Axure如何制作2分钟倒计时的效果?
设·集合小编 发布时间:2023-04-17 15:11:25 1351次最后更新:2024-03-08 12:12:20
Axure原型工具可以做很多的效果,前面介绍了好多交互效果,这一次介绍一个如何通过Axure原型工具如何制作2分钟倒计时的效果,快来看看怎么制作吧。
如果大家
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
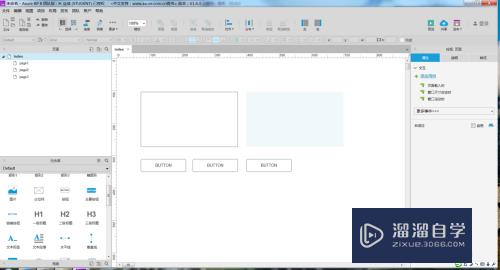
首先创建一个空白页面,在工作区域拖入要使用的元件元素,包括矩形、按钮及动态面板,如下图所示。

第2步
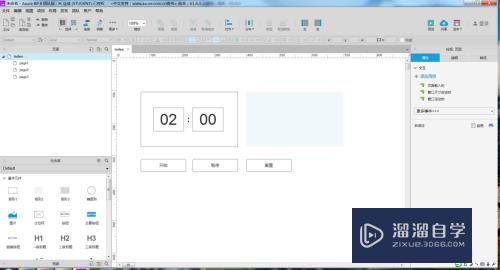
元件元素准备好后,对元件的样式及描述等信息进行设置,把分、秒、开始、暂停和重置等信息完善,如下图所示。

第3步
然后对元件的名称进行命名,后面在做交互事件的时候容易到对应的元件,如下图所示。

第4步
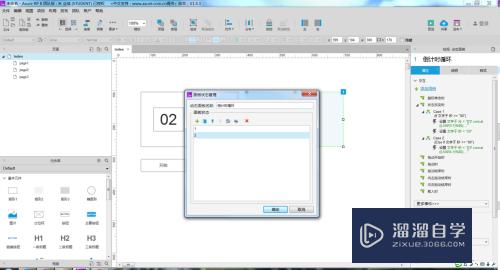
打开动态面板,复制出两个状态,不需要在里面输入内容,复制一个就好,如下图所示。

第5步
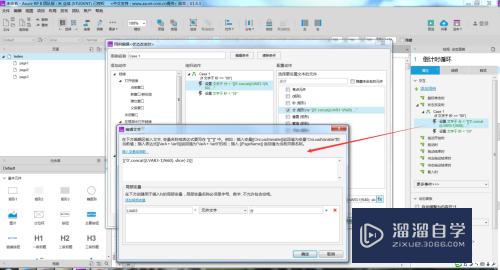
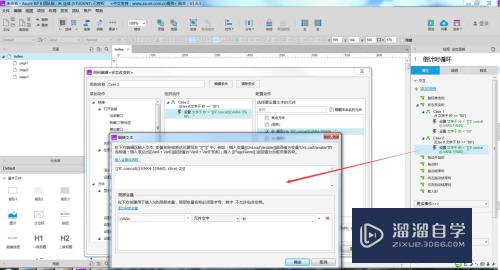
准备工作完成,下面开始做交互事件,首先我们对动态面板状态改变时的第一个条件下的交互事件进行设置,条件是当秒数等于00时,设置分和秒的值,这里分的值需要用函数来计算,并且需要加入一个局部变量,具体如下图所示。

第6步
同样的方式,我们对第二个条件下的交互事件进行设置,如下图所示。

第7步
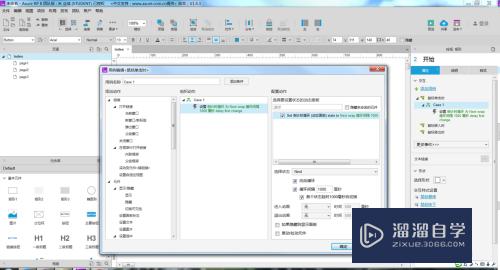
动态面板的交互事件加完了,下面对三个按钮的事件进行设置,首先是开始的点击交互事件,如下图所示。

第8步
对暂时按钮的单击交互事件进行设置,如下图所示。

第9步
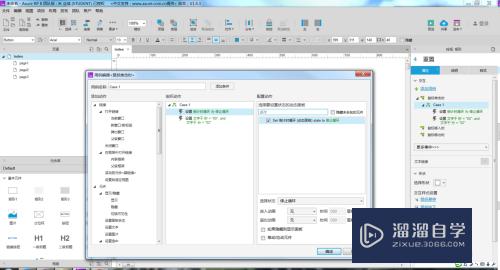
对重置按钮的单击交互事件进行设置,如下图所示。

第10步
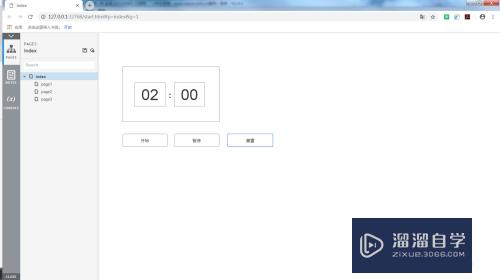
所有工作准备完成,f5预览一下,如下图所示,当点击开始的时候秒会变成59开始倒计时,点击暂停和重置时的效果。


- 上一篇:如何利用Axure设计单选按钮和按钮选择值?
- 下一篇:Axure怎么制作五星好评?
相关文章
广告位


评论列表