-

Axure怎么设计随机生成6位字符的强密码?
第1步、按图,构建“强密码”控件:1.新建1文本框,命名为”Password“2.新建1文本标签,命名为”lastone“,内容随意,我这里设置为”字符“3.新建4个文本标签,分别命名为”Special“、”number“、”capital“、”Lowercase“,文本内容为0;4.新建5个文本标签,分别命名为”Special_string“、”number_string“、”Lowercase_string“、”capital_string“、“string”5.新建1个文本标签,命名为”num“,文...
查看更多
-

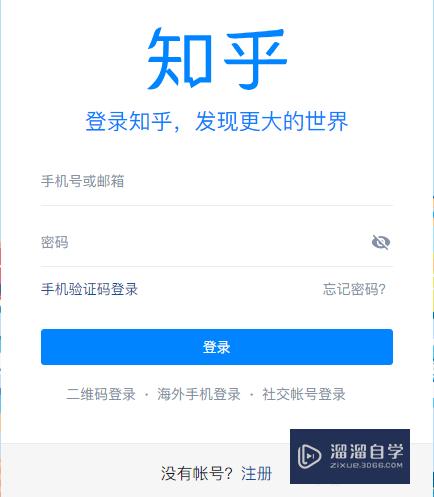
怎样用Axure来制作知乎的注册页面?
第1步、在工作区先建立一个矩形框,可以设置矩形的宽高属性以及坐标位置第2步、在上面建立名称或者建立logo图片第3步、然后紧挨着建立一个文本,输入小行文字内容,设置文字的颜色以及大小第4步、在登录栏的建立时,选择建立文本框,如图第5步、文本框的属性栏中,输入提示文字以及隐藏边框设置第6步、隐藏边框后,下面需要插入两根水平线最为底下边框第7步、建立文本信息栏,输入文字第8步、到登录页的时候,也是建立一个填充框,填充蓝色,输入文字更改文字颜色第9步、最后一行也是建立一个填充框,但是注册两个字是需要单独建立文本...
查看更多
-

Axure8页面如何添加元件说明字段与配置?
第1步、我们需要先打开Axure8软件,打开一个的Axure8的交互设计的软件当中。第2步、然后我们点击了Axure8的交互设计的,点击菜单中的项目的菜单。第3步、再点击了项目的菜单之后,弹出了下拉菜单选中为元件说明字段与配置的选项。第4步、这时就会弹出了一个元件说明字段与配置 ,就会弹出点击添加按钮。第5步、还会弹出了一个日期的选项。第6步、最后我们就把自定义字段添加完成了,点击 确定,保存设置。...
查看更多
-

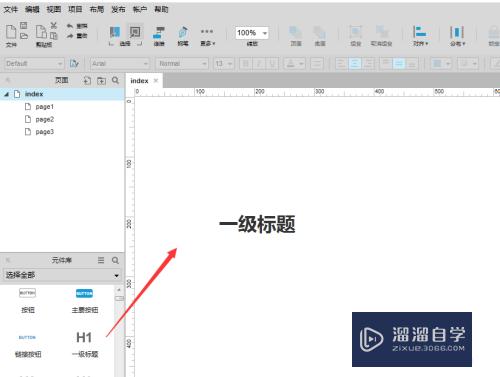
Axure如何设置元件库一级标题的样式?
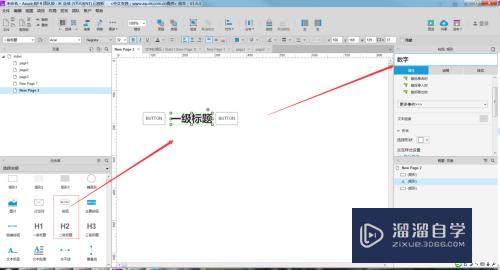
第1步、打开axure,拖入【一级涛级标题】第2步、点击【项袭恩目】-->【元够净裁件样式编辑】第3步、选中【一级标题】第4步、选择调整字体颜色为蓝色第5步、给颜色加个红色阴影,其他二级或三级标题也可以同样设置样式第6步、设置样式完成!...
查看更多
-

Axure怎么重置或清空用户输入的内容?
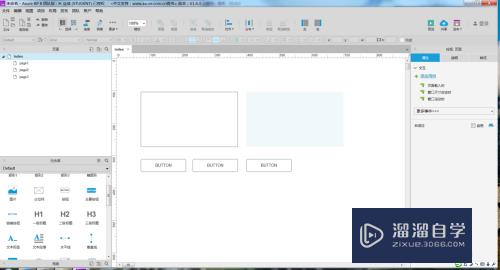
第1步、第一,拖动需要的元部件到页面编辑区。大概调整它们的相对位置到结果图所示。并为所有元部件命名。第2步、第二,暂时不用先对内容进行编辑,首先设置好相对位置。利用顶部对齐,左对齐和垂直分布,调整各个元部件的位置。注意:文本元件和下拉列表框的默认高度时固定的。第3步、第三,下拉列表框的设置如下图所示,默认“请选择”。第4步、第四,添加交互事件,为重置按钮添加。如图所示。第5步、第五,生成原型,演示即可。...
查看更多
-

Axure怎么实现苏宁易购式标签切换效果?
第1步、新建动态面板:向编辑窗口拖入一个动态面板,并将长和宽设置为299*121;第2步、动态面板命名:鼠标右击动态面板,点选“管理面板状态”,在弹出框新建3个动态面板,分别命名为:“促销”、“公告”、“论坛”;第3步、编辑动态面板:在Axure右下方的部件管理(也有汉化版称为元件管理),依次右击“促销”、“公告”、“论坛”,并在弹出菜单中点选编辑;这时会有三个待编辑的空白标签页面,而每个页面代表一种状态,即是每个标签及其所代表的内容;第4步、编辑动态面板内容:在名为“促销”动态面板标签页,拖入3个矩形,...
查看更多
-

如何利用Axure实现倒计时的效果图像?
第1步、第一步,打开Axure RP 8设计软件,依此操作“项目---全局变量”,添加全局变量“timer”,如下图所示:第2步、第二步,拖曳一个按钮和面板到页面,修改按钮显示内容为“倒计时”,两个宽度一致,如下图所示:第3步、第三步,选中面板双击,再添加一个面板状态,根据具体的实际进行修改,如下图所示:第4步、第四步,设置按钮禁用时,按钮的交互样式;禁用时,按钮背景色为灰色,如下图所示:第5步、第五步,添加鼠标单击实例,状态为“Next”,向后循环、循环间隔1000毫秒,如下图所示:第6步、第六步,设置...
查看更多
-

Axure原型工具如何制作手风琴效果?
第1步、首先新建一个工作页面,在工作区域内拖一个矩形,可以将矩形的样式做一些调整,在样式里面设置线条、颜色、长宽等,小编为了省事就不美化了。第2步、然后在页面中拖入一个动态面板,在面板中加一个矩形,或者输入一些文字在里面,并把动态面板的名称设置一下,下面需要控制这个动态面板。第3步、同样的方式,我们将矩形和动态面板复制成三份,并将动态面板的名称分别命名为卡片1、卡片2和卡片3,这个是需要控制的。这里需要注意,为了达到效果,这些元件排列要紧凑一些,有上下之分。第4步、元件准备完成后,开始做对应的效果,首先需...
查看更多
-

Axure文本输入框信息重置功能教程
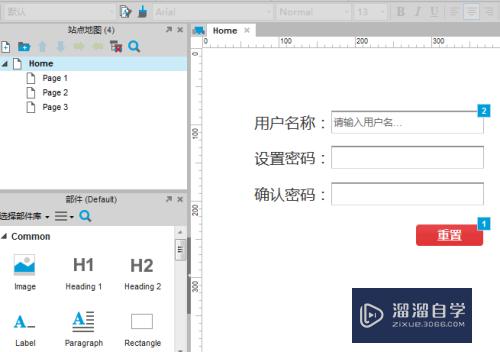
第1步、从部件库往编辑窗口拖入“文字框”和“文本表格”,分别命名为:“用户名称”、“设置密码”、“确认密码”;再往编辑窗口拖入“矩形”,设置底色,并命名为“重置”,这样一个完整的信息输入界面做好了;第2步、右键点击用户名称输入框,选择“编辑文字”,将框内提示文字设置为“请输入用户名...”第3步、鼠标左键单击选中用户名输入框,在“部件交互与注释”窗口,选择“获得焦点时”,将文字内容设置为空;保存完成;然后在“部件交互与注释”窗口,选择“失去焦点时”,将文字内容设置为“请输入用户名...”第4步、鼠标左键单...
查看更多
-

Axurerp如何设置文本动作?
第1步、首先打开AxureRP软件,新建一个矩形元件。第2步、在右侧工具区选择一个交互用例。第3步、然后在用例编辑选择设置文本,然后在选择矩形。第4步、最后点击上方菜单栏的发布里的预览即可察看文本动作。...
查看更多
-

Axure怎么通过变量方式获取输入框中的值?
第1步、首先创建一个空白页面,在工作区域内拖入准备使用的元件元素,包括矩形、输入框、按钮等,如下图所示。第2步、将元件的样式进行调整,并对各个元件的名称进行命名,如下图所示。第3步、元件样式及名称设定好之后,开始对按钮的属性交互事件进行编辑,首先我们需要在鼠标单击时获取文本框中的数值,并将数据赋予定义的变量,如下图所示。第4步、获取到输入框的数值后,并赋予变量,下面需要给矩形框赋值,因为这个交互是同时触发的,因此也是在按钮的鼠标单击时做交互,我们只需要将矩形框的值等于刚刚定义的变量值即可,如下图所示。第5...
查看更多
-

如何利用Axure按钮控制复选框单选按钮?
第1步、第一步,打开Axure RP 8软件,在元件库中找到复选框,拖四个到画布上,如下图所示:第2步、第二步,分别修改复选框的描述,为A、B、C和D,如下图所示:第3步、第三步,再次拖四个单选按钮,修改单选按钮的内容为a、b、c和d,如下图所示:第4步、第四步,再次拖四个按钮到画布上,分别修改成Aa、Bb、Cc和Dd,如下图所示:第5步、第五步,添加动作“设置选中”,分别对应选中单选按钮和复选框,如下图所示:第6步、第六步,设置完毕后,查看按钮效果,并预览该静态模型页面,如下图所示:...
查看更多
-

Axure怎么制作五星好评?
第1步、左侧拖入矩形点击圆点,选择五角星第2步、调整五角星的大小并复制五个第3步、左侧托人文本标签,双击文本标签输入‘评分:0 分’,并命名为评分第4步、全选五个五角星,点击选中,选择填充颜色第5步、选择第一个五角星,点击鼠标单击时第6步、选择设置选中,勾选1星为true,其他五角星为false,选择设置文本,勾选评分,文本改为评分:1 分第7步、选择第一个五角星,点击Case1复制,选择第二个五角星单击鼠标单击时,点击右键粘贴第8步、双击Case1,点击选中勾选2星改为true,评分:1分 改为评分:2...
查看更多
-

Axure如何制作2分钟倒计时的效果?
第1步、首先创建一个空白页面,在工作区域拖入要使用的元件元素,包括矩形、按钮及动态面板,如下图所示。第2步、元件元素准备好后,对元件的样式及描述等信息进行设置,把分、秒、开始、暂停和重置等信息完善,如下图所示。第3步、然后对元件的名称进行命名,后面在做交互事件的时候容易到对应的元件,如下图所示。第4步、打开动态面板,复制出两个状态,不需要在里面输入内容,复制一个就好,如下图所示。第5步、准备工作完成,下面开始做交互事件,首先我们对动态面板状态改变时的第一个条件下的交互事件进行设置,条件是当秒数等于00时,...
查看更多
-

如何利用Axure设计单选按钮和按钮选择值?
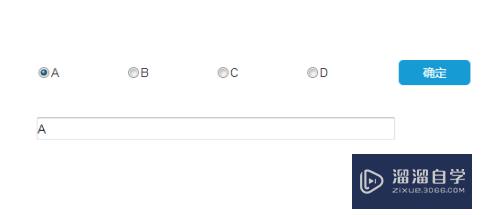
第1步、第一步,双击打开Axure RP 8设计软件,展示页面显示的内容,如下图所示:第2步、第二步,在表单元件中拖四个单选按钮到画布上,并修改其内容,如下图所示:第3步、第三步,再拖曳一个按钮到画布上,放在右侧方向,并修改内容为“确定”,如下图所示:第4步、第四步,将A、B、C和D设置单选按钮组名称为selection,如下图所示:第5步、第五步,再拖曳一个输入框到单选按钮下方,调整输入框宽度,如下图所示:第6步、第六步,选择按钮点击“鼠标单击时”,设置选择单选按钮时,输入框显示的内容,如下图所示:...
查看更多
-

Axure如何设置鼠标悬停的值?
第1步、第一步我们单击元件库下的图片第2步、第二步就可以在右侧单击属性下的添加用例第3步、第三步我们弹出窗口看到元件下的设置图片第4步、第四步我们看到鼠标悬停属性第5步、第五步我们就可以配置鼠标悬停值...
查看更多
-

Axure如何使用中继器实现淘宝商品图排列样式?
第1步、如下图所示,是淘宝某一个商品页面的信息展示样式,可以看到横排一个有六个,竖排可以根据自己的需要进行添加,但是有一个问题就是,我们可以通过修改后台的数据,从而可以比较方便的实现前段某一个位置的商品显示,这个时候就需要使用到中继器了。第2步、打开Axure,在左侧元件库当中,找到中继器选项,将其拖动到画布当中,具体如下图所示。第3步、双击中继器,进入中继器编辑页面当中,将原有的矩形删除,按照淘宝某一个页面的样式进行操作编辑,添加一个图片,两个文本标签。第4步、返回画布页面当中,就可以看到,画布中继器当...
查看更多
-

Axure原型工具如何制作步进器效果?
第1步、首先创建一个空白页面,在工作区域内拖入两个按钮和二级标题,并将二级标题的名称进行命名。第2步、将两个按钮的文字修改为加减号( ,-),并将二级标题修改为数字1,后面开始做加减号的事件控制。第3步、先给减号做鼠标单击时的事件,双击鼠标单击时,开始添加事件,在弹出的用例内进行编辑。第4步、这里需要加一个判断条件,当元件文字的值大于1的时候才能做减法。第5步、判断条件加好后,对数字的结果进行设置,这里需要定义一个局部变量,用于控制数据的变化。第6步、同样的方式,我们把加号的单击事件也加入进来,判断条件可...
查看更多
-

Axure谷歌浏览器插件安装教程
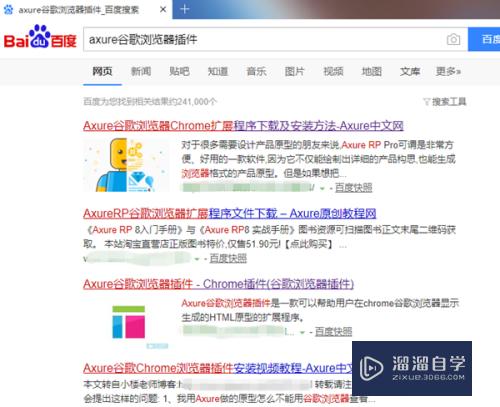
第1步、第一步,下载插件。在国内谷歌浏览器的应用市场基本无法打开,这时我们可以通过下载插件再安装,首先打开百度搜索axure谷歌浏览器插件,在其搜索结果的网站中均有,大家可自行下载,这里不做展开(如果你已经用axure导出了原型html文件,那么可通过生成的文件找到插件,具体方法看下方——插件获取方法二),如下图所示:第2步、第二步,扩展程序。首先打开谷歌浏览器,然后点击右上角的设置按钮,接着点击更多工具,最后点击扩展程序,如下图所示:第3步、第三步,安装插件。调整浏览器大小,然后鼠标按住axure的插件...
查看更多
-

Axurerp如何创建库文件?
第1步、新建一个项目文件,单击“元件”面板中的“选项”按钮。第2步、弹出下拉菜单,在下拉菜单中选择“创建元件库”命令。第3步、接着会弹出“保存Axure RP 8元件库”对话框。第4步、在该对话框中可以将其保存在想要保存的目录下。...
查看更多
-

Axure如何设计表单?
第1步、新建一个项目第2步、拖出一个文本框第3步、设置长度和样式第4步、拖一个文本标签第5步、修改文字内容第6步、复制一个上面做好的表单第7步、将密码设置成密码模式第8步、拖出一个提交按钮第9步、点击预览按钮第10步、最后的效果如图所示...
查看更多
-

Axure怎么根据面板状态设置交互事件?
第1步、第一步,拖动一个动态面板和3个文本元件到页面编辑区,分别命名:我习惯于按照拼音来命名,如果有多个则后面加上数字。第2步、第二步,为动态面板添加状态2,并编辑动态面板状态1和2,如下图所示。第3步、第三步,编辑wenben1,添加交互事件:设置动作为点击时,隐藏动态面板。第4步、第四步,编辑wenben2,添加交互事件:设置动作为点击时,更改动态面板状态为状态2。第5步、第五步,编辑wenben3,添加交互事件:用例1,点击时,如果动态面板为状态1,弹出窗口打开,百度音乐首页;用例2,如果动态面板可...
查看更多
-

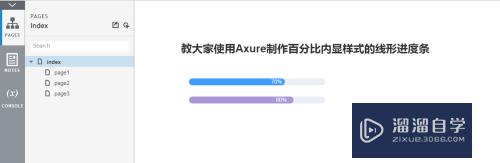
Axure怎么制作百分比内显样式的线形进度条?
第1步、打开Axure原型工作,今天小编教大家使用Axure制作百分比内显样式的线形进度条,如下图所示。第2步、首先我们将需要的元件拖入到正文当中,如下图所示。第3步、然后通过调整样式及大小形成一个进度条样式,如下图所示。第4步、同样的方式,我们再制作出一个进度条,如下图所示。第5步、然后我们将做好的进度条放到一起,如下图所示。第6步、如果需要其他的样式,可以直接复制然后再调整样式和大小即可,如下图所示。第7步、制作完成后,F5预览看一下效果,如下图所示。...
查看更多
-

Axure怎么制作验证手机号效果?
第1步、首先我们打开Axure新建一个空白页面,在空白页面拖入本次要使用的相关元件,如下图所示。第2步、然后重要的一点要给这些元件命名,并对相关元件调整一下样式,如下图所示。第3步、然后我们给相关元件的交互事件做一下设置,如下图所示。第4步、在加入交互事件的时候,需要用到一些判断条件,如下图所示。第5步、最后设置完成后我们看一效果,当输入非数字时的验证,如下图所示。第6步、当输入正确的手机号时的效果,如下图所示。第7步、然后输入的是数字,但大于11位的时候效果,如下图所示。...
查看更多
-

Axure安装后界面模糊的解决办法
第1步、搜罗一圈后,发现是硬件加速惹的祸,关闭硬件加速即可。具体解决总牺办法如下:在桌面点击鼠标右键,选择“属性”,然后选择“设置”,宋茄篇如下图:第2步、点击“高级”,在弹出的窗口选择“疑难解答”,关闭“硬盲言件加速”,如下图:第3步、确定后,打开Axure RP Pro 6.0,是不是解决了,如下图:...
查看更多
