么去除上方的页眉?
- Microsoft Word怎么插入图片?
- Word怎么求和?
- Word怎么求和呢?
- Word怎么压缩变小?
- Word怎么横过来?
- Word怎么安装语言?
- Word怎么全选组合?
- Word怎么组合?
- Word怎么修订文档?
- Word怎么修订文档呢?
- Word怎么分栏?
- Word怎么查找?
- Word怎么进行分栏?
- Word怎么使用开发工具?
- Word怎么设置格式模板在新建Word文件中也能用?
- Word软件怎么横向排版?
- AI中怎么给字体增加效果?
- Word打不开发送错误报告解决?
- Microsoft Office Word发送错误报告的解决方法
- Word2016中如何输入乘号和除号?
- Word文档怎么打勾?
- PowerPoint如何将幻灯片转换成Word?
- Word打不开什么原因?
- 突然打不开Word文档如何处理?
- Word文档打不开怎么解决?
- Word怎么打分数?
- Photoshop如何安装portrAIture磨皮滤镜?
- PS提示暂存盘已满怎么解决?
- Maya 2019破解版下载附安装破解教程
- Maya 2018破解版下载附安装破解教程
- Maya 2017破解版下载附安装破解教程
- Rhino6.0破解版下载附安装破解教程
- AI CC2018破解版下载附安装破解教程
- AI CC2019破解版下载附安装破解教程
- AI CC2017破解版下载附安装破解教程
- AI CC2015.3破解版下载附安装破解教程
- AI CC2015破解版下载附安装破解教程
- AI CC2014破解版下载附安装破解教程
- AI CS6破解版下载附安装破解教程
- AI CS5破解版下载附安装破解教程
- AI CS4破解版下载附安装破解教程
- PRemiere CC 2019破解版下载附安装破解教程
- PRemiere CC 2015破解版下载附安装破解教程
- PRemiere CC 2014破解版下载附安装破解教程
- PRemiere CS6破解版下载附安装破解教程
- PRemiere CC 2015.3破解版下载附安装破解教程
- Adobe PRemiere CS5.5破解版下载附安装破解教程
- Adobe PRemiere CS4破解版下载附安装破解教程
- Adobe PRemiere CS3破解版下载附安装破解教程
- After Effects CC2018破解版下载附安装破解教程
- After Effects CC2019破解版下载附安装破解教程
- After Effects CC2017破解版下载附安装破解教程
- After Effects CC2015.3破解版下载附安装破解教程
- After Effects CC破解版下载附安装破解教程
- After Effects CC2015破解版下载附安装破解教程
- After Effects CC2014破解版下载附安装破解教程
- After Effects CS6破解版下载附安装破解教程
- After Effects CS4破解版下载附安装破解教程
- After Effects CS3破解版下载附安装破解教程
- After Effects CS5破解版下载附安装破解教程
- 如何关闭Word护眼模式?
- 电脑上的Word未激活怎么激活?
- Win10如何将VRay卸载干净?
- Win10如何卸载干净VRay渲染器?
- SketchUp中怎么打开VRay控制面板?
- Rhino怎么灵活使用缩放工具?
- Rhino如何自定义设置操作界面?
- Rhino怎么用reuleAux四面体的构造?
- AI怎么快速去掉一部分轮廓线?
- AI混合工具的使用教程
- AI如何改变渐变效果的角度与比例?
- AI怎么删除形状轮廓的一部分?
- AI混合工具如何使用?
- AI怎么调渐变色?
- AI中快速绘制表格的方法
- AI混合工具的使用方法
- AI轮廓怎么取消?
- AI如何设置渐变背景?
- AI怎样用形状快速制作表格?
- 如何使用AI中的混合工具?
- AI渐变工具如何调整渐变颜色?
- AI自定义画笔怎么用?
- 如何使用AI软件绘制出一个表格?
- AI中的混合工具怎么用?
- AI怎么制作镂空文字?
- 怎样使用AI画笔?
- 如何用AI自制表格?
- AI中怎样制作镂空的花纹?
- AI/PS笔刷如何应用?
- 如何用AI快速制作一个矢量表格?
- AI怎么做镂空图形效果?
- 如何在AI里添加画笔?
- 如何用AI快速裁剪图片?
- 在AI中如何快速创建表格?
- AI里怎么裁剪让图形变成镂空?
- 怎么让图案变成笔刷?
- AI如何导出文字?
- AI中怎么快速绘制表格?
- AI画笔预设的安装教程和使用方法
- 如何将AI文件导入InDesign中?
- 如何使用AI制作镂空复杂的图形?
- AI如何导入文本的内容?
- AI镂空图形怎么做?
- AI怎么导入新的笔刷并使用?
- AI中如何做镂空图形?
- AI后期怎么给文件加出血线?
- AI如何绘制矩形和正方形?
- AI中怎么做镂空图形?
- AI如何加出血位与裁切标记?
- AI如何快速画矩形表格?
- AI如何保存成PDF文件?
- AI中如何制作网格?
- 怎么用AI画圆角矩形?
- AI怎么画矩形?
- 如何把AI文件完美导入CDR使用?
- AI矩形网格工具的使用方法
- AI中网格工具的如何使用?
- AI文件如何转换为PDF?
- PS怎么裁切画布?
- PS如何查找选中想要选择的图层?
- PS中怎么样让图层一下全部显示出来?
- PS怎样单独的显示某个图层?
- PS如何操纵变形一张图片?
- Photoshop移动图层图片的方法
- PS中的图层的显示和隐藏操作技巧
- PS2020如何升级camera raw滤镜?
- PS怎么提升操控的图层顺序?
- CAD怎么进行插入DWf底图?
- CAD常用工具的缩放命令怎么使用?
- CAD2014常用工具栏不见怎么调出?
- CAD怎样快速描出文字的轮廓线?
- CAD一段弯曲的路怎么描下来?
- 怎么用PS给一张图片加入背景?
- CAD怎么进行不规则形状阵列?
- CAD怎么轻松修改线条样式?
- 怎么用PS制作互相对称的照片?
- 在AI中文字如何填充图案?
- AI怎样让形状填充图片?
- AI怎样给形状添加网格?
- AI怎么使用图案填充?
- 如何用AI切片?
- AI如何转PDF文件?
- AI如何在形状里填充排线或网格等图案?
- 如何使用AI里的切片工具?
- AI怎么绘制网格?
- AI如何使用图案填充?
- AI如何使用切片工具对图片切片?
- AI怎样使用自定义图案填充?
- AI中怎么用切片工具来分割图片?
- AI怎么制作渐变文字效果?
- AI中怎么更改图形填充图案的大小及位置?
- AI切片工具怎么用?
- AI绘制直线的方法
- AI怎样制作渐变文字?
- AI中切片工具如何使用?
- AI怎么分割图片?
- AI怎么制作渐变字效果?
- AI如何画起伏高度不同的波浪线?
- AI中切片工具怎么用?
- AI如何制作立体小球?
- AI怎么画等间距的直线?
- AI2019怎么画波浪线?
- AI如何用裁切工具切片?
- AI如何做出立体效果?
- AI怎样用钢笔工具绘制直线?
- AI文字如何做渐变效果才能显示?
- 怎么使用AI制作立体文字效果?
- AI直线段工具的使用方法
- 在AI中如何给文字添加渐变颜色?
- 如何用AI软件作出立体环绕效果文字?
- AI如何快速绘制波浪线?
- AI怎么绘制直线?
- AI如何绘制3D立体效果?
- 如何用AI画出波浪线效果?
- 怎样在AI中画出直线?
- 如何用AI画波浪线?
- AI怎么导出矢量图?
- AI混合工具怎么做立体效果?
- AI中文字创建轮廓后怎么调整粗细?
- AI如何绘制波浪线图形?
- 如何快速地将AI素材导入PPT?
- AI怎么轮廓化描边?
- AI里怎么画波浪线?
- AI给文字创建轮廓的操作教程
- AI文字转曲和图案转曲的方法
- AI如何绘制波浪线?
- 怎么快速将AI素材导入PPT?
- AI中文字怎样创建轮廓?
- Word如何自定义行间距?
- Word文档打不开怎么解决呢?
- Word打乘号简单的两种方法
- Office Word2003总是安全模式启动怎么解除?
- Word如何发送邮件?
- PDF转Word在线免费转换?
- AI如何画波浪线?
- 如何将AI文件里的素材放到Flash软件中?
- AI中怎样制作文字的外轮廓?
- AI如何快速便捷填色 ?
- AI如何导入素材?
- AI轮廓化描边在哪?
- AI实时上色功能如何用?
- 怎么把AI里的素材导进CorelDraw里?
- AI中文字如何创建轮廓?
- AI软件里怎么出血位?
- 怎么用AI制作只小鹿?
- AI里怎么给文字创建轮廓?
- AI实时上色工具怎么使用?
- AI如何设置出血大小或裁剪间距?
- AI里怎么画梯形或圆角梯形?
- AI中如何给钢笔线条创建轮廓?
- AI如何给图形实时上色?
- Illustrator如何打开使用文档出血设置?
- Photoshop如何使用AI格式的素材?
- AI中不转曲文字怎样将文字打散?
- AI怎么使用实时上色工具?
- 怎么在AI里放出血?
- AI如何用网格画出立体空间形状?
- AI怎么同时建立多个画板?
- AI实时上色工具如何使用?
- Adobe Illustrator如何在文件做好后再加出血?
- AI中实时上色工具怎么用?
- AI里面怎么设置出血线?
- AI怎么绘制简洁的条码效果的购物袋?
- 如何使用AI里的渐变工具?
- 怎么设置AI软件的画板以及添加多个画板?
- 怎样将PSd文件或是图片文件转换成AI分层文件?
- AI如何设置出血线?
- AI渐变工具使用方法
- AI中怎么再增加多个画板?
- AI出血线的作用以及如何设置出血线?
- AI中渐变工具怎么使用?
- AI怎么制作网格?
- AI渐变工具的使用方法
- 怎么用AI软件制作水滴矢量图?
- Illustrator怎么制作网格?
- 怎么用AI软件绘制书矢量图?
- AI中渐变工具怎么用?
- AI怎样快速给页面打上网格?
- AI中位图转为矢量图的方法
- AI中怎么添加或者插入图片?
- 怎么用AI软件制作花朵的矢量图?
- 如何使用AI软件中的橡皮擦工具?
- 怎么使用AI中的渐变工具?
- AI怎么将图片快速描摹成矢量图形?
- AI如何使用路径橡皮擦工具?
- 如何在AI里将图片置入到图形里?
- 如何用AI将位图转换为矢量图?
- 怎么使用AI把圆角变直角?
- AI中如何快速导入多张图片?
- 如何用AI软件做出来矢量图?
- 怎样使用AI旋转图片?
- AI中的橡皮工具如何使用?
- AI怎么画圆角矩形?
- AI字母矢量图制作方法
- 如何在AI中使用橡皮擦工具?
- AI如何画圆角矩形及制作圆角图片?
- AI软件怎么使用橡皮擦工具?
- AI里面如何把线边头转化成圆角呢?
- AI如何快速绘制一个半圆形?
- AI如何导入图片?
- AI中的橡皮擦工具如何使用?
- AI画半圆的三种方法
- AI中矩形如何变成圆角?
- AI怎样使用橡皮擦工具?
- AI中怎么绘制半圆?
- AI中如何快速设置直角变圆角?
- AI工具怎么画半圆图形?
- AI软件如何对图形进行倒圆角?
- AI钢笔工具怎么用?
- AI怎么给图片添加喷色描边效果?
- AI如何绘制半圆矩形?
- AI中怎样给图片添加边框效果?
- AI如何制作标准的半圆?
- AI中如何在图形上添加文字?
- AI怎么使用钢笔工具?
- 利用AI制作描边字的两种方法
- 使用AI如何编组和取消编组?
- AI钢笔工具怎么快速完美的画出半圆弧?
- AI怎样快速将图片描出轮廓?
- AI怎样在图片添加文字?
- AI中如何对文字做加粗效果?
- AI实时上色功能怎么用?
- AI如何设置出血大小?
- PPT怎么导入AI中的素材?
- CAD怎样输出高清晰ePS文件?
- CAD怎样打印成ePS格式文件?
- CAD怎么用一条直线制作平行线?
- Pro/e怎样导出工程图给CAD?
- 将Pro/e草绘的图怎么转为CAD文件?
- CAD如何更改线条颜色?
- CAD怎么画四分之一的椭圆弧?
- CAD怎样画四分之一的圆弧?
- 如何快速的用PS中的钢笔抠图?
- PS如何删除图片里选中的部分?
- PS如何调高亮度?
- Photoshop如何将图片中不要的部分删除?
- CAD默认文字框输入框怎么调整大小?
- CAD的撤销缩放工具如何使用?
- CAD命令输入框没了怎么调出?
- CAD怎么画出一条斜线的垂线?
- PS怎么将制作好的视频导出?
- PS里怎么新建画布?
- Photoshop怎么新建画布?
- 如何在PS中添加蒙版工具栏?
- 如何用PS或者SAI来画手绘插画?
- Photoshop怎么填充平铺?
- PS如何使用调整边缘?
- 如何用PS调整边缘进行抠图?
- PS怎么用调整边缘抠图?
- PS的调整边缘怎么用?
- PS曲线的调节方法
- PS安装笔刷教程
- PS里如何做出渐变色的文字?
- 怎么用PS画框框?
- PS中怎样快速的完成一张图片的拼接?
- CAD如何使用渐变色?
- CAD绘制太极图教程
- CAD怎样画出太极图?
- CAD拖动左键框选形状不规则怎么解决?
- 如何利用PS画出同心椭圆?
- PS中怎么给文字填充渐变色?
- PS里怎么给文字添加渐变色?
- PS怎么给文字设置渐变色?
- 如何在PS中画虚线的圆圈或者椭圆?
- PS怎么使图片边缘虚化?
- PS导入字体的方法
- 如何运用PS中的测量记录?
- PS怎么测量距离?
- PS怎么做自定义水印?
- PS测量图片的长度方法
- 如何用PS制作漂亮的水印?
- PS图案叠加里面怎么添加自定义的图案?
- PS中文字如何更换字体?
- PS把图片缩小的方法
- PS怎么画不规则形状?
- 怎么用PS做出相框的样子?
- PS怎么将倾斜的文件照片调正?
- PS怎么把歪的图片调正?
- PS中仿制图章怎么用?
- 怎么在PS画出自己想要的形状图案?
- PS怎么把歪头调正过来?
- PS切片保存的方法
- PS如何把倾斜的图片调正?
- PS仿制图章怎么用?
- 怎么用PS把歪的图片正过来?
- PS怎么将倾斜的图片调正?
- CAD状态栏不显示怎么办?
- CAD怎样快速绘制太极图?
- CAD怎样使用相对绝对缩放工具?
- CAD怎样使用缩放工具?
- CAD的3D模式怎么变为平面模式?
- Photoshop8.01怎么安装?
- Adobe官网下载PSp CS6安装包安装教程
- PS锁定图层的方法
- PS夜景灯光效果怎么做?
- PS怎么做夜晚灯光效果?
- PS如何制作自定义图案?
- PS2018提示内存不足怎么办?
- PS内存不足的解决方法
- PS怎么制作gif动态图片?
- PS怎么自定义图案?
- 如何解决PS暂存内存不足?
- CAD图框导入到Pro/e怎么生成图框模板?
- PS切割工具怎么把长图切割成小图?
- PS内存不足如何解决?
- 怎么解决PS内存不足的问题?
- 怎么用PS制作gif动态图片?
- 如何解决PS内存不足的问题?
- PS提示内存不足怎么解决?
- PS选择指定区域的方法
- 如何用PS快速选择想要的整体区域?
- PS怎么给文件做出印刷的3毫米出血值?
- PS怎么设置出血?
- PS自由变换在哪里?
- PS如何制作漂亮的图片边框?
- PS很卡怎么解决?
- PS预览的几种方式怎么设置?
- PS如何新建实时预览窗口?
- PS CC2019安装与激活方法
- PS怎么复制粘贴?
- PS怎么拷贝粘贴?
- AI如何转CDR格式?
- AI,CDR和PSd三种格式转化技巧
- AI如何转CDR?
- 如何将高版本的AI文件分层导入低版本的CDR x4中?
- PS怎么打开CDR格式文件?
- AI无法直接打开CDR文件怎么办?
- 怎样把CDRx8文件转换成AI文件?
- CDR怎么保存AI格式文件?
- 怎么把AI矢量格式文件CorelDraw打开?
- Mac怎么打开CDR文件?
- CDR格式文件用什么打开?
- CDR文件要用什么软件打开?
- CDR如何将高版本另存为低版本?
- AI格式如何转换为CDR格式?
- CDR中怎么将CDR文件转成AI格式?
- AI文档怎么导入CDR里面?
- CDR打开AI提示文件被损坏导入错误怎么办?
- 怎么用软件打开CDR格式文件?
- 如何用CDR软件做印章?
- AI文件怎么导入CDR里?
- CDR怎么打开AI的文件?
- CDR怎么绘制箭头?
- Rhino如何导出AI透视线稿2d图?
- Rhino怎么自定义增删按钮?
- PS怎么撤回很多步?
- PS如何进入全屏模式?
- 如何让PS的撤销不循环?
- PS如何开启全屏模式?
- PS如何撤销上一步操作?
- Photoshop怎么调整为全屏模式?
- Photoshop怎么建立图片的镜像?
- 如何用PS把人物p到一起?
- PS如何返回上一步操作?
- 怎么用PS制作镂空文字?
- PS如何删除图片不要的部分?
- 如何把PS最近打开的图片清除?
- PS怎么绘制红色的箭头?
- Photoshop中如何填充自定义图案?
- PS里怎样填充自定义图案?
- 怎么卸载PS?
- Br CC2019破解版下载附安装破解教程
- Br CC2018破解版下载附安装破解教程
- Br CC2017破解版下载附安装破解教程
- Br CS6破解版下载附安装破解教程
- Br CS4破解版下载附安装破解教程
- Br CS3破解版下载附安装破解教程
- Br CC破解版下载附安装破解教程
- Br CS5破解版下载附安装破解教程
- ACDSee ultimate2019破解版下载附安装破解教程
- Substance Painter 2018破解版下载附安装破解教程
- Windows 10系统破解版下载附安装破解教程
- Windows 8系统破解版下载附安装破解教程
- Windows 7系统破解版下载附安装破解教程
- Substance Painter 2017破解版下载附安装破解教程
- Windows xp系统破解版下载附安装破解教程
- Animate CC2018破解版下载附安装破解教程
- Animate CC2015破解版下载附安装破解教程
- Animate CC2019破解版下载附安装破解教程
- Animate CC2017破解版下载附安装破解教程
- UG nx6.0破解版下载附安装破解教程
- Lightroom CC2019破解版下载附安装破解教程
- FireWorks CS6破解版下载附安装破解教程
- FireWorks CS5破解版下载附安装破解教程
- Lightroom CC2015.9破解版下载附安装破解教程
- Lightroom classic CC 2018破解版下载附安装破解教程
- FireWorks CS4破解版下载附安装破解教程
- Lightroom CC2015.7破解版下载附安装破解教程
- Lightroom CC2015.6.1破解版下载附安装破解教程
- Lightroom CC2015破解版下载附安装破解教程
- FireWorks CS3破解版下载附安装破解教程
- DW CC2019破解版下载附安装破解教程
- DW CC2018破解版下载附安装破解教程
- DW CC2017破解版下载附安装破解教程
- DW CC2015破解版下载附安装破解教程
- DW CC2014破解版下载附安装破解教程
- DW CC破解版下载附安装破解教程
- DW CS6破解版下载附安装破解教程
- DW CS5破解版下载附安装破解教程
- ACDSee Pro2019破解版下载附安装破解教程
- ACDSee Pro10.0破解版下载附安装破解教程
- ACDSee Pro9.0破解版下载附安装破解教程
- ACDSee Pro7.0破解版下载附安装破解教程
- ACDSee Pro6.0破解版下载附安装破解教程
- ACDSee Pro2018破解版下载附安装破解教程
- ACDSee Pro5.0破解版下载附安装破解教程
- ACDSee Pro3.0破解版下载附安装破解教程
- ACDSee Pro2.5破解版下载附安装破解教程
- ACDSee 20破解版下载附安装破解教程
- ACDSee ultimate2018破解版下载附安装破解教程
- ACDSee 6.0破解版下载附安装破解教程
- Office2019破解版下载附安装破解教程
- Office2016破解版下载附安装破解教程
- Office2013破解版下载附安装破解教程
- Office2010破解版下载附安装破解教程
- Office2007破解版下载附安装破解教程
- Office2003破解版下载附安装破解教程
- Office2000破解版下载附安装破解教程
- InDesign CC2019破解版下载附安装破解教程
- InDesign CC2018破解版下载附安装破解教程
- InDesign CC2017破解版下载附安装破解教程
- InDesign CC2015破解版下载附安装破解教程
- InDesign CC2014破解版下载附安装破解教程
- InDesign CS5破解版下载附安装破解教程
- InDesign CS3破解版下载附安装破解教程
- Flash CC2015破解版下载附安装破解教程
- Flash CC2014破解版下载附安装破解教程
- Flash CS4破解版下载附安装破解教程
- Flash CS5破解版下载附安装破解教程
- Flash CS6破解版下载附安装破解教程
- Flash CS3破解版下载附安装破解教程
- Poser6.0破解版下载附安装破解教程
- 怎样使PPT中每页的图片大小都一致?
- 怎么把PPT里面的擦除效果运用到极致?
- 在Office办公软件PPT中怎么修改图表里面的数据?
- PPT怎么设置倒计时?
- Win10输入法输入文字卡顿怎么办?
- 虚幻4界面文字大小修改方法
- ultrAEdit编辑器怎么设置全屏模式或退出?
- 在UG数控编程界面中几何体是如何设定的?
- Word2010如何插入目录操作教程
- Word转PDF怎样操作才行呀
- Word2010行距怎么设置?
- Word已停止工作怎么解决?
- WPS如何匹配2个表对应的数据?
- WPS表格入门基础教程是什么?
- WPS怎么删除页眉?
- PS工具栏中少了东西怎么办?
- PS出现"不能初始化Photoshop因为没有足够内存(ram)怎么办啊?
- 播放时怎么让幻灯片中的背景音乐暂停?
- 酷家乐如何设置室内灯光渲染?
- 酷家乐3D视图和全景图怎么旋转?
- 怎么用酷家乐制作360度全景漫游?
- 如何利用AE实现动态跟踪?
- 如何用AE制作出手写字动画效果?
- AE怎么对建筑物进行动画处理?
- 怎么用AE做图片旋转的动画?
- AE图层怎样旋转角度?
- AE输出文件过大怎么办?
- AE简单跳跃动画怎么做?
- AE怎么制作滚动特效?
- AE制作的视频如何导出?
- AE手机版如何制作特效视频?
- AE中怎么把素材设置旋转?
- AE如何让视频画面暂停且是持续播放状态?
- AE怎样对图片进行旋转?
- AE如何保存自定义编辑工作区?
- 如何用AE添加字幕?
- AE的alpha遮罩怎么用?
- 如何在AE中调整视频的播放速度?
- AE当中如何设置遮罩和制作暗角?
- AE怎么保存动画预设?
- AE怎么让一个视频循环播放?
- AE如何使用操控点工具?
- AE如何保存预设?
- 怎样在AE里把视频快放?
- 怎么使用AE制作alpha遮罩效果?
- AE如何预览效果?
- AE模板下过来后怎么套用?
- 如何用AE的遮罩制作一个区域内动画?
- AE如何设置自动保存?
- AE如何套模板使用?
- AE视频素材如何循环播放?
- AE软件怎样使用?
- AE里怎么播放视频?
- AE遮罩mask工具如何使用?
- 酷家乐画建筑内墙方法
- Revit怎么将项目导出成网页格式文件?
- Revit模型如何导入mars?
- Revit模型如何导入fuzor中查看?
- Revit怎么渲染模型?
- 如何利用Revit在项目中导入构件?
- Revit模型如何导入fuzor?
- Revit中如何导入和导出图纸?
- CAD怎么设置图案和渐变色填充?
- PS中如何制作背景透明的png格式的图片?
- CAD怎样快速填充渐变色?
- 怎么入门Photoshop?
- PS怎样移动被遮挡的图层?
- CAD中光标旁的命令输入框不见了怎么办?
- PS添加文字的方法
- PS如何恢复默认值?
- PS如何打开gif动画图片?
- PS如何美颜祛痘?
- 如何用PS做出图中的平面效果?
- 如何用PS去除多余的影子?
- PS怎么去除多余的影子?
- 怎么用PS去掉灯光拍摄产生的阴影?
- 如何使用PS制作星空头像?
- 如何用PS做图形的阵列?
- PS中如何加入PS笔刷?
- 如何在PS里面画一条直线?
- 如何利用PS水平翻转的功能达到镜像效果?
- Photoshop中如何实现连续复制的功能?
- PS怎么实现水平翻转?
- PS怎么水平翻转一张图片?
- 怎么更改PS的画布颜色?
- 怎么用Photoshop做气泡?
- 怎么解决PS提示不能初始化PS,因为暂存盘已满?
- PS如何快速导出png格式的图片?
- CAD怎么输出为DWf文件?
- 如何在PS中进行全屏截图?
- 控制面板卸载不了PS如何解决?
- Photoshop输出的文件太大怎么办?
- PS导出的文件太大怎么缩小?
- 手机如何查看CAD格式文件?
- CAD文件不显示缩略图怎么办?
- CAD怎么把一条线段平移一定的距离?
- CAD状态栏与选项面板怎么用?
- CAD光标旁的命令输入框不见了怎么办?
- PS如何去除图像的白边?
- PS怎么给图片的局部打马赛克?
- PS中如何给图片局部打马赛克?
- PS如何在制定区域打马赛克?
- 如何用PS给图片打上马赛克?
- PS如何打马赛克?
- PS打马赛克教程
- 怎样运用Photoshop中的反相进行抠图?
- PS怎么把jpg图片转成png格式?
- PS怎样单独改变一张图层中图片的大小?
- PS如何制作锯齿的效果?
- PS怎么输出png格式?
- PS打不开png格式的图片怎么办?
- PS play怎么远程连接Photoshop?
- PS play怎么连接到Photoshop?
- PS出现问题如何重置PS?
- PS如何进行创建剪贴蒙版?
- PS如何载入更多的预设效果?
- CAD文件缩略图怎么隐藏或显示?
- CAD怎样更改线条颜色?
- CAD怎么设置三切圆的快捷方式?
- PS如何设置动作的方式?
- PS怎么将暗沉的皮肤变白?
- Photoshop如何导入工具预设的?
- Photoshop怎么把图片的局部变模糊?
- 如何用PS绘制一个人物个性头像?
- 在PS调节金色字的方法
- PS中如何正确绘制正方形?
- Photoshop中如何画正方形?
- PS如何画正方形以及更改颜色?
- 怎么用PS调节照片的光线?
- 怎么用PS调整拍摄光线不好的图片?
- 如何用PS画出正方形?
- 怎么用PS画一个正方形?
- Photoshop怎么画正方形?
- 如何在PS软件中画圆和正方形?
- PS如何导出jpg格式文件?
- 在Photoshop怎么创建组?
- PS怎样使用调整边缘实现快速抠图?
- PS怎么导出jpg格式的图片?
- Photoshop创建组的3种方法
- PS怎么快速复制钢笔路径?
- PS如何查看一张图片的像素大小?
- PS吸管怎么用?
- 怎么在PS上面快速画一条竖线?
- PS如何制作混合模式的条纹图?
- PS为图片进行描边的方法
- PS如何将视频在PS中打开?
- PS快速制作条纹的方法
- PS怎么画出弧线?
- Word在CAD中怎样得到文字轮廓线?
- CAD怎样显示出物体的轮廓线?
- CAD如何画出房间轮廓线?
- PS中怎么自定义图案以及如何使用?
- CAx轴y轴怎么转回正常位置?-
- CAD怎么打印成png或jpeg文档?
- 如何用PS做漂亮的底纹背景?
- 怎样用PS画出漂亮的云朵?
- 怎么设置PS的参考线?
- PS怎么画自己想要的云朵形状?
- PS如何吸取颜色的属性?
- PS怎么把纸上的字母抠下来?
- PS运行很卡怎么解决?
- PS中怎样复位基本功能?
- 如何将PDF格式文件在PS中填色?
- Photoshop如何复位工作区?
- 怎样在PS中置入AI PDF格式的文档?
- 如何利用PS制作夜空闪烁的星星?
- PS如何制作夜空中的满天星星?
- 怎么用PS画平行排列的斜线?
- PS复制选区的方法
- PS中曲线的讲解
- 怎么用PS快速画出斜线背景的图文?
- PS如何制作灯光打光的效果?
- PS绘制曲线的方法
- 如何快速用PS修改图片像素大小?
- PS怎么查看图的实际像素?
- PS插件portrAIture插件如何使用?
- PS的矩形功能有什么用?
- PS截取圆形图片的方法
- Photoshop CC如何设置自定义图案?
- PS怎么把正方形图片裁剪成圆形?
- PDF怎么拆分成多个文件?
- 如何删除PDF文档中的内容?
- 怎么用转转大师PDF转Word文档?
- 如何使用百度网盘把图片转成PDF?
- jpg图片怎么插入CAD图纸中?
- PS如何自定义图案?
- PS如何使用自定义图案?
- 如何用PS将图片嵌入另一张图片中?
- 如何利用PS CS6做艺术字?
- PS制作漂亮的光晕效果教程
- PS怎么制作光晕?
- 如何用PS制作图像玻璃质感效果?
- PS画波浪线的方法
- 如何用PS把人变瘦?
- PS怎么把人变瘦?
- PS如何等分画面?
- 如何用PS画一条波浪线?
- PS如何修剪白边?
- PS工具栏中的修补工具怎么使用?
- PS CC破解补丁怎么用?
- PS如何制作自己的笔刷?
- CDR,AI,CAD,PS在线转格式教程
- 如何用Photoshop画一颗简单的小树?
- AI图形怎样才能转换成CAD?
- PS如何为选区填充渐变色?
- Photoshop怎么调整图片的角度?
- PS怎样把有角度的图片调成水平?
- 怎么利用PS调整图片的角度?
- CAD工作界面的小点点怎么去掉?
- 如何用PS设计发光字体?
- 如何对PPT幻灯片进行分节管理?
- 怎样在PPT2007中给动画设置触发器?
- PPT怎样添加螺旋飞入动画效果?
- PPT幻灯片怎么转换为图片?
- PPT中背景音乐如何设置?
- WPS的PPT里怎么给图片设置向下阶梯的动作路径?
- 怎样在PPT中制作精美的表格?
- 如何用PS快速复制绕中心点的旋转的图像?
- 怎样将PS里的文件放到CDR中?
- PS CC 2018怎么让智能对象重复复制旋转?
- 如何下载安装PS CS2英文正式免费版并汉化?
- PS如何减少锯齿?
- PS如何给人化妆?
- 英文版PS CS2怎样变成中文版?
- 如何查看PS的版本?
- 如何查看PS软件的版本?
- PS怎么把图片的尺寸变大?
- Photoshop怎么查看版本?
- PS中怎么样让一段文字居中?
- PS中怎么保存为jpeg、png等格式的图片?
- PS渐变色怎么调?
- 如何使用美图秀秀在线PS图片?
- PS中怎样快速改变一张图片的颜色?
- 美图秀秀如何PS照片?
- 怎么把PS的默认保存路径改成自己想保存的地方?
- PS取消选区的方法
- PS CC2017安装图文详细教程
- PS中怎么给文字自定义变形效果?
- 如何删除PSd字体?
- 怎么用PS做光照后产生影子的假象?
- 怎么用PS做出人的影子?
- PS不能直接拖入图片的解决方法
- PS打开为索引的图片怎么进行拖移?
- PS怎么把图片拖到PS中?
- PS怎么让图片变的更亮?
- PS怎么把一张图片拖到另一张图片中?
- PS怎么将图片导出为PDF格式文件?
- Word文档怎么制作目录?
- Word如何打分数?
- Word文档怎么制作论文目录?
- Word2013怎么制作目录?
- Word怎么进行章节分页呢?
- Word文档打不开如何解决?
- PS怎么制作弯曲的箭头?
- Photoshop如何存储动画图片?
- PS做好的动画图片怎么保存?
- 苹果电脑怎样安装PS字体?
- PS制作的动画如何保存?
- PS制作完成的动画图片如何保存?
- 如何安装Mac版PS2017以及AI?
- PS如何对画出来的图形进行尺寸标注?
- PS怎么连续撤回?
- Word怎么退出批注模式?
- Word如何取消批注?
- Word怎么取消掉所有换行?
- 如何在Word文档的文字下面划横线?
- 如何在PR导入cube格式?
- 怎样使PPT中每页的图片大小位置都一致
- WPS表格数据保存后怎样恢复之前的?
- PRemiere如何将多个视频弄到一个屏幕里?
- 3DMax安装后提示the software license check out fAIled error 20怎么办?
- PPT上的倒计时小工具在哪里?
- 怎样把Word里面的所有表格的整体宽度调成一致
- PS中如何删除选中的多余的选区
- 如何用PS将图片中被遮挡的部分还原出来
- 如何把CAD的DWg格式转换成矢量图AI格式?
- WPS中英文输入单词字母间间距很大怎么调整?
- 关于Photoshop导出的图片太大问题
- Word中有一条横线怎么都删除不掉的原因及多种解决方法
- 如何修改Word文档里的目录里的具体内容
- Word2007页脚页码自动排序如何设置
- PS里的图片边框没了怎么调出来
- Photoshop怎么在油漆桶的填充图案里制作新的图案
- 怎么设置WPS行间距
- WPS怎样实现两个任务窗口并列显示?
- WPS的工具选项在哪?
- 电脑上装了WPS和Office怎么设置Office为默认?
- 如何比较两个Word文档内容的不同之处?
- PPT中如何将所给主题设置为所有幻灯片主题?
- 重用幻灯片在哪里?
- VR材质如何转换为CR材质?
- PR导入视频没有声音该怎么办?
- 怎样能使PR渲染的快一点?
- 如何用PRemiere将一串连续的图片做成视频?
- CR材质如何转换为VR材质?
- CR材质怎么转换成VR材质呢?
- Word里空格很大是怎么回事?
- 怎样在Word文件的一页中将文件分成左右两个部分?
- Revit怎么打开ifc模型文件?
- Revit模型可以用哪些软件浏览?
- Revit中怎样隐藏图元和取消隐藏?
- Word国家公文标准格式要求
- 怎样把Word放到桌面快捷方式?
- WPS怎样找回已经删除的文档?
- Word中删除文字时出现了红色的字加了横线怎么删除?
- AE中怎么内嵌合成图像?
- AE怎么替换合成的图片?
- 在AE中如何设置图像合成?
- AE如何导出视频?
- AE软件中如何进行视频渲染输出?
- 如何把AE的视频渲染出来?
- AE合成怎么设置循环播放?
- AE如何进行视频渲染导出?
- AE怎么创建新合成图像?
- AE怎么导出视频?
- AE怎么渲染输出?
- 怎么用PS做渐变色?
- PS怎么打马赛克?
- 怎样才能提高CAD运行速度?
- CAD怎么修改立方体角为圆角?
- Office、CAD等软件怎么删除干净?
- 怎样下载破解会声会影?
- 会声会影过期了怎么处理?
- 会声会影安装后提示受限试用版怎么办?
- 会声会影x5自带模板怎么用?
- 会声会影怎么进行替换模板?
- 会声会影模板如何使用?
- 会声会影x8下载、安装、激活教程
- 会声会影x7怎样套用模板?
- 会声会影怎么实现视频的快速剪辑?
- 会声会影自定义动作如何使用?
- 会声会影x7如何操作使用教程
- 怎么购买使用会声会影2019?
- 会声会影怎么剪辑视频画面?
- 会声会影新手教程分享
- CAD怎么把图纸输出成jpg、png等图像?
- CAD怎么快速填充渐变色?
- PS怎么调整图片的方向长度?
- Photoshop高质量存储图片的方法
- 如何利用PS CS5批量处理并保存图片?
- 如何在PS里导出矢量AI文件?
- PS背景橡皮擦如何使用?
- PS如何调整图片的方向?
- CAD怎么进行图案填充渐变色?
- PS制作噪点效果的方法
- Photoshop批量保存图片的方法
- PS抠图怎样保存为矢量图?
- 怎样在Photoshop导出矢量AI文件?
- 怎么用PS笔触合成毛笔字体?
- PS如何去噪点图片?
- PS去掉脸上斑点的方法
- 如何运用PS的仿制工具?
- Photoshop怎么定义图案?
- 怎么把CAD图纸转为高清晰jpg?
- 安装两个版本CAD怎么设置默认打开其中一个?
- Photoshop怎么去除图片中的杂点斑点?
- PS如何添加新的画笔?
- 如何用PS制作用书法毛笔字图片?
- PS如何减少杂色?
- PS如何绘制弯曲的箭头?
- PS怎么把人脸p白一点?
- PS如何使用快捷键撤销上一步?
- PS如何找回并恢复未保存的PSd文件?
- PS局部调色的方法
- PS人像磨皮美白滤镜portrAIture如何正确安装?
- PS如何自定义背景颜色?
- PS背景橡皮擦工具怎么用?
- PS如何去除面部的油光?
- 如何在PS中从中心向外删除一个选择区域?
- PS用钢笔工具绘图后如何调整锚点?
- Photoshop怎么找中点?
- PS路径怎样输出到AI中使用?
- PS文件损坏的修复方法
- PS中怎么清除和移动选中的区域?
- PS怎么修复损坏的文件?
- PS中ctrl t的中心点找不到怎么办?
- 怎么保存PS后的图片?
- Photoshop如何画出一条直线?
- Photoshop怎么找到图片的中点?
- CAD怎么做渐变色填充?
- CAD如何进行填充渐变色?
- CAD如何添加渐变色?
- PS怎么保存修好的图片?
- PS钢笔形状锚点怎样单独移动?
- PS的自由变换的中心点怎么移动?
- 如何用PS中画包装袋效果图?
- PS如何保存制作完的图片和文档?
- Photoshop怎样添加删除锚点和移动锚点?
- Photoshop旋转选区的方法
- PS怎样利用添加锚点工具添加和移动锚点?
- PS钢笔抠图如何调整锚点?
- PS设置参考线的方法
- CAD如何快速查找并替换文字?
- PS如何将人物照片制作成水彩画效果?
- Photoshop怎么找图片的中点?
- PS中如何设置描边颜色减淡?
- PS怎么把人物快速生成水彩画效果?
- 如何使用PS制作镂空文字效果?
- 怎样用PS快速制作镂空效果/百叶窗效果?
- 如何用PS去除双下巴?
- Photoshop标尺怎么调出来?
- PS怎么去除双下巴?
- 如何运用PS快速去除双下巴?
- PS如何使用油漆桶工具?
- Photoshop五官的画法
- PS油漆桶工具如何使用?
- 如何在PS中去除照片中的双下巴?
- PS给文字添加阴影的方法
- CAD常用工具条如何调用?
- PS中的油漆桶怎么使用?
- PS油漆桶工具怎么用?
- PS的高斯模糊怎么用?
- PS如何使用自动选择功能快速选择图层或组?
- 如何使用PS CC2018抠图?
- PS绘图入门教程
- PS如何使用PS去掉参考线?
- 怎么样快速抠图?
- PS怎么把人P变瘦?
- Photoshop怎么去除图片上的镜子反光?
- PS中智能对象怎么修改颜色?
- PS图片为智能对象不能编辑怎么办?
- PS增加画布大小的方法
- PS遇到图片为智能对象不能编辑时怎么办?
- PS怎样使用智能对象?
- PS制作雕刻效果的方法
- PS怎样编辑智能对象源文件?
- 如何用PS编辑智能对象?
- PS如何创建新的图层?
- CAD怎么选择性的擦掉一段线?
- 如何添加PS的样式?
- PS智能对象不能直接进行编辑怎么办?
- PS怎么扩展画布?
- 如何在PS中做出雕刻的效果?
- Photoshop如何去除眼镜上的反光?
- Photoshop怎么载入图案?
- PS怎么把字变的模糊点?
- Photoshop的参考线在哪里?
- PS的模糊工具怎么用?
- 如何用PS的模糊工具?
- PS怎么制作九宫格?
- Photoshop如何创建组?
- PS如何制作九宫格?
- PS中变换选区怎么用?
- 在PS中如何变换选区?
- PS中怎样快速变换选区大小?
- PS如何把图片贴在物体上?
- PS变换选区的操作技巧教程
- 如何找回PS中未保存的文件?
- PS怎么扩展或收缩选区?
- PS怎样使用换选区命令变换选区?
- 怎么用PS快速的做出九宫格?
- PS怎么变换选区?
- AI卡了图没保存怎么办?
- PS崩溃怎么找回并恢复未保存的PSd文件?
- PS如何变换选区?
- 怎么找回PS未保存的文件?
- PS中如何变换选区?
- PS如何制作漂亮的光晕效果?
- PS崩溃怎么恢复未保存的PSd文件?
- Photoshop怎么缩小选区?
- PS调整边缘怎么使用?
- 手机版PS怎么使用?
- PS制作菱形的方法
- PS图层转换成AI矢量图的方法
- Photoshop怎么制作菱形图形?
- PS如何匹配两种图片色调?
- PS怎么制作矢量图?
- PS如何绘制心形的图片?
- PS怎么样溶图?
- PS如何减少杂色和添加杂色?
- Photoshop中如何使用工具栏的直线工具?
- PS怎么用直线工具画直线?
- PS如何查找和替换文字?
- PS左侧工具栏不见了怎么办?
- PS怎么调出左边工具栏?
- PS工具栏不见了怎么办?
- 如何保存PS后的图片?
- PS左边工具栏不见了怎么调出来?
- PS无法复制粘贴文字怎么办?
- CS5注册机怎么用?
- PS复制粘贴的快捷键
- PS文字渐变色怎么做?
- 如何用PS给PR批量制作字幕?
- 如何利用PS与PR快速制作字幕?
- Photoshop怎样制作PR视频字幕?
- PS自制表情包的方法
- 怎样用PS简单的做字幕?
- 怎么用PS批量制作字幕?
- 如何用PS批量制作字幕?
- PS怎么画出正圆?
- PS添加光照效果的方法
- PS动作的安装方法
- PS中背景橡皮擦怎么使用?
- 在PS中照片偏黄如何处理?
- Photoshop中怎么建立精确的参考线?
- PS水墨画教程
- PS如何设置打印尺寸显示图像和实际纸张大小一致?
- PS全屏模式怎么退出?
- PS如何显示网格?
- WPS文档下方的工具栏字数统计不见了怎么办?
- WPS的Word文档中怎样输入垂直的文字?
- WPS临时登录在哪里?
- WPS表格怎么取消隐藏工作表?
- WPS的PPT里怎么插入正方形?
- WPS2019界面字体字号怎么修改?
- WPS表格怎么求和?
- WPS表格筛选后如何自动连续的序号?
- WPS如何清除格式?
- 如何解除PS的图层锁定?
- 怎么用PS制作有立体感的图片?
- 在PS里怎么画出一条直的虚线?
- PS中如何使用移动工具?
- PS中的首选项怎么使用?
- PS中常用的创建选区的方法
- PS怎么样给图片加线框?
- PS怎么绘制三原色效果?
- PS快速制作剪影的方法
- Word文档中如何无限次复制粘贴?
- Word 2010版本如何将文件转存为PDF格式?
- Word2003如何自定义字体?
- Word怎么制作项目商业计划书封面?
- Word表格横向错位效果怎么制作?
- 低版本CAD怎样打开高版本CAD图纸?
- CAD文件怎么转化为3DDWf?
- PS如何移动图片中物体的位置?
- PS中文字拉线的效果怎么实现的?
- Photoshop怎么储存选区?
- PS怎么裁切多余的画布?
- PS怎么p掉多余的东西并进行内容识别填补?
- Photoshop如何更改画布的大小?
- PS怎么p掉多余的东西?
- PS添加镜面反射效果的方法
- AI如何将PDF图纸转换为CAD?
- WPS Office中怎样对图片进行蒙版?
- 如何创建WPS Office水彩手绘信纸模板?
- 如何通过自定义格式将WPS单元格区域隐藏起来?
- WPS怎么筛选相同数据?
- 如何打开WPS Office软件中的剪贴板?
- WPS工作表如何多条件求平均值?
- 如何用Office2010做一个简单的表格?
- PS减去顶层形状的方法
- PS中如何使用钢笔路径制作曲线?
- PS如何自定义填充图案?
- PS减去顶层形状出错怎么操作?
- PS怎么减去顶层形状?
- WPS文件表格怎样导入到PS中?
- PS减去顶层形状怎么操作?
- PS CS6减去顶层形状的操作方法
- PS如何反转或改变logo的颜色?
- 怎样用Photoshop做物体的倒影?
- PS怎么制作扇形?
- PS图层面板或工具栏不见了怎么办?
- PS如何移动选好的区域?
- 如何将Photoshop中的文字移动到正确位置?
- PS右侧的工具栏图层不见了怎么办?
- 如何用PS制作立体感文字图片?
- PS如何改变字体的粗细?
- PS怎么制作水墨画效果?
- 在PS中怎样调节亮度和对比度?
- PS怎样把照片里多余的人p掉?
- 在PS如何保留背景的情况下把人p掉?
- PS怎样调节亮度对比度?
- PS如何快速复制及不同的移动?
- 如何用PS设置图片的亮度和对比度?
- 怎么制作Photoshop的笔刷?
- PS中如何调整图片亮度/对比度?
- 怎么打开CAD2010的隐藏菜单栏?
- PS怎么制作阴雨天的花园?
- PS怎么镜像?
- PS如何将两个选区叠加?
- PS如何录制动作?
- PS画空心圆的方法
- 怎样用Photoshop制作漂亮的拉丝效果?
- PS怎么调整输入的字间距?
- PS怎么调整字的间距?
- PS如何画出点虚线?
- PS如何画分散的点或者图案?
- PS磨皮滤镜portrAIture下载安装教程
- PS中绘制点和直线的方法
- 如何安装PS磨皮滤镜portrAIture?
- PS提示暂存盘已满怎么清理?
- PS如何清理缓存垃圾?
- PS的局部模糊怎么制作?
- PS怎么清理缓存内容?
- PS如何清理缓存?
- PS如何清除暂缓存?
- 怎么使用手机版PS?
- PS缓存怎么清理?
- PS怎么彻底卸载?
- 如何彻底清除PS等Adobe软件的卸载残留?
- PS怎么清理缓存?
- 如何在PS中选择到自己想要的字体格式?
- PS怎么制作简单的马赛克背景?
- PS怎么载入形状?
- PS怎么把图片剪裁成你要的尺寸?
- PS怎么建立时间轴?
- PS时间轴介绍
- PS中怎么更改填充的渐变色?
- PS中怎么给矩形填充渐变色?
- PS中怎么填充渐变色?
- 怎么用PS截取一段图片?
- PS怎么把倾斜的图片调正?
- CAD如何快速删除一条线条?
- 如何熟悉CAD的快捷方式?
- 怎么打开PS的camera raw?
- PS打不开raw和CR2格式文件怎么解决?
- PS怎么打开CR2?
- 如何用PS自由变换功能复制重复编辑效果?
- CAD图档怎么导入Pro/e中建模?
- Word里有一条线选不中删不掉怎么解决?
- 表格WPS如何筛选多个符合条件的数据出来
- 图片模糊怎么用PS提高它的清晰度?
- PS有什么局部变形的工具?
- Photoshop中给文字叠加的图案怎么自定义
- PS这样模糊的的效果怎么做
- 在PS中如何把钢笔工具画的路径变成线的
- 在Photoshop里面没有保存的图片关掉了还能找回吗?
- 扫描件如何转Word文档
- Word2007里怎么取消右边标注栏?
- 如何安装Audition 2020(Au)?
- Au如何导出为mp3格式?
- Au CS6破解图文安装教程
- 使用Au如何去除音效中的人声?
- 如何用Au给音频添加混响效果?
- 如何下载Audition CS6中文版?
- Au如何设置环绕声混响?
- 怎样用Au消除人声或保留部分原声做背景音乐?
- Au中如何设置混响?
- Photoshop怎么将图片的边缘模糊并且接近背景色?
- Photoshop怎么把文件存储为低版本的文件?
- Photoshop怎么还原到原图?
- Photoshop怎么测量角度?
- Photoshop怎么复制选区内容?
- 怎么用Photoshop画自己想要的形状?
- Photoshop怎么画自己想要的形状?
- 怎么用Photoshop抠镂空的图?
- Photoshop怎么抠镂空的图?
- 怎么用Photoshop打开ePS文件?
- Photoshop怎么打开ePS文件?
- Photoshop的字体如何变成斜体?
- Photoshop中怎么把图片中的选区变成透明的?
- Word表格怎样横向编辑制作?
- Word2007怎样插入数学公式?
- Revit中绘制环形坡道的方法
- Revit如何切换中英文?
- 如何在Word中插入Word附件?
- Word怎么语言怎么设置?
- Word2016怎么创建新空白文档?
- Word2007怎么实现单行合并字符?
- Word2010怎么修改默认样式?
- Word扫描的身份证图怎么按原来大小打印?
- Word下边有一条线怎么去掉?
- Word2007怎么设置tab缩进字符?
- Word2010怎么每页都重复显示表头标题行?
- Word文档的状态栏不见了怎么办?
- Word2003怎么插入摄氏度符号?
- Word怎么制作降序基本块列表图?
- 怎么恢复Word文档?
- Word怎么制作表头斜线框?
- Word怎样实现双页查看?
- Word2007中如何编辑公式?
- Word2010中怎么隐藏图片?
- Word怎么使用缩略图?
- 怎么用Word制作书签?
- Win8.1无法安装CAD怎么办?
- CAD的渐变色怎么做?
- CAD怎么保存低版本图纸?
- CAD光标旁的命令输入框不显示怎么办?
- 影视制作后期软件Cinema 4D怎么安装?
- Cinema 4D如何制作弹跳动画?
- Windows10可以安装CAD编辑器吗?
- Cinema 4D怎么制作点线几何线框图?
- C4怎么把克隆对象变成独立的小模型?
- CAD超大图纸怎么导出为一张图片?
- PS如何使用布尔运算及运用快捷方式?
- PS怎么使用颜色减淡?
- Photoshop如何打竖排字?
- PS怎么制作云彩的效果?
- PS云朵的制作方法
- PS怎么制作水彩画效果?
- PS怎么使用选择并遮住功能?
- PS中选择并遮住怎么使用?
- PS选择并遮住有什么用?
- PS做的文档如何用AI保存为svg格式?
- 如何PS出漂亮的字体?
- Photoshop怎么制作漂亮的字体?
- PS如何创建多画板?
- Cinema 4D怎么焊接点与模型调整?
- PS怎么使人物皮肤变得光滑细腻?
- 怎么运用PS使人像皮肤细腻光滑?
- PS怎么新建画板?
- PS怎么创建画板?
- PS图案的制作以及运用教程
- CAD新手怎么用缩放工具?
- PS怎么创建多画板?
- CAD怎样设置自动保存低版本?
- CAD如何绘制中国象棋棋盘?
- CAD怎么绘制游泳圈模型?
- 剪映手机版怎么剪辑视频?
- 怎么用剪映剪辑视频?
- 怎么使用剪映剪辑视频?
- 剪映怎么剪辑?
- 怎么用剪映剪视频?
- 剪映怎么剪辑视频?
- Cinema 4D怎么制作弹簧?
- 怎么使用爱剪辑快速剪辑视频?
- 爱剪辑怎么添加音乐到视频里面?
- 怎么用爱剪辑快速剪辑视频?
- 爱剪辑怎么切换背景音乐或者循环播放?
- 爱剪辑手机版怎么提取视频的音频?
- 爱剪辑怎么合并视频?
- 爱剪辑怎么从视频提取音乐?
- 爱剪辑怎么剪裁掉视频中间的部分?
- 怎么使用爱剪辑截取视频?
- 爱剪辑怎么重新截取视频和音频的长度?
- 爱剪辑怎么去视频水印?
- 爱剪辑怎么导出剪辑好的视频?
- 爱剪辑怎么导出视频变小?
- 爱剪辑怎么导出最小容量的视频?
- 在爱剪辑中如何快速剪辑视频?
- 手机app爱剪辑如何对视频进行区域剪辑?
- 爱剪辑怎么用?
- 爱剪辑如何给视频添加曝光和色调分离效果?
- 如何使用爱剪辑剪辑视频?
- 爱剪辑怎么清理缓存?
- 怎样使用爱剪辑剪辑视频?
- 手机爱剪辑app如何剪辑视频?
- 爱剪辑怎么对视频进行剪切?
- 怎么更改爱剪辑视频导出位置?
- 怎么用爱剪辑剪辑视频?
- 苹果手机爱剪辑怎么剪视频?
- 爱剪辑怎么压缩视频大小?
- 爱剪辑怎么合并音频?
- 爱剪辑怎么添加音乐?
- 爱剪辑怎么剪视频?
- 怎么用爱剪辑放大自己拍摄的视频?
- 爱剪辑怎么提取音频?
- 爱剪辑怎么将音频加入到视频当中?
- 电脑爱剪辑怎么剪视频?
- 爱剪辑怎么剪声音?
- 爱剪辑怎么给视频添加音乐?
- 怎么使用爱剪辑剪辑视频?
- 爱剪辑怎么剪音频?
- 怎么用爱剪辑剪视频?
- 爱剪辑怎么裁剪视频?
- 爱剪辑剪辑视频的方法
- 爱剪辑临时缓存设置方法
- 爱剪辑怎么剪裁音频?
- 爱剪辑怎么剪切视频片段?
- 爱剪辑如何剪辑视频?
- 爱剪辑剪辑视频怎么操作?
- 爱剪辑如何剪辑视频片段?
- 爱剪辑怎么剪辑视频?
- 爱剪辑手机版怎么保存视频?
- 爱剪辑如何保存剪辑的所有参数?
- 爱剪辑导出教程
- 怎么设置爱剪辑视频临时保存位置?
- CAD菜单栏工具的视图怎么用?
- 怎么用PS给图片做自然的过渡?
- Win7系统Word文档怎么添加和删除水印?
- 如何在Word文档的图片里嵌入文字?
- 如何把Word转成PDF格式?
- 怎么设置Word1.5倍行间距?
- C4D与AI结合怎么做出立体文字的图案?
- Maya2018时间滑条误操作消失怎么办?
- Maya如何切换中英文?
- Maya怎么导出gltf格式?
- Maya2016时出现license was not obtAIned怎么办?
- Maya工具栏不见了怎么办?
- Maya苹果uv贴图教程
- Maya基础与建模实例教程
- Maya怎么打造科技感十足的美女造型?
- Office Excel如何录制宏?
- PS图片怎么制作成马赛克效果?
- PS的马赛克效果怎么制作?
- PS怎么让牙齿变白或如何美白牙齿?
- PS怎么制作的动画并导出?
- 如何PS出天空?
- 如何利用PS扩大天空?
- 怎么用PS给图片局部打上模糊马赛克效果?
- PS如何添加自定义渐变?
- Photoshop怎么去除黑眼圈?
- PS怎么去除黑眼圈?
- PS手机版怎么抠图?
- 如何使用PS将黄色头发变为黑发?
- CAD怎样修改线条的颜色?
- 电脑怎么把jpeg转成CAD?
- 手机抠图PS教程
- 如何查看Word的字数?
- Word2016在快速访问工具栏怎么添加打印预览编辑模式?
- Word2010如何查看文档总字数统计?
- Windows10打不开Office软件怎么办?
- 怎么用Word/WPS画流程图 smartart和插入形状?
- Word2010如何输入带有根号的数值?
- 如何利用Word制作台签?
- Word2010如何添加组合框按钮控件?
- Word如何制作漂亮的水平项目符号列表图?
- Word怎么在同一文档中同时横向排版和纵向排版?
- Word2016怎么画方框里打钩符号?
- CAD怎么提取文字的轮廓线?
- CAD的文件怎么导入Pro/e?
- Office中有哪些冷门好用的Word技巧?
- Wintopo Pro怎么将jpg转换CAD?
- PS怎么把图片变成轮廓线效果?
- PS怎么撤销多个步骤?
- PS如何调出图片中物体的轮廓或物体的线条?
- Photoshop怎么制作条码?
- Photoshop怎么去掉眼袋?
- PS背景橡皮擦工具怎么擦不干净?
- PS怎样反图片变成轮廓线效果?
- PS怎么制作背景透明的暗角?
- PS如何导出轮廓线条图?
- Photoshop怎么把牙齿变白?
- CAD如何使用渐变色命令?
- PS橡皮擦怎么擦除背景色?
- CAD需连接internet来安装Windows组件怎么办?
- CAD怎么导出DWfx?
- CDR旋转复制的两种方法
- CDR2020如何导出图形?
- CDR中postsCRipt填充工具如何使用?
- CDR怎么复制渐变色?
- CDR中做渐变文字效果的方法
- CDR如何渐变填充字?
- CDR2020怎么导出图片?
- CDR中怎样对形状复制?
- CDR怎么复制?
- CDR中怎么做渐变描边效果?
- CDR智能填充工具怎么使用?
- Office Excel如何加载宏?
- CDR怎么将轮廓线转换为可以填充的形状对象?
- CDR2020如何导出图片?
- CDR中连续复制功能怎么做?
- CDR怎么复制页面及其内容?
- CDR中如何给矩形填充渐变色?
- CDR怎么对称翻转复制?
- CDR中如何制作渐变效果字?
- CDR中怎么制作渐变图案?
- CDR渐变色怎么调?
- CDR怎样制作渐变图形效果?
- CDR怎么填充渐变色?
- CDR怎么把纯色改成渐变色?
- CAD怎么生成一段特定粗的线段?
- CAD创建图案怎么设置填充渐变色?
- CAD怎么填充渐变色效果?
- CAD安装exPRess时提示缺少vlx_app.PRv
- 如何用PS制作霓虹灯效果?
- PS如何制作漂亮的霓虹灯文字?
- 怎么用PS制作霓虹灯字?
- PS里如何制作霓虹灯光效果?
- PS如何制做带有霓虹灯效果文字?
- 如何用PS做出霓虹灯的字体效果?
- Photoshop怎么保存界面?
- PS如何制作霓虹灯效果?
- Photoshop笔刷画笔工具基础入门教程
- PS如何打开时间轴?
- Photoshop滚轮缩放在哪里设置?
- PS怎么录制动作?
- PS如何关闭启动时的开始工作区?
- PS中如何录制动作?
- PS怎么建自己想要的笔刷?
- PS如何新建组合?
- PS如何改变图片的形状?
- 如何利用PS把倾斜扭曲的照片还原?
- PS如何一键抠图?
- PS中的极坐标怎么用?
- Photoshop怎么调出人物光亮红润的肤色?
- PS中极坐标的作用或极坐标如何运用?
- PS如何快速还原图片或文档的原始状态?
- CDR如何设置文字的渐变色?
- PR2018如何使用收录里的转码功能?
- PR处理时效果等不理想如何一键重置?
- PR如何让标题散发出蓝色荧光?
- PR如何开启匹配帧入点?
- PR如何新建透明的视频?
- PRemiere的混合效果怎么制作?
- PR怎么删除单个视频轨道?
- PRemiere如何给视频添加封面?
- PR2018源监视器如何插入素材内容?
- PRemierePro如何在序列中导航?
- PR剪辑视频怎么添加浮雕效果?
- PR怎么静音音频?
- PR如何更改协作系统?
- PR2018如何通过键盘按键实现跳转上一个编辑点?
- PR方向模糊特效实例
- PR2019如何实现彩色浮雕效果?
- PR2018如何打开多个媒体浏览器?
- PRemiere如何制作人造光晕效果?
- PR中怎么添加音频中移相器?
- PR不想裁剪情况下如何对logo进行遮盖?
- PR如何给视频添加点光?
- PR2019如何设置最大修剪偏移?
- PR怎么绘制矩形框标记?
- PR怎么制作趣味感路径文字?
- PR如何让文字中呈现出需要的风景图?
- PR确定入点位置后如何标记特定秒数的长度?
- PR文字填充风景画纹理教程
- PR怎样设计立体描边投影字体?
- PR如何撤回上一步动作?
- PR如何无痕地把影音对象替换成新的?
- PR CC2018颜色如何替换?
- PR如何制作竖向单排打字动画?
- PRemiere2018导入素材的三种方法
- PRemiere实例动画设置教程
- PR怎么修改项目缓存的位置?
- PR中如何替换视频中的配乐?
- PR怎么雕刻文字效果?
- 使用PR2018如何创建项目?
- 怎么用PS还原模糊的图片?
- PRemiere中如何在时间线上加视频轨道?
- PR中音频怎么添加圆形效果?
- PR2020怎么修改中心转场的持续时间?
- PRemiere的杂波hls效果怎么使用?
- PR2019如何使用圆划像过渡视频?
- PR2018如何将素材显示在源监视器面板中?
- PRemier怎么添加剥落效果?
- PRemiere漏光怎么使用?
- PR怎么制作视频球面化效果?
- CorelDraw中均匀填充如何使用?
- CDR如何制作渐变?
- CDR怎么填充多种颜色渐变?
- CAD怎么简单画出立方体?
- CDR2020中如何填充图案?
- CDR怎么快速给文字复制其它文字的属性?
- CDR中怎么做渐变?
- CDR渐变填充工具的用法
- CDR克隆工具怎么使用?
- CDR怎么保存jpg格式?
- CDR中如何做渐变?
- CDR怎么复制文本属性设置?
- CDR怎么使用填充选项?
- 如何在CDR中复制渐变色?
- CDR中怎么自定义图案填充?
- CDR中怎么自定义填充图案?
- CDR如何给描边添加渐变色?
- CDR怎么使用全色填充?
- CDR复制粘贴图形有哪些方法?
- CDR怎么绘制渐变科技图形?
- CDR中如何交互式填充?
- CAD怎么打开DWf文件?
- PS图层如何解除智能对象?
- 如何利用PDF格式把AI格式转换为CDR?
- CDR字体丢失怎么办?
- CDR怎么新建打开保存关闭和导入导出文件?
- CDR工具栏怎么调出来?
- CDR怎么快速的把图形区分开?
- CDR图层怎么调出来?
- CDR透视效果要怎么打开?
- CDR高版本怎么存低版本可以打开的文件?
- CDR文档调色版没了怎么调出?
- CDR怎么清理文件里的垃圾文件?
- CDR怎么使用图样填充?
- 怎么把二维码图片格式转成CDR或者AI格式?
- 怎么把图片另存为为CDR格式文件?
- CDR中怎么给图形填充更换颜色?
- CDR中怎么导出图片?
- CDR如何导出jpg格式文件?
- CDR如何复制粘贴?
- CDR中复制形状的方法
- PS如何替换智能对象?
- PS被锁定的图层怎么解锁?
- PS如何提亮脸部肤色?
- PS怎么解决智能对象不能直接进行编辑?
- 如何用PS设计立方体?
- PS如何延长画布?
- PS怎么将人物皮肤整体提白提亮?
- PS怎么解锁索引?
- Photoshop怎么给索引层解锁?
- PS索引怎么解锁?
- PS怎么扩展或者收缩选区?
- Photoshop怎么画弯曲的虚线?
- PS画布怎么延长?
- Photoshop取消索引?
- PS如何去除图片中的噪点?
- Photoshop如何测量图片的长度?
- PS如何打造下雨的动画效果?
- PS图片里的距离如何测量?
- PS怎么测量两点间的距离?
- PS怎么收缩选区?
- PS如何制作下雨天的效果?
- Photoshop脚本入门教程
- Photoshop怎么扩展收缩选区?
- PS新建空白图层的方法
- PS怎么让图片呈现波浪的效果?
- Pro/e如何插入CAD图档?
- PS怎么用智能对象?
- PS的智能对象如何使用?
- PS怎么使用智能对象?
- 如何使用PS图像的智能对象?
- PS中的智能对象是什么如何使用?
- PS怎么转化智能对象?
- PS暂存盘的设置教程
- PS磨皮插件portrAIture的使用方法
- CAD与Office文件之间怎么互转?
- PS如何更改PS暂存盘?
- 草图注释下怎么调出CAD常用工具栏?
- CAD怎样制作幻灯片文件?
- CAD怎么减少卡顿提高运行速度?
- 如何用PS去除污点或不想要的部分?
- 如何更改Photoshop的暂存盘目录?
- PS怎样创建剪贴蒙版?
- PS如何更改暂存盘的位置?
- PS使用portrAIture滤镜的磨皮方法
- 如何用人像PS插件portrAIture磨皮?
- PS中如何使图片有弧度的弯曲?
- 如何用PS增加人的身高?
- PS怎么快速做出不规则的波浪形状?
- PS怎么快速提高照片的清晰度?
- PS怎么画一条虚线?
- 如何用PS绘制立方体?
- PS怎样做出立方体形状?
- PS图上的字体模糊该如何解决?
- CAD高版本状态栏总是闪烁怎么办?
- 如何利用Photoshop制作圆弧形文字?
- PS怎么制作颗粒感的效果?
- PS怎么测量实际打印出来的图片间的尺寸长度?
- PS的颗粒效果怎么制作?
- PS怎么加颗粒感?
- 怎么用PS制作颗粒感点点效果?
- PS如何替换PSd模版的图片?
- CAD在Win7中光标闪烁怎么解决?
- PS如何创建剪贴蒙版?
- 怎么使用PS的编辑工具栏里的渐隐功能?
- 怎么使用PS CS6通道抠手写签名?
- CAD如何用多边形工具?
- AI转CDR格式的方法
- CDR菜单栏不见了如何设置出来?
- CDR如何打开指定页码?
- CorelDraw如何将高版本另存为低版本?
- AI怎么转成CDR格式?
- CDR怎么打开指定页码?
- CDR对齐工具栏怎么调出来?
- Win10怎么查看CorelDraw文件版本?
- 怎么将CDR格式转成jpg格式?
- CDR如何调出工具栏?
- 如何将CDR格式转成jpg格式?
- 如何转换CDR格式?
- AI文件怎么转CDR?
- AI文件转CDR格式?
- AI转esp无法导入CDR怎么办?
- 怎么把AI格式文件转换为CDR文件?
- AI怎么保存CDR文件?
- PDF如何拖进CDR或者AI中编辑?
- 怎么将PS里的文件放到CDR中?
- 怎么显示CDR缩略图?
- CDR x7怎么变换图片放入不同的形状模型?
- CDR怎么制作扁平化效果手机模型?
- CAD多重引线为什么没有箭头?
- CAD如何用渐变色填充?
- CAD图形怎么进行渐变色填充?
- 如何用PS打造精致的盘子模型?
- 怎样用Photoshop制作模型的夜景贴图?
- 怎么用PS制作手机模型?
- 怎么用PS制作跳棋的平面模型?
- PS如何创建篮球模型?
- PS中制作的三维模型如何导出?
- CAD怎么打印出PDF格式文件?
- PS如何快速抠出头发丝图?
- 如何使用PRemiere制作dcp数字电影包?
- PS如何做燃烧的文字?
- 如何在Photoshop中设置图片的类型?
- PS如何修改图片像素大小?
- Photoshop如何制作倒影的衰减性?
- PS c6怎么给照片添加风的感觉?
- PS怎么打开CDR格式的文件?
- CAD如何打开CDR格式文件?
- CDR怎么样打开ePS格式文件?
- CorelDraw怎么关联AI文件?
- CDR如何调整窗口打开效果?
- 如何把AI文件转换为CDR格式的文件?
- 如何把AI格式文件转换成CDR格式?
- AI转CDR怎么才能一模一样?
- 如何把AI文件转换成CDR格式?
- 怎么把jpg的logo文件变成矢量的AI文件或者CDR文件?
- CDR如何打开操作记录?
- 怎么在CDR打开AI格式文件?
- CDR怎么查看CDR文件缩略图?
- CDR的矢量图如何转换成ePS格式用AI能打开编辑?
- 如何把AI格式图片转换为CDR格式?
- 怎么用PS制作花瓣飘落的动画?
- CAD缩放工具使用方法
- WPS如何输入带文字的大括号?
- WPS如何将a4的文档变成a3的两栏格式?
- 怎么使用PS快速选择工具?
- PS怎么制作春叶秋叶?
- PS CS6怎么制作水与火的艺术字?
- CAD菜单栏的最近使用文件数怎么设置?
- CAD缩放工具怎么操作使用?
- AI怎么制作3D圆环模型?
- CAD怎样操作使用缩放工具?
- CAD2008怎么保存低版本?
- Maya怎么使用twist制作动画效果?
- 如何使用Maya制作运动规律小动画?
- Maya怎么制作魔法绒毛?
- Maya怎么制作路径动画?
- Maya模型的nurbs模型贴图及其材质详解
- Maya模型怎样画贴图?
- Maya中如何对模型使用缩放工具?
- CAD透视投影背景怎么设为天空地平线颜色?
- AI怎样调整段落的字间距和行距?
- AI中如何给图片添加投影效果?
- 怎么用AI和PS制作海报效果?
- AI中如何调整字体间距?
- AI怎么绘制弧形?
- AI怎样添加投影?
- AI设计制作海报教程
- AI绘制海报效果实例教程
- AI如何绘制基本图形?
- AI如何绘制直线和弧线?
- AI如何调节字体的间距和行距?
- 如何使用AI来做一个简单的海报?
- AI如何使用套索工具?
- PS新手入门教程
- CAD状态栏不见怎么调出?
- CAD2014常用工具栏怎么调出?
- PS如何填充自定义图案?
- PS智能对象的高级应用
- PS粉碎文字的制作教程
- CAD文件怎么转换低版本?
- PS中提亮照片的方法
- 怎么使用PS和AI设计制作折纸效果艺术字?
- PS怎么用PS给图片添加文字?
- PS如何打造流行的青红色外景人物图片?
- PS一秒调色的方法
- Photoshop怎么制作水中影子?
- PS怎么制作红帽小狗狗?
- Photoshop怎么制作雪茄被点燃的效果?
- PS画笔运用基础教程
- PS AI麻辣火锅字体设计思路
- PS正弦波长为100的效果什么样的?
- PS怎么制作动态的雪景?
- 如何利用PS制作水波纹效果?
- PS安装笔刷方法
- Photoshop怎么分离内容?
- PS文档中如何调整图片的亮度?
- PS如何自定义画笔图案?
- CAD格式文件怎么转换为黑白jpg?
- 如何制作2寸照片?
- 怎么使用PS和AI设计破茧的艺术字海报?
- PS快速选择工具使用方法
- 使用PS和AI设计的方法
- Photoshop新手必看首选项设置
- 如何运用PS进行简单的PS操作?
- PS怎么导入图片Photoshop?
- PS控制面板在哪里?
- PS(Photoshop)中怎样填充图层?
- Photoshop无法通过拖动细微缩放如何解决?
- 低版本CAD无法打开高版本文件怎么办?
- PS提示“因为它不是所指类型的文档”怎么解决?
- Photoshop运行慢怎么解决?
- Photoshop出现问题如何重置PS?
- Photoshop提示暂存盘已满该怎么办?
- PS为什么存储不了png格式?
- PS无法加载扩展未经正确签署的解决方法
- 如何在WPS里面插入漂亮的图作为文件的背景?
- 如何用PS给少女的短裙加长?
- Photoshop是如何导入工具预设的?
- PS怎么使用PS吸管工具?
- PR如何制作抖音视频?
- PR导出视频的方法
- PR中如何设置视频帧速度?
- PR怎么为视频添加上下黑边?
- PR如何使用轨道遮罩键?
- 使用PR导入素材的两种方法
- PRemiere某个面板悬浮后怎么还原?
- PR如何添加或更改默认过渡效果?
- 如何制做表格?
- CAD怎么更改线条颜色?
- CAD怎样修改线条颜色?
- CAD怎么画棒棒糖?
- PS软件如何设计朦胧效果的图片?
- Axure快捷菜单选项水平菜单的设置方法
- Axure怎么设计轮播图?
- Axure三级多选树教程
- Axure如何调整圆环的粗细?
- PS如何制作关灯的效果?
- Photoshop怎么渲染云彩?
- PS怎么调出标尺?
- PS怎么给一张图片加入背景?
- 在PS如何打马赛克?
- PR如何导出视频?
- PR怎么简单制作画面震动效果?
- PR如何快速调整视频的播放速度?
- PR怎么剪辑视频?
- PR怎么左右镜像或上下镜像?
- PR怎么设置16比9?
- PR如何调色?
- PR的首选项怎么设置?
- PR中怎么调整画面位置和大小?
- PRemier中怎么去掉视频的原声?
- PR里怎么导出图片?
- PR窗口布局如何设置?
- PR怎么用图片做视频?
- PRemiere怎么减慢视频?
- PR如何给视频加入背景图片?
- PR怎样导入视频?
- 如何安装PR软件?
- PRemiere如何调色?
- PR如何设置快捷键?
- PR视频剪辑全套流程
- PR2018如何新建素材箱?
- PR斜面alpha效果制作立体彩色文字的方法
- PR常用技巧分享
- PR如何把字体光泽呈现的位置放到顶部?
- PR怎么使用方向模糊效果制作多彩人像?
- PR2018如何设置asc cdl?
- PR彩虹色标签设置方法
- PR怎么制作卷展效果的字幕?
- 怎么用PRemiere把视频里的每一帧都导出为图片?
- PR2018中源监视器如何显示安全边距?
- PR如何实现三点式的替换操作?
- PR怎么制作欧式金属文字效果?
- PR2020开头如何360°旋转从无到完全出现?
- PRemiere交叉画像怎么使用?
- PRemierePro视频显示格式如何设置?
- PRemiere如何调出标尺?
- PR2019如何自动添加显示剪辑名称?
- PR如何新建素材箱?
- PR怎样裁剪视频?
- PR中源监视器如何显示丢帧指示器?
- PR 2018如何修改元数据中的剪辑名称?
- PR2018怎么打开最近使用项目?
- PR中如何添加背景音乐?
- PR中怎么将视频置入?
- PR2018素材覆盖时如何忽略源入点?
- PR金属破裂效果
- PR如何重新链接媒体?
- PR2018中源监视器如何设置循环播放?
- PR CC2018如何使用分色效果?
- PR2018如何设置导出媒体?
- PR如何制作盗梦空间效果?
- 在PRemiere中怎样制作缩放的动画效果?
- PRemier如何给视频去除杂音?
- PR怎么新建项目?
- PR怎么分割视频?
- PRemiere设计圆环步骤
- PR怎么在已有图片上添加背景图?
- PR CC2018如何清除视频特效属性?
- PR如何删掉不要的片段?
- PR怎样切换视频模糊维度?
- PRemiere怎么添加视频边?
- 手机版PS抠图的方法
- 怎么用PS改变图片的大小?
- Photoshop都能做什么?
- 如何用PS扣出并保存自己想要的部分图像?
- 怎么用PS时间轴?
- PS如何快速提高照片的清晰度?
- Photoshop入门教程
- PS如何调整图片为自己想要的尺寸?
- C4D怎么导入AI文件?
- 如何将AI的路径导入C4D?
- 如何利用Axure原型设计出按钮控制圆形运动?
- Axure如何制作登录功能禁用与启用效果?
- CAD怎样选择性的擦掉一段线?
- CAD文件怎么批量转DWf图纸?
- PRemiere里如何加一层半透明的色条?
- PRemiere中怎样把相片变视频?
- 怎么使用Axure制作水平拖动的效果?
- Axure登录界面制作教程
- Axure如何设置页面背景样式?
- PS怎么将倾斜的图片拉正拉直?
- PS如何制作拍立得效果?
- 怎么使用PS污点修复工具去除图片污点和人物雀斑皱纹?
- WPS中如何轻松实现数据的分类统计?
- 如何用PS合成月亮女孩的唯美场景?
- Photoshop怎么制作雕刻艺术花边的木框?
- 怎么用Photoshop制作冰封世界?
- PS怎么制作黄金字?
- 如何使用PS制作拍立得效果?
- PS怎么绘制水晶球?
- 如何利用Photoshop给图片局部打上马赛克?
- PS如何绘制渐变色圆环?
- PS如何用马赛克?
- Word2016杂志风格文档排版教程
- 恢复Office文件Word文件图标的方法
- Word中如何将一段文字分成多栏?
- Word2003如何操作邮件合并?
- Word如何同时设置中文字体和英文字体?
- Word2013中如何显示可选连字符?
- Word2019如何打印文档?
- Word中高版本怎么保存为低版本?
- Word如何快速制作考勤统计表?
- Word如何设置和排版工作证?
- Word2010如何制作字帖?
- 如何利用Axure变量控制标题变化?
- Axure如何开启自定义基本工具列表视图?
- CAD怎么用移动工具移动圆位置?
- Axurerp如何使用相交选中工具?
- CAD怎么直接转换为jpeg图片?
- 怎么使用Axure制作个性的下拉菜单效果?
- PS抠取人物主体的方法
- PS抠图的方法
- PS里如何替换手机界面?
- 如何利用PS去掉图片的灰度?
- PS怎么去除图片的曝光?
- 怎样用PS使照片局部高光?
- Axure怎么实现利用动态面板显隐控制元件旋转暂停?
- PS添加图片暗角阴影的方法
- CAD怎么插入荧光灯图形?
- Axure怎么使用中继器移入行变色及选中行变色?
- Axure中如何用动态面板实现三级菜单?
- Axure怎么实现多层级菜单下拉联动?
- Axurerp如何打开弹窗页面?
- Axure怎么制作九宫格拼图游戏?
- Axure规范原型设计的方法
- CAD的快捷方式使用教程
- XMind思维导图如何更改线条为直线?
- XMind8破解版如何使用以及如何下载?
- XMind如何插入模板?
- 如何不扣费激活XMind?
- 如何激活XMind8专业Pro或者增强plus版本?
- XMind中如何使用自带模板?
- XMind如何自定义风格模版样式?
- CAD如何绘制三管荧光灯图示?
- Axurerp如何解锁对象约束?
- Axure怎么制作手机九宫格解锁界面?
- 如何设置Axurerp页面的打开方式?
- Axure如何自定义单选框?
- PS制作空心字的方法
- Axure如何通过变量获取登录账号信息?
- Axure 怎么模拟拨号键盘?
- Axure如何制作毫秒形式的实时当前时间?
- Axure元件如何获取当前时间?
- 如何利用Axure设计出漂亮的游泳圈图形?
- Axure安装教程
- Axure原型设计中如何设置鼠标悬浮效果?
- Axure图形文本如何配置为等线?
- Axure中怎样为所有页面添加相同的背景模版?
- Axure中怎样设计原图与缩略图切换效果?
- Axure原型工作如何制作顶部吸附交互效果?
- 如何使用Axure制作联动下拉菜单?
- Axure生成的html怎么设置未安装插件时不跳转?
- Axure怎么实现输入框提交发表评论?
- Axure原型工具如何制作绝对位置的滑屏插件?
- Axure中如何只调整元件固定角的弧度大小?
- Axure怎么制作调查表原型?
- Axure怎么制作九宫格滑动解锁屏幕效果?
- CAD命令输入框不显示怎么办?
- Axure怎么实现软键盘弹出和收起的交互效果?
- Axurerp如何设置文本框输入为密码?
- 如何利用Axure设计控制输入框显示密码?
- Axure列表选项交互教程
- Axure怎么生成意见反馈弹窗原型?
- Axure如何添加iframe?
- Axure的登录界面怎么制作?
- Axurerp如何制作动态面板元件样式联动?
- Axure怎么实现动态面板下拉列表的联动?
- 如何汉化与安装Axure rp9.0?
- Axure怎么设置box1元件为粗体?
- Axure怎么为中继器添加列?
- Axure中如何设计选择功能高保真原型?
- Pro/e工程图转CAD图尺寸变化怎么办?
- Axure怎么绘画漂亮游泳圈图形?
- Axure鼠标按下如何配置属性值?
- 如何利用Axure按钮控制图片显示隐藏?
- 如何在Axure PR中让文字显示为竖着的?
- Axure怎么根据变量值长度执行交互事件?
- Axure如何实现音量调节按钮?
- Axure怎么倒计时?
- Axure怎么实现输入框不可编辑状态切换到可编辑状态?
- Axure手机短信倒计时的制作方法
- Axure怎么制作输入框验证手机号效果?
- CAD怎样加载exPRess工具?
- Maya怎么创建和编辑贝塞尔(bezier)曲线?
- Axure如何制作2分钟倒计时的效果?
- 如何利用Axure按钮控制复选框单选按钮?
- Axure怎么通过变量方式获取输入框中的值?
- Axure文本输入框信息重置功能教程
- 如何利用Axure实现倒计时的效果图像?
- Axure怎么设计随机生成6位字符的强密码?
- 如何在分享Axure原型时隐藏左侧工具栏?
- CAD怎么输出高清晰jpg图片?
- CAD怎么转为黑色背景的png格式?
- Axure怎么制作qq登录界面交互效果?
- Axure怎么实现app启动界面5秒倒计时载入?
- chrome安装Axure插件时出现程序包无效怎么解决?
- Axure字符串函数的使用说明
- Axure两个中继器的增删改案例介绍
- Axure实现输入框输入时提示效果
- 如何利用Axure设计软件控制输入框禁用启用?
- Axure原型工具如何制作移动端自定义的复选按钮?
- Axure怎么实现手风琴效果?
- Maya怎么添加回中心冻结属性和删除历史到工具栏?
- PR怎么用四色渐变效果制作多彩沙滩?
- PR给视频添加百叶窗效果的方法
- PR怎么设计星空logo?
- PRemiere怎么实现缩放拖尾效果?
- PR2018如何编辑子剪辑的开始时间?
- PR2018怎么添加百叶窗视频过渡效果?
- PR2018如何编辑子剪辑的结束时间?
- PR选为背景的纹理如何移动更换呈现出的部分?
- PR2019CC如何自动隐藏从属剪辑?
- PRemiere怎么制作百叶窗效果?
- PRj格式怎么转换jpg格式?
- PR怎么添加蒙尘的效果?
- PR怎么制作怀旧颜色效果?
- 怎么在PRemiere中快速制作怀旧风格视频?
- PR如何将视频进行覆盖?
- PR2018如何调整自动保存时间?
- PRemiere百叶窗效果制作实例
- PR文字消失动画怎么制作?
- PR2019CC如何调整自动保存时间间隔?
- PR到哪制作垂直字幕从左往右滚动?
- PR节目监视器如何快速在序列后插入素材?
- PRemiere的伸展效果怎么制作?
- PR怎么制作电子感转场效果?
- PRemiere的伸展转场怎么使用?
- PRemiere如何制作镂空动态字特效?
- PR2018如何将源监视器轨道向上移动所有源?
- PR2018如何将素材插入到指定时间位置?
- PR2018如何将源监视器轨道向下移动所有源?
- PRemiere怎么用视频浏览器?
- PR如何自定义音频头部?
- PR如何更换文本引擎?
- PR怎么打码?
- PRemier逐字出现字幕如何实现?
- PR 2018如何利用alt键来对编组中的素材进行移动?
- PR如何美白皮肤?
- PR软件如何更改自动保存时间?
- PR2018如何对视频进行重命名?
- PR如何查询时间轴某个片段时长信息?
- PRCC2018如何更改颜色?
- PRemiere如何把两个音频素材混到一起?
- PR怎么复制音频?
- PR中油漆飞溅效果如何设置?
- PRemiere怎样进行视频的剪辑?
- Maya怎么使用选择工具选择嘴唇?
- Maya中的布尔工具booleans怎么使用?
- Maya中法线的显示和反转法线怎么操作?
- Maya的nurbs怎么反转法线?
- Maya怎么提取polygons上的线?
- PR2018如何将文件从收藏夹中去除?
- PR2018如何设置忽略音频选项?
- PRemiere怎么制作漆飞溅效果?
- Maya工具架怎么添加及隐藏和显示?
- Maya中怎么把两条线连成一条?
- Maya怎么自定义工作区视图显示内容?
- Maya怎么导入视频素材?
- Maya怎么调节类似中间透明边缘半透明的材质?
- 怎么把reaflow中的流体模拟导入到Maya中?
- Maya法线贴图怎么用?
- Maya2017如何翻转法线?
- Maya怎么制作正方体移动动画?
- Maya2016导出格式找不到fbx怎么办?
- Maya怎么制作卡通人物?
- Maya水墨动画制作教程
- Maya使用铅笔曲线工具绘制线条的方法
- Maya如何导出图片等格式文件?
- Maya特效粒子简单教程
- Maya立方体图形怎样添加长宽高细分数?
- Maya使用变形功能弯曲模型的方法
- Maya多条曲线合为一条曲线的方法
- Maya如何自定义保存UI界面风格?
- Maya2017文字动画制作教程
- Maya怎样删除立方体某个面?
- 怎么提高打印CAD图的效率?
- PS多边形工具怎么用?
- PS多边形工具怎么使用?
- PS使用多边形工具的方法
- PS保存图片的方法
- 如何使用PS多边形工具?
- 怎么看PS的直方图?
- PS如何使用多边形工具?
- PS多边形工具使用方法
- 如何提升Photoshop运行速度?
- PS多边形工具如何应用?
- PS中怎么使用多边形工具?
- Pro/e怎么设置转为CAD工程图比例?
- CAD怎么禁止启动wscommcntr4.exe联网?
- 怎么将PPT的自动播放变成手动播放?
- PPT制作基础教程
- PPT幻灯片旋转形状的方法
- PPT添加新幻灯片的五种方法
- PPT如何让每张幻灯片都可以有不同的主题?
- PPT如何设计进入动画?
- PPT如何插入图片?
- 如何修改PPT模板?
- 如何利用PPT制作电影蒙太奇镜头效果?
- PPT如何改变幻灯片顺序?
- PPT中怎么设置图片为幻灯片背景?
- PPT中如何给插入的图形填充渐变色效果?
- PPT怎么使用islIDe插件生成视频?
- 如何使用PPT制作滚动字幕?
- 怎样在PPT中制作线条?
- PPT怎么设置多个钟表指针同时旋转的动画?
- PPT怎么设置快速访问工具栏显示打开按钮?
- 如何制作述职报告PPT?
- PPT中如何将幻灯片发送到Word文档?
- 如何制作动态PPT?
- 草图大师怎么修改快捷方式?
- PPT怎么让图片一张一张出来?
- PPT如何制作逐行文字出现的动画效果?
- 如何在PPT中设置快捷访问工具栏?
- PPT2010设置幻灯片版式的操作教程
- PPT如何给幻灯片加上框?
- PPT动画如何设置逐个按分支进入?
- PPT中的太极图怎么制作?
- 如何在PPT中设置彩色打印幻灯片?
- PPT中如何给图片添加跷跷板动画?
- PPT2020如何设置PDF的兼容性?
- PDF文件怎么转成PPT?
- 如何让公司名称等信息在每一张PPT的相同位置上?
- 草图大师怎么输出高清晰的图片?
- PPT幻灯片如何插入多种样式的箭头图?
- PPT如何给一个对象添加多个动画效果?
- PPT里高大上的渐变色应该怎样调?
- PPT怎么制作逼真的拉链动画效果?
- PPT中怎么设置幻灯片切换速度及切换效果?
- PPT播放幻灯片快捷键
- PPT演示文稿制作说明
- PPT怎么为添加的动画效果设置延迟播放?
- 如何在PPT中插入图片自动适应幻灯片的大小?
- ipad AIr2如何新建PPT?
- SketchUp工具栏如何编辑?
- 如何在PPT中插入flv视频?
- 如何制作精美的PPT水果页面?
- PPT如何呈现企业logo效果图?
- PPT照片怎么一张一张出现?
- PPT如何给幻灯片添加动作按钮?
- PowerPoint 2016如何制作PPT动画?
- PPT如何添加路径动画树叶飘落效果?
- 如何在PPT中设计有美感和整体一致性的表格?
- PPT如何自定义幻灯片大小?
- PPT如何给幻灯片插入目录?
- 怎么取消PPT动画?
- 怎么设置PPT百叶窗的切换效果?
- PPT模板新建教程
- 草图大师怎么打开或关闭轮廓线?
- PPT放映幻灯片时如何不加动画?
- PPT如何制作竖排版的照片墙的幻灯片?
- PPT如何设置动画效果的动作路径?
- 电脑如何制作PPT?
- PPT幻灯片中如何插入三维柱形图?
- 如何用Office 2010将PPT转换成视频?
- PPT模板怎么下载?
- 学生干部竞选PPT制作教程
- Windows10系统打不开offce软件怎么办?
- 草图大师怎样快速绘制正方形?
- 草图大师怎么画圆边立方体模型?
- Word多种视图模式介绍
- Word文章左侧多出一条竖线怎么解决?
- Word提示已停止工作怎么解决?
- 如何用Word让文字上方多出一条横线?
- Word常用工具栏不见了如何显示和移动工具栏?
- Word2007光标前“l”不见了怎么解决?
- 怎么把caj转Word?
- Word怎么关闭兼容模式?
- Word2013打开宏的操作教程
- Word怎么为文字添加或者删除底纹?
- 怎么使用smart PRinter将Word文档打印成图片?
- Word怎么制作企业人物结构关系图?
- 怎么样在Word2010中插入公式?
- 如何把Word文档输出成PDF格式?
- 手机上怎么将Word文件转成PDF文件?
- 如何操作Word上的标记功能?
- 怎么使用insert键选择Word插入和改写模式?
- Word2013怎么画出下划线?
- Word幻灯片制作教程
- Word文档中插入的表格文字如何快速居中左对齐?
- WPS中的Word如何关闭批注和标记?
- 如何操作Word上的首页不同功能?
- Word如何取消分栏?
- Word2016怎么设置项目编号?
- CAD缩略图怎么设置好?
- 安装了noteexPRess但Word上没有显示怎么办?
- Word2016如何修改修订的显示用户名?
- Word怎么自定义样式?
- Word2003如何对文本进行分栏?
- 怎样更改Word页码的颜色?
- Word2010工具栏消失怎么解决?
- Word2007中如何分栏排版?
- Word怎么制作员工工资表?
- Word2013中如何设置下拉框?
- 如何将Word格式输出为PDF格式?
- Word文档如何制作空心字?
- Word2016如何快速输入繁体字?
- Word加密文档怎么解密?
- Word怎样取消句首字母大写?
- Word怎么制作销售日报表?
- Word2016中如何插入数学公式?
- Word怎么分散对齐?
- Word2003如何设置自动保存?
- 如何给Word文档中的文字添加着重号?
- Word2019如何去掉空格和回车产生的符号?
- 如何更改Word文档中英文首字母大写?
- Word2003如何进行分栏查看?
- 如何在Word插入的正方形框里打勾?
- Word如何制作方格稿纸?
- 如何在Word中的文字下方添加一个点?
- Word2010怎样设置信封选项?
- Word怎么制作漂亮的页面边框?
- Word中图片太黑怎么用反色工具?
- Word2010如何替换文字?
- Word2016中如何调节页面纸张大小?
- Word如何进行数学运算?
- Word文档内容无法编辑是怎么回事?
- Word2010如何设置密码保护?
- Word2013教程
- CAD如何做出平行线?
- Word信息检索怎么关闭?
- Word2007如何合并多个文档?
- 用Photoshop怎么把肚子缩小?
- 怎样在Word里一张纸上添加多个一样的表格?
- Word怎么在一张纸上添加多个一样的表格?
- Word怎么把一个文件里相同的字改成另外一个字?
- Word怎么左右缩进?
- PS怎么用移动工具移动图层一个像素?
- Photoshop怎么看自己做好的图片尺寸是多少?
- Word如何让字体加大和改变文字方向?
- 怎么样对Word的格式修订进行批量接受?
- 如何随机打乱Word文档里的内容顺序?
- Word如何做两个目录?
- Photoshop的矩形边框怎么删除?
- Word文档怎么去除多余的分段符?
- Word文档该如何编辑以去除多余的分段符?
- Word文档右边有修订内容删除内容怎么删掉?
- PR怎么给视频作镜像?
- PR怎么设置镜像效果?
- PRemiere怎么做镜像?
- 如何使用PR制作镜像效果?
- PR中如何设置中文界面和英文界面同时存?
- PRemiere英文版怎么改为中文版?
- 如何套用并更改PR自带的文字特效模板?
- PR模板怎样替换视频素材图片?
- PRemiere怎么制作使用工作模版?
- PR中如何快速复制画面?
- PR2018中如何应用模板?
- PR视频剪辑如何复制某个素材?
- PR怎么复制效果到另一视频?
- 怎样在PR2018中复制粘贴视频属性?
- PR怎样选择多个视频进行复制?
- PR怎么复制视频到另一轨道?
- PR如何给视频设置逐渐加速效果?
- PR中视频和音频如何复制?
- Adobe PRemiere 如何加速视频?
- 如何在PRemiere中新建并编辑序列?
- 怎么使用PR加速视频?
- PRemiere如何新建序列?
- PRemiere Pro如何加快或变慢视频速度?
- PR如何新建一个简单序列?
- 使用PR加快视频播放速度的方法
- PR2018如何轻松制作遮罩?
- PRemiere Pro CC 怎样新建一个序列工程?
- PR如何给视频进行加速慢速处理?
- PRemiere中如何设置遮罩?
- PR怎样新建项目序列?
- PR如何新建序列?
- PR中如何使用轨道遮罩键?
- 怎么用PR剪辑视频?
- PR如何对视频的部分剪辑和删除?
- PR视频人物磨皮祛痘教程
- PR美白祛斑磨皮插件使用方法
- 怎么用PR制作梦幻效果的视频
- PR如何设置蒙版跟踪?
- PR圆形跟踪效果怎么做?
- PR如何使用跟踪蒙板?
- PR怎样添加删除视频关键帧?
- 怎么给PRemiere的视频加上遮罩?
- PR怎么添加关键帧?
- PR如何添加蒙版与跟踪?
- PR里如何设置关键帧?
- PRemiere怎样制作圆形遮罩?
- PR怎么添加跟踪放大效果?
- PR遮罩怎么做?
- PR 如何添加关键帧?
- PR轻松制作遮罩教程
- PR怎么加遮罩?
- PR2019怎么去掉原视频的字幕?
- PR剪辑怎么去字幕?
- 怎么使用PR创建遮罩?
- PR去掉原视频字幕方法教程
- 如何使用PR去掉视频字幕?
- 如何使用PR的遮罩功能去掉原字幕?
- PR怎么去掉原有字幕?
- PR如何去除视频水印logo以及字幕?
- Office2003Word总是安全模式启动怎么解除?
- Word安全模式如何解除?
- 用PRemiere怎样给视频打马赛克?
- Mac版PR插件怎么安装?
- PR效果控件功能在哪添加
- PR2015 如何给视频打马赛克?
- PR CC怎么修改字幕的字体?
- PRCC2018添加字幕工具后怎么修改字体和效果?
- PRemiere如何安装插件?
- PRemiere怎样给视频打马赛克?
- PR CC2017图形里面怎么加字幕,怎么改字幕?
- PR怎么安装插件?
- PR如何修改字幕的大小和字体?
- PR字幕如何编辑?
- PR2018CC怎么修改字幕?
- PR如何统一更改字幕属性?
- 如何导出PR中做好的视频?
- 怎么用PRemiere给视频变声?
- 如何在PR中给视频去水印?
- PR提示脱机怎么办?
- 如何使用PRemiere中的嵌套?
- PR序列嵌套的三种方法
- PR如何加背景音乐?
- PR视频特效在哪 PR视频特效怎么加?
- PRemiere CC如何去除水印?
- PR怎么嵌套素材及嵌套素材再编辑?
- PR如何为一个视频添加合适的背景音乐?
- PR中怎么把嵌套打散?
- PR怎么去视频水印?
- PR怎样添加背景音乐?
- PR的嵌套怎么用?
- PR嵌套怎么用?
- 怎样用PRemiere给视频加音乐?
- PRemiere如何导出mp4格式?
- 怎么用PR制作分屏视频?
- 如何在PR中查看视频信息?
- Windows10怎么卸载PR?
- 如何用AE渲染出高清视频?
- 怎样在AE上抠图?
- AE阵列动画怎么做?
- AE 如何制作闪电效果?
- 怎样解决Word 2003文档打不开?
- Word打不开什么原因有哪些?
- Word如何添加编号教程
- Word文档打不开解决方法
- SU里面怎么给面添加自定义材质?
- 草图大师如何使用缩放工具设置具体尺寸?
广告位


评论列表