Axure如何制作毫秒形式的实时当前时间?
设·集合小编 发布时间:2023-04-17 13:48:32 666次最后更新:2024-03-08 12:11:50
Axure有好多函数可以获取当前时间、位置、高度等信息,下面通过函数的方式教大家如何制作毫秒形式的实时当前时间。
如果大家
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先新建一个空白页面,在工作区域拖入本次需要的耍惹元件元素,一个矩形和一个动态面板,如下图所示。

第2步
准备好元件元素后,对样式、值及元件的名称进行设置,如下图所示。

第3步
打开动态面板,复制出两个动态面板,如下图所示。

第4步
设置好动态面板,元件元素的样式后,开始对元件的交互事件进行设置,首先给矩形的鼠昆扬案标单机交互事件进行设置,如下图所示。

第5步
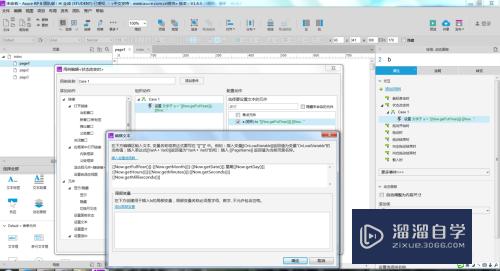
然后给动态面板的状态改变时的交互事件进行设置,这里需要注意的是,需要使用函数,如下图所示,当动态面板状态改变时,设置矩形的值为
[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate()]] 星期[[Now.getDay()]]
[[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]]
[[Now.getMilliseconds()]]

第6步
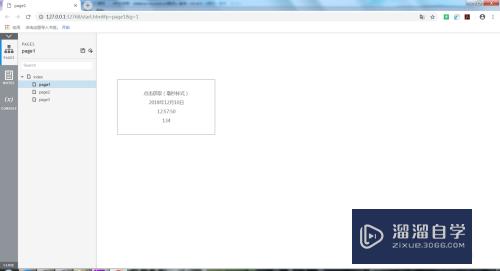
元件的交互事件设置完成后,f5预览一泰常下,如下图所示。

第7步
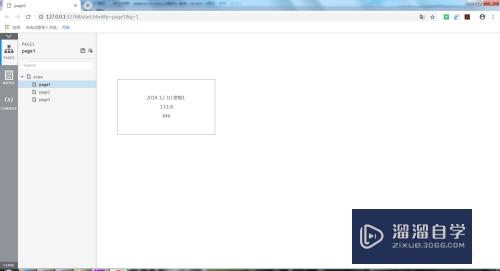
点击矩形,此时矩形的值会获取当前时间,并通过动态面板控制当前时间的变化,如下图所示。


相关文章
广告位


评论列表