-

如何在Axure rp中实现二级菜单的显示和隐藏?
第1步、先在画布上放一个矩形框,宽度和高度分别设置为100和30,内容为“导航一”。第2步、再放一个垂直菜单作为导航一的二级菜单,将标签命名为导航一的二级菜单。第3步、选择导航一,双击检视区域的属性|鼠标单击时第4步、在用例编辑中,添加动作选择元件|显示/隐藏|切换可见性,配置动作中选择 导航一的二级菜单,并进行切换配置,如下图:第5步、默认情况下,先将二级菜单隐藏起来,选择垂直菜单,对载入时的事件进行配置,在添加动作中选择隐藏事件即可。第6步、按F5进行预览,单击导航一时,二级菜单向下滑动;退出时,二级...
查看更多
-

Axure怎么在内部框架打开窗口?
第1步、用鼠标拖一个内部框架元件和两个提交按钮,选中结果页面按钮,双击检视区域|属性|鼠标单击时.第2步、在用例编辑窗口中,选 链接|在框架中打开链接,选内联链接;在右侧配置动作中,勾选 内联框架,并选择下方的结果页面。第3步、为另外一个按钮父窗口显示页面按钮添加鼠标单击时事件,点结果页面按钮,可以看到结果页面在内部框架中显示出来。第4步、双击内部框架,弹出属性对话框,选择结果页面,再按F5进行浏览,页面加载完成后,内部框架显示出了结果页面的内容。第1步、1.双击检视区域|属性|鼠标单击时。2.勾选 内联...
查看更多
-

Axure怎么实现手风琴效果?
第1步、启动Axure RP第2步、添加一个矩形(Rectangle)作为第一个一级目录项目,并命名为First第3步、添加一个中继器(Repeater),并命名为Re第4步、将中继器转化成动态面板(Dynamic Panel),并命名为SecondLevel第5步、双击进入动态面板SecondLevel,双击进入默认的状态,双击进入中继器的主页。第6步、删除原有内容,添加一个矩形(Rectangle),并命名为id2第7步、在下方选择中继器数据集(Repeater Dataset),在其中创建两个列,并...
查看更多
-

Axure如何创建tab标签效果?
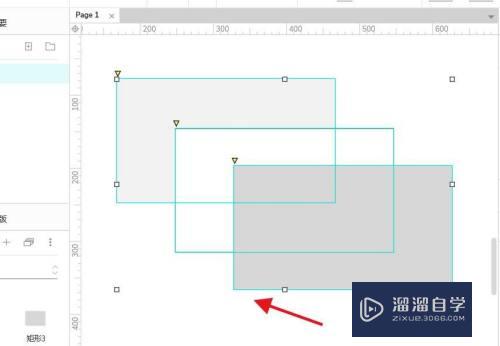
第1步、向页面内添加一个动态面板第2步、右键单击动态面板——编辑动态面板——管理动态面板,给面板命名为large_panel,并定义三种状态,标签1、标签2、标签3,如图第3步、单击编辑全部状态第4步、在状态标签1(主页)页面内,添加2个矩形线框图,并调整大小右键单击小矩形第5步、小矩形线框图改变为顶部圆角矩形,复制两个,调整位置,如图所示第6步、添加文字,标签2、标签3填充为灰色第7步、右击标签1——顺序——置于顶层,注意:标签要覆盖大矩形一些,不然标签置于顶层仍看不出效果第8步、同理,在标签2、标签3...
查看更多
-

如何利用Axure rp 8按钮单击事件控制单选钮禁用?
第1步、第一步,双击打开Axure RP 8,在元件库中找到单选按钮,拖四个到画布中,从左到右依次排放,如下图所示:第2步、第二步,修改四个单选按钮内容,设置为血型A型、B型、AB型和O型,如下图所示:第3步、第三步,在四个单选按钮下方添加一个按钮,按钮显示的内容为“禁用”,宽度跟四个单选按钮总宽度一致,如下图所示:第4步、第四步,四个单选按钮默认选中第一项,这样就可以有默认选项,如下图所示:第5步、第五步,选中“禁用”按钮,设置四个单选按钮禁用和启用的关系,选中的单选按钮启用,其他的都禁用,如下图所示:...
查看更多
-

Axure设计自定义样式的单选按钮教程
第1步、新建两个圆,分别命名为“roundA”和“roundB”第2步、设置“圆:roundA”:1.尺寸大小为20*20;2.边框粗细:自定义即可;边框颜色:#CCCCCC;3.选中时,边框颜色:#5FB878;第3步、设置“圆:roundB”:1.尺寸大小为8*8;2.边框粗细:无;3.填充颜色:#FFFFFF;4.选中时,填充颜色:#5FB878;第4步、放置“圆:roundB”域“圆:roundA“正中间;并按下图布局,组合成单一的“单选按钮”组件第5步、设置组合的”鼠标单击时“交互动作~第6步、...
查看更多
-

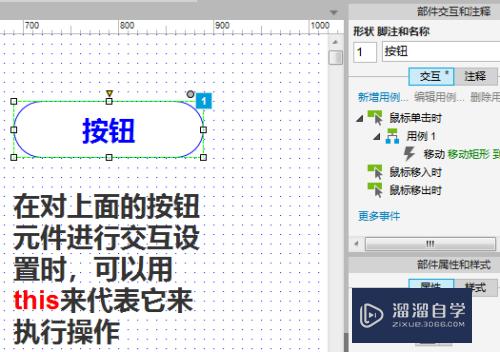
Axure元件属性this和target含义及使用方法
第1步、一、Axure 元件属性this说明this可以理解成“我”或者“本人”,指的是你当前操作的元件第2步、二、Axure 元件属性target说明target可以理解成“你”或者“他”,指的是按你的设置产生后续动作行为的部件第3步、使用案例1、我们首先给“按钮”元件设置一个交互事件,即鼠标点击按钮时,可以让矩形向上移动10px第4步、2.在点击fx按钮后分别设置x和y的值,而在此过程中会用到target第5步、3.先设置x坐标值,target代表着矩形,target.x代表矩形当前所在位置的x轴坐标...
查看更多
-

Axurerp如何使用网格对齐功能?
第1步、首先,我们在AxureRP软件中找到偏好设置窗口。第2步、然后,我们就能在这里进行网格的选项设置。第3步、此时,我们就能在这里看到他的网格霸态暗对齐属性。第4步、此时,我们就能在这里点击网格对齐,即可启颂级用。第5步、此时季五,咱们就可以在这里配合着其他属性进行设置。...
查看更多
-

怎么使用Axure制作禁用状态下的单选按钮?
第1步、打开Axure工具,今天教大家使用Axure制作禁用状态下的单选按钮,如下图所示。第2步、首先我们从元件库拖入本次需要使用的元件,如下图所示。第3步、然后我们通过样式对元件的大小及样式进行调整,并命名,如下图所示。第4步、同样的方式,我们再制作出另外一个单选按钮的样式,如下图所示。第5步、下面开始给两个按钮做交互事件,如下图所示。第6步、设置完成后,F5预览一下效果,禁用状态就是已默认选中了其中一个,不能够进行修改,如下图所示。...
查看更多
-

Axure rp切换面板教程
第1步、拖入一个动态面板部件,命名为“通知”;第2步、双击“通知”动态面板,添加3种状态,分别为“公告”,“规则”,“论坛”;第3步、双击“公告”,进入“公告”状态编辑内容区;输入公告内容,如图;第4步、选中公告中的文字,在属性中单击“鼠标悬停”,设置字体颜色,如图;在属性中单击“鼠标按下”,设置字体颜色,如图;第5步、选中“公告”,双击“鼠标移入时”事件,打开用例编辑器;单击“设置动态面板”,勾特毙棍选况政“通知动态面板”,选择“公告”,确定。第6步、参考上述步骤,在 公告状态编辑 中,分别为“规则”,...
查看更多
-

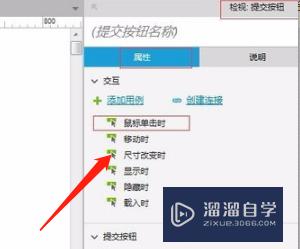
Axurerp如何设置交互样式的基本选项?
第1步、我们在AxureRP软件中找到一个对象,即可在这里设置。第2步、于是我们就能在这里设置交互样式的基本选项。第3步、此时我们就能在这里设置他的鼠标悬停的事件。第4步、因此,我们还能在这里设置鼠标的其他事件。第5步、这个时候,我们就能在这里点击选中事件。第6步、最后我们还能设置为其他的基本选项。...
查看更多
-

Axure rp文件如何生成html文件?
第1步、点击菜单栏中的“文件”,选择文件的储存位置,点击“打开”。第2步、选择菜单栏中的“发布”,点击“生成HTML文件”。第3步、选择储存文件的位置,点击“生成”。第4步、打开文件,点击“index.html”。第5步、右击鼠标选择“打开方式”,选择用IE浏览器打开。第6步、总结一如下。第7步、总结二如下。...
查看更多
-

Axure原型工具如何制作移动端自定义的复选按钮?
第1步、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要是圆和动态面板,如下图所示。第2步、元件元素准备完成后,我们对其样式进行调整,比如大小、颜色、描述信息等内容,如下图所示。第3步、双击动态面板,将动态面板的名称以及状态塑新进行设置,复制出两个状态,一个是选中时的状态,一个是未选中时的状态,如下图所示。第4步、然后我们将刚刚准备好的复选按钮分别复制到动态面板中的两个状态中,如下图所示。第5步、下面开始给动态面板做交互事件了率膨,主要是单击时的事件,第一个条件如下图所示进行设置。第6步、...
查看更多
-

Axurerp如何只显示动态面板和母版?
第1步、打开Axure,新建一个文件,在左侧元件库中选择几个元件并拖入画布中。第2步、也可以在元件库中直接拖入一个动态面板。第3步、选中一个元件,然后鼠标右键单击,选择转换为母版;再选择其他元件,右键单击,选择转换为动态面板。第4步、将画布中的元件全部选中,在右侧的概要面板点击排序与筛选,然后勾选只显示动态面板和母版即可。...
查看更多
-

如何利用Axure设计软件控制输入框禁用启用?
第1步、第一步,双击打开Auxre RP 8设计软件,查看基本元件的用法,如下图所示:第2步、第二步,在基本元件中拖曳一个输入框到画布上,如下图所示:第3步、第三步,在输入框内输入几个文字内容,作为启用禁用的实例,如下图所示:第4步、第四步,再次在基本元件中找到按钮,分别拖曳到画布上,如下图所示:第5步、第五步,选中禁用按钮,点击“鼠标单击时”属性设置,打开窗口用例,如下图所示:第6步、第六步,选中启用按钮,点击“鼠标单击时”属性设置,打开窗口用例,如下图所示:...
查看更多
-

Axurerp如何单独设置某一行文字的对齐方式?
第1步、首先,我们需要在AxureRP软件中的文本框输入文字。第2步、然后,我们就可以通过方式在这里设置字体的单独对齐方式。第3步、此时,我们就可以将光标放置在文本的某一行。第4步、因此,我们就能在这里按下对齐方式,对文本进行单独对齐。...
查看更多
-

如何利用Axure rp 8设置文本段落添加样式事件?
第1步、第一步,打开Axure RP 8软件,在基本元件里找到文本段落,拖一个到画布中,默认显示一些文字内容,如下图所示:第2步、第二步,选中文本段落元件,修改文本段落元件的填充色,选择样式设置填充色为橙黄色,如下图所示:第3步、第三步,选中文本段落元件,鼠标右键选择“交互样式”,设置鼠标悬停的样式,如下图所示:第4步、第四步,选中文本段落元件,鼠标右键选择“交互样式”,设置鼠标按下的样式,如下图所示:第5步、第五步,选中文本段落元件,鼠标右键选择“交互样式”,设置选中的样式,如下图所示:第6步、第六步,...
查看更多
-

Axure实现输入框输入时提示效果
第1步、首先我们打开软件,在元件库中选择“文本框”拖入到画布中,并添加标题(如图)。第2步、选择“矩形”工具,在画布中绘制一个小矩形,并在形状栏中调整形状(如图)。第3步、在刚才绘制好的图形上输入提示文字,鼠标右键选择编组(如图)。第4步、编组后鼠标右键把提示框设为隐藏(如图)。第5步、选中输入框,在属性栏中点击“获取焦点时”,并在弹出的对话框中点击“显示”然后选择上一步设为隐藏的文件(如图)。第6步、选中输入框,在属性栏中点击“失去焦点时”,并在弹出的对话框中点击“隐藏”然后选择隐藏文件(如图)。第7步...
查看更多
-

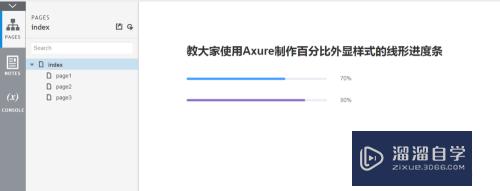
怎么用Axure制作百分比外显样式的线形进度条?
第1步、打开Axure原型工具,今天小编教大家使用Axure制作百分比外显样式的线形进度条,如下图所示。第2步、首先我们将需要的元件从元件库中拖入到正文当中,如下图倘游所示。第3步、然后我们将元件的样式进行调整,调整圆角度,如下图所示。第4步、同样的方式我们制作两个条件形进行条,并填充不同的颜色,如下图所示。第5步、然称巨膨后将制作好瞧露的进度条合并到一起,如下图所示。第6步、这样一个进度条就制作完成了,我们f5预览看一下效果,如下图所示。...
查看更多
-

Axure中当鼠标放置到控件上时怎样设置提示信息?
第1步、打开axure第2步、从左侧控件库中拖出控件到工作区,此例使慎涛菌用的是文本框第3步、对控件命名第4步、选中控件,在右侧属性下找到元件提示第5步、在祝民元件提示框中输入想要提示的内容铲之第6步、按F5在浏览器中查看效果,可以看到当鼠标移动到文本框上时,会出现提示内容。...
查看更多
-

如何将Axurerp的多个对象设置为左侧对齐?
第1步、我们在AxureRP软件这里,绘制多个矩形对象。第2步、全部框中之后,我们发现他们并没有左对齐。第3步、此时我们可以点击这个按钮,即可下拉设置对齐属性。第4步、然后,我们就可以将其设置为左侧对齐。第5步、按下左侧对齐之后,我们就可以看到这样的对齐效果了。...
查看更多
-

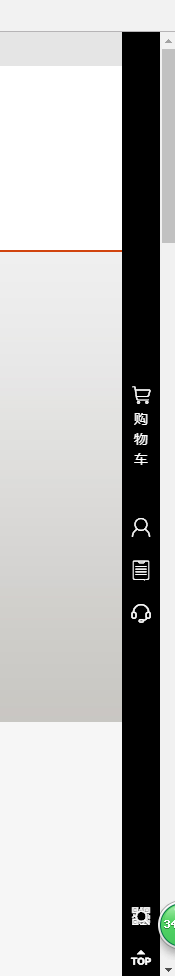
Axure怎么将图标固定于浏览器某处当鼠标移入并弹出对于滑块?
第1步、新建黑色矩形,将其转换为动态模板,命名为背景第2步、选择背景动态面板—属性,将其固定于浏览器想要的位置(本例固定于右侧,具体固定位置可按需求更改)第3步、新建动态面板,命名为个人中心第4步、编辑个人中心动态面板状态,初始、移入第5步、编辑初始状态,新建黑色背景矩形(颜色视背景颜色而定),加入图标第6步、编辑移入状态,新建红色背景矩形(颜色视所需鼠标移入效果颜色而定),加入图标第7步、选择个人中心动态面板,设置鼠标移入时,状态为移入第8步、新建动态模板—弹出,且编辑状态,样式中选择为隐藏第9步、选择...
查看更多
-

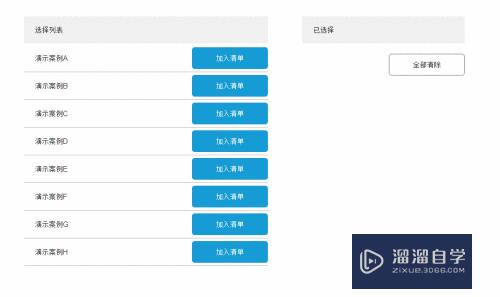
Axure两个中继器的增删改案例介绍
第1步、演示案例模型,参考“Axure设计:两个中继器的增删改案例(上)”,这里不在累述;链接如下:第2步、为了达到演示效果,一些交互会做变更,请留意~第3步、“中继器A”新增一列,列名:del,默认值为0;如下图所示:第4步、选中“中继器B”,转为“动态面板”;如下图所示:第5步、命名“动态面板”为“选择清单”,并新建一“面板:state2”;“面板:state2“内容为空即可;勾选“动态面板”为”自动调整为内容尺寸“;第6步、有关“动态面板“的”自动调整为内容尺寸”功能,可参考以下链接~第7步、新建一...
查看更多
-

Axure中怎样设计动态数据百分比?
第1步、打开axure工具第2步、从左侧工具栏拖出两个矩形和一个文本框并设置相应大小和位置并分别设置名称;文本框类型设置为第3步、左边矩形框输入-号、右边矩形框输入 号、中间矩形框输入10第4步、选中左边矩形框,在右边栏中属性下单击 鼠标单击事件第5步、在用例编辑窗体中左侧选择 设置文本;右侧选择 数;然后点击 fx;数:是显示数值的窗体第6步、先设置局部环境变量bl,再设置值为[[bl-1]]。即每一次单击-号时,使数值-1。完成设置第7步、此列只做了-,没有做 ,做 时只需要将变量 1即可...
查看更多
-

Axurerp如何使用页面数据的提交按钮?
第1步、在我们的AxureRP软件中,找到表单的页面选项。第2步、然后我们就能在这里找到提交按钮控件。第3步、因此,我们就能在这里绘制我们的提交按钮。第4步、此时我们就能在这里设置提交按钮的属性。第5步、因此我们也能在这里设置按钮的不可用状态。第6步、被禁用之后,我们就能在这里看到按钮的样式有所变化。...
查看更多
