-

Axure字符串函数的使用说明
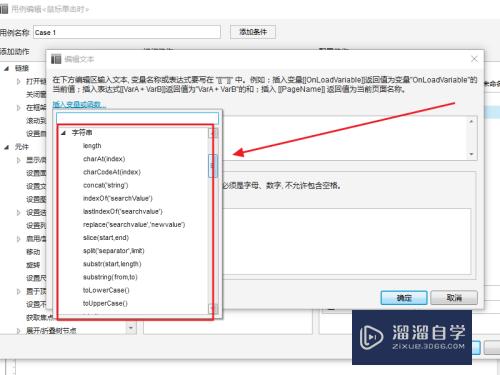
第1步、在工作区添加元件:矩形(最底层)文本框(strinput)文本框(strout)文本(标题)按钮(提交)第1步、函数:length;含义:返回字符串的长度用途:多用于判断字符串的长度,对比长度等按照下图示:给“提交”按钮添加交互用例“鼠标点击时”,设置文本为值,并按照图示设置局部变量,在插入函数中插入:[[LVAR1.length]]然后F5,预览,并输入测试字符,如下图第2步、函数:charAt(index);含义:返回index位置的字符,index为参数,index值范围:0~(length...
查看更多
-

chrome安装Axure插件时出现程序包无效怎么解决?
第1步、把.crx文件复制到桌面,把后缀名更改为.rar,解压缩得到文件夹(有错误提示不用理会)第2步、进入扩展程序中心,启用开发者模式,点击“加载已解压的的扩展程序 ”,选择刚才的文件夹。第3步、搞定!...
查看更多
-

Axure实现商品详情页产品图展示效果说明
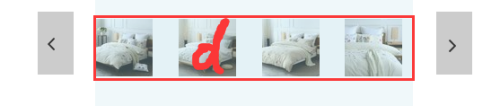
第1步、网上找一些图片素材,要分两批,一批大图,一批小图(不想自己找的,文末有素材附件)第2步、首先拖入一个动态面板,命名为d,大小为387×121,将小图按照顺序排列好,根据美观度自主调节图片间距如下图:第3步、点进去d的状态1,将小图全部选中转换为动态面板,命名为d1,d1展示全部的5张小图,而d则展示4张小图,如下图:第4步、在d1中拖入一个矩形框,外框设置为红色,颜色设为透明,如下图:第5步、将大图放置在小图的上方,并转换为动态面板,命名为d_big,如下图:第6步、给五张小图分别命名:small...
查看更多
-

Axure中如何更改参考线颜色?
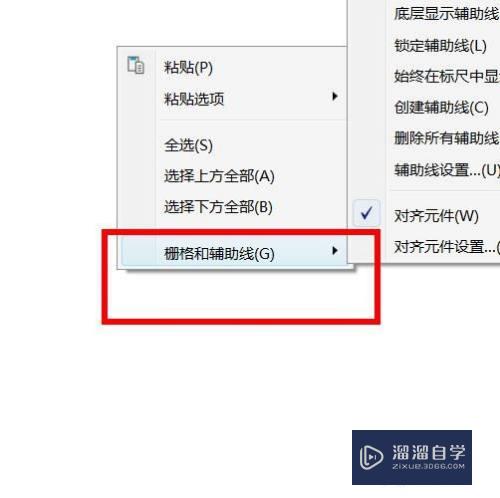
第1步、如图,在画板上拖出的参考线都有自己默认的颜色第2步、打开布局菜单栏,可以找到如图的栅格辅助线设置,选择将其打开第3步、然后选择如图设置,打开第4步、在这里找到页面辅助颜色设置,右侧就是他的颜色面板了第5步、打开颜色面板,可以更换当前的颜色,如图第6步、选择更换颜色后确定,这样就得到了更改颜色后的辅助线了。...
查看更多
-

Axure rp如何添加鼠标单击事件?
第1步、在Axure RP软件中,找到我们鼠标单击事件命令。第2步、因此我们就能在这里设置单击事件。第3步、于是我们可以在这里添加条件。第4步、此时我们就能在这里组织动作。第5步、下面我们即可在这里设置添加的条件。第6步、也能够在这里设置他的日常操作。...
查看更多
-

Axure怎么设计高保真tab切换标签?
第1步、打开axure,从左侧控件库中找到矩形框并拖入两个到工作区并输入tab标签名称第2步、右侧样式设计中将边框中设置相应属性第3步、左侧控件库中找到表格,并拖入两个到工作区重叠放置,其中一个设置为隐藏第4步、选中tab1,在右侧属性设置的交互样式设置中找到“选中”并进行相应样式设置。tab2做同样设置第5步、选中tab1,在右侧属性交互下双击“鼠标单击时”事件并做相应设置。tab2做相反设置。第6步、完成设置后按F5在浏览器中查看效果。...
查看更多
-

Axure预览所用浏览器如何修改?
第1步、打开Axure8;右上角有预览按钮;点击此按钮;Axure默认使用计算机内默认浏览器预览文件;第2步、单击发布按钮,选择第二行;如图所示;快捷键是(Ctrl F5);然后单击第3步、在弹出框选择浏览器;然后单击“预览”;即可随意切换预览所用浏览器了;第4步、单击预览就会在浏览器中弹出你所做的原型图;但是有时候不能单屏显示全部图片;这个时候可以将浏览器显示比例缩小,一般浏览器快捷键的都是Ctrl -(减号);;第一张是原图,第二张是缩小后的图第5步、缩小浏览器的方法还有一种就是按住Ctrl件,滑动鼠...
查看更多
-

Axure如何设置为向下方拉动元件?
第1步、第一步我们插入元件,添加用例第2步、第二步我们就可以看到用例单击第3步、第三步就弹出窗口看到拉动元件是未选中的第4步、第四步我们就可以单击勾选拉动元件第5步、第五步我们设置方向为下方第6步、第六步我们就单击确定就可以了...
查看更多
-

浏览器怎么添加Axure扩展?
第1步、第一种方法:百度下载Axure扩展程序。第2步、打开谷歌浏览器,打开选项面板,依次打开“更多工具>扩展程序”第3步、打开扩展程序面板后,即可看到已经安装的扩展程序,然后直接将下载好的Axure扩展程序拖进面板即可。第4步、第二种方法:在扩展程序面板打开Google应用商店,如下图所示。第5步、在应用商店面板,搜索“Axure RP Extension for Chrome”,然后回车。在搜索结果面板点击第一个,然后点击安装即可。第6步、如果在状态栏看到这样(如图)的图标表示安装成功!...
查看更多
-

Axure怎么实现app启动界面5秒倒计时载入?
第1步、我们在要设置倒计时的页面上创建一个text文本,这里是我们要倒计时的数字,然后再添加一个动态面板(里面添加两个子页)用来实现循环变化状态计时变化的,里面不需要放入内容。第2步、首先我们来设置动态面板效果,当页面载入时启动循环,点击空白处选择“属性-页面载入时”事件, 勾选到动态面板 - 设置状态Next 循环间隔1000ms等信息后确定,如下图所示(当页面载入时动态面板中的两个页面就会不停的循环起来):第3步、接着在“概要-页面“选中动态面板,选择状态改变时 - (添加判断条件,当数字大于0时)-...
查看更多
-

Axurerp如何设置线段的宽度?
第1步、第一步,我们需要在这里找到线段的属性组。第2步、第二步,就能够在这里找到线宽这个属性。第3步、第三步,我们就能在这里看到他的值为5。第4步、第四步,我们就可以在这里看到设置线宽之后的效果了。...
查看更多
-

Axure怎么实现提示文本单击显示后自动消失的效果?
第1步、如图所示,框出的部分为提示文本(已经命名为tooltip),希望达到的效果是默认加载时不显示,点击帮助图标后显示,且2秒后自动消失。第2步、首先在“属性面板”的交互中,选择“载入时”第3步、在“载入时”用例编辑中,隐藏tooltip,上面的事件无需理会,是另外一个交互事件第4步、再选择要单击的元件,事件选择“鼠标单击时”第5步、先给tooltip增加第一个事件,逐渐显示。第6步、通过“其他”-“等待”,修改等待时间,实现显示2s的效果。第7步、继续选择“显示-隐藏”,这次可见性改成隐藏,如果动画效...
查看更多
-

Axure怎么制作qq登录界面交互效果?
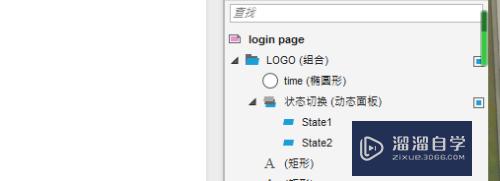
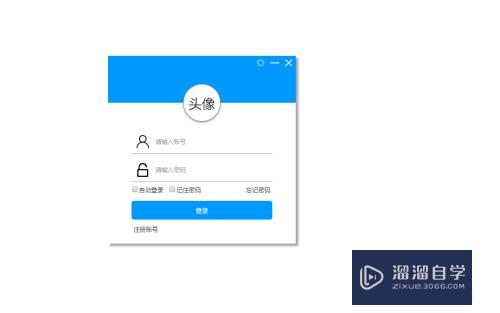
第1步、制作背景动态模板,在动态面板内新建背景图层,设置投影样式第2步、制作右上角设置小图标交互样式(以设置小图标为例);新建设置动态面板,设置动态面板正常(鼠标移出)、移入时的状态第3步、复制设置动态面板,更改图标即可获得最小化、关闭动态面板的交互效果,注意:设置鼠标移入关闭动态面板时期背景色为红色,有警示作用)第4步、制作鼠标移入头像时,多账号登录向右划出,移开时等待后移回原来位置的交互效果(等待图层位于头像图层下方)第5步、添加账号动态面板,制作获取焦点时账号动态面板的交互样式第6步、复制账号动态面...
查看更多
-

Axure怎么制作时速表效果?
第1步、首先打开Axure,新建一个空白页面,然后拖入元件,拖入后改变一下形状及大小,如下图所示。第2步、然后在拖入一个圆,并对圆的大小进行设置,如下图所示。第3步、选中两个元件,点击右侧的去除按钮,此时会得到一个空心图形,如下图所示。第4步、在输入两个元件,并调整它的样式,如下图所示。第5步、将两个元件放到如下图所示位置,点击合并,如下图所示。第6步、然后对这个图形添加颜色,如下图所示。第7步、然后再加入一些元素,如下图所示。第8步、最后我们再看最终的效果,如下图所示。...
查看更多
-

Axure如何显示全局辅助线?
第1步、首先我们打开Axure右击看到栅格和辅助线第2步、然后我们就可以看到辅助线设置单击第3步、其次我们就弹出辅助线窗口第4步、往下移就可以看到显示全局辅助线第5步、这时候我们就可以直接单击勾选显示全局辅助线第6步、最后我们按下确定就成功设置全局辅助线...
查看更多
-

Axure钢笔线颜色如何配置?
第1步、第一步我们单击Axure中的insert属性第2步、第二步单击钢笔属性第3步、第三步我们单击使用钢笔画的图标找到颜色第4步、第四步我们就可以设置颜色来修改钢笔图形所画的图形...
查看更多
-

Axure怎么做左侧二级导航切换效果?
第1步、首先大家通过Axure的部件--矩形,建立如图所示的图样。(基础的我就不太细说了)底色图:灰色,w350/h500;三个彩色的矩形:w300/h40;分别命名为1,2,3无色的三个矩形:w300/h100;分别对应彩色的命名11,22,33调整一个彩色的矩形对应一个白色的矩形,排版如图所示;第2步、将11,22,33设置为隐藏状态,设置方法:选择图形,在右侧的“部件属性和样式”,选择hidden(隐藏)。第3步、调整位置,选择2和22两个矩形,向上移动,至1的下边缘和2的上边缘对齐。同样移动3和3...
查看更多
-

如何在分享Axure原型时隐藏左侧工具栏?
第1步、axure里的第一个页面的名称必须为index第2步、将原型导出HTML文件夹第3步、关键步骤:打开导出的HTML文件夹,然后删除文件名包含star的文件。第4步、再讲压缩为zip后的文件夹上传到产品大牛网等托管网站,就可以不显示左侧工具栏查看了。...
查看更多
-

Axure怎么实现手机滑动解锁屏幕效果?
第1步、从部件库中拖入一个图片部件 双击这个图片部件打开浏览本地手机外壳图片 调整好图片大小 再拖入一个图片部件 制作手机背景桌面第2步、从部件库中拖入一个文字部件 双击修改文字文本为时间显示格式的文字 自己随意填写 再拖入一个文字部件 修改文字文本为日期和星期格式文字 调整好文字样式和位置第3步、再从部件库中拖入一个矩形部件 点击选中这个矩形 在矩形的左上角会显示一个三角形 点击这个三角形不放拖动可以将这个矩形的角变成圆角 再在工具栏填充颜色里面填充为渐变颜色 调整好大小和位置 用同样的方法制作滑动槽和...
查看更多
-

谷歌浏览器怎么添加Axure扩展?
第1步、首先打开谷歌浏览器,点击右上角的“自定义及控制Google Chrome”图标按钮,如下图所示:第2步、然后依次点击“更多工具”---“扩展程序”,进入Google 浏览器扩展程序页面。第3步、然后再Google浏览器地址栏中输入下图中的链接地址,下载Axure扩展程序。(注:链接地址放入注意事项中)。第4步、然后点击左下角下载好的文件,点击在文件夹中显示,进入已经下载好的Axure扩展程序文件保存页面。第5步、然后将下载好的Axure扩展程序文件直接他拖动到上述打开的扩展程序页面,然后点击“添加...
查看更多
-

Axure如何利用自带元件实现单选框效果?
第1步、以9为例,首先我们打开Axure,在元件处找到单选元件,拖动至面板第2步、此时他们只能实现选择,需要利用选项组的功能实现单选效果,同时选中两个单选按钮第3步、鼠标右键选择指定单选按钮的组,并为组命名。第4步、点击预览,单选效果就完成了...
查看更多
-

Axure怎么实现点击触发界面转换?
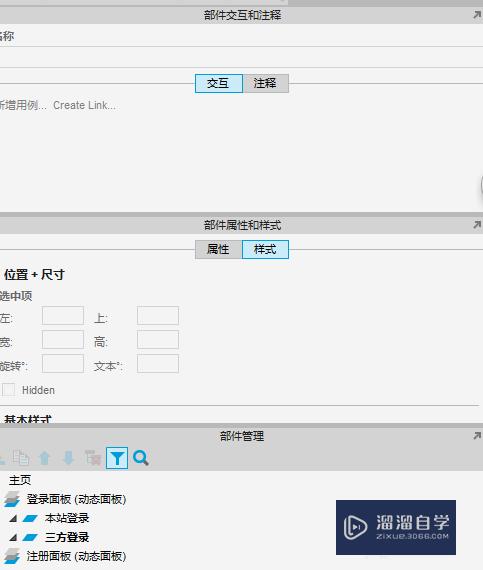
第1步、掌握和熟悉了部件使用可制作静态界面,而交互界面(动态界面)的实现是通过部件的各种属性设置来完成的,主要应用Axure RP 7.0的 部件交互和注释 工作区第2步、因为大部分的网站结构是相似的,所以先制作个母版是节省操作时间的快捷方法。再将母版应用到主页或者子页上第3步、所需的动态面板有两个一个是注册面板,一个是登录面板第4步、通过动态面板制作主页的登录界面(本站登录和第三方登录)设置点击事件在两者之间切换第5步、在登录面板上覆盖一个注册面板设置方法和登录面板一样第6步、这一步是难点就是点击“注册...
查看更多
-

如何将Axure动态面板添加为触发事件?
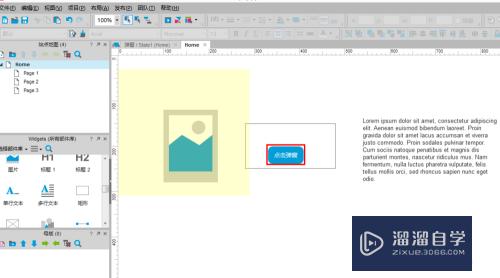
第1步、打开需要操作的axure文件第2步、在动态面板去编辑触发所显示的效果第3步、选择触发的按钮,如果所示为点击弹窗,右侧鼠标单击时第4步、点击鼠标单击时弹出如下弹窗,选择左侧显示/隐藏,右侧勾选上刚刚做的动态面板第5步、预览,点击“点击弹窗”,显示如下效果...
查看更多
-

Axure中使用中继器验证登录用户名和密码的方法
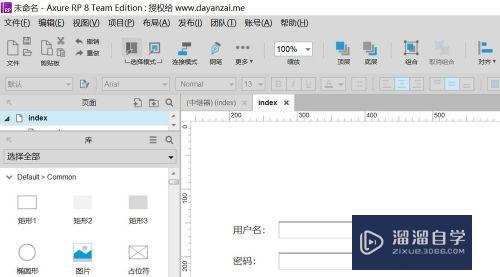
第1步、在axure左侧控件库中找到文本标签和文本框,分别拖入工作区,调整大小后,在文本标签中分别输入“用户名”和“密码”第2步、左侧控件中找到按钮并拖入工作区,调整大小后分别输入“确定”和“取消”。第3步、拖入中继器并输入两个用户名和密码的值,或使用注册原型时的中继器。第4步、左侧控件库中找到矩形框,拖入工作区,输入文字“登录成功”,并设置为隐藏。第5步、点击“登录”按钮,在属性中找到“鼠标单击时”事件,双击此事件进行设置。第6步、按F5在浏览器中查看效果,用户名和密码分别输入111和11,提示登录成功...
查看更多
-

Axurerp如何设置线段的常规属性?
第1步、在AxureRP软件中,我们找到线段的属性。第2步、然后我们就能设置线段的颜色。第3步、于是我们就能在这里设置线段的颜色的具体值。第4步、此时我们就能设置线宽的具体值。第5步、下面我们还能设置线段的可见性。第6步、下面就能设置线段四个角度的可见性。...
查看更多
