Axure怎么倒计时?
设·集合小编 发布时间:2023-04-17 14:58:31 1329次最后更新:2024-03-08 12:12:15
在Axure中,我们可以制作一个倒计时,虽然很简单,但对于没有接触过任何编程的小伙伴来说可能会有一点点稍微难理解,下面就来给大家演示下具体的方法步骤,相信大家看完就能理解了
如果大家
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
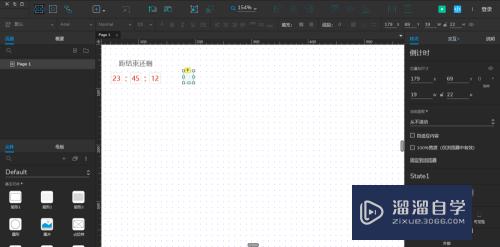
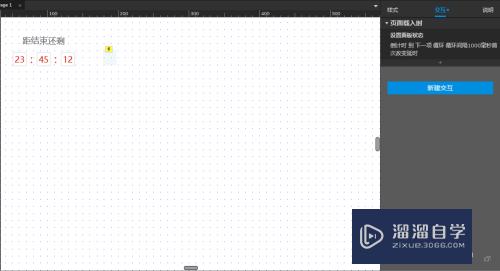
拖拽3个矩形,3个文本标签,1个动态面板
其中,3个矩形分别命名为时、分、秒。
如图

第2步
点击动态面板,添加交互事件:状态改变时

第3步
设置情形1:当秒>10时,减一
备注:此处LVAR1是名字为“秒”的矩形

第4步
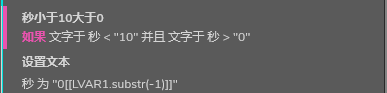
设置情形2:当秒<10>0 时,拼接“0”这个字符,以此显示出“09”的效果
备注:
1、此处LVAR1是名字为“秒”的矩形
2、LVAR1.substr(-1),意思是取“09”的最后一位,即“9”

第5步
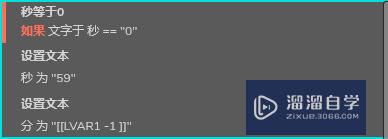
设置情形3:当秒=0时,设置秒为59,分减1
备注:此处LVAR1是名字为“分”的矩形

第6步
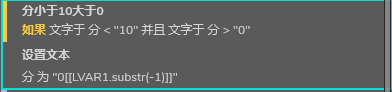
设置情形4:当分<10>0 时,拼接“0”这个字符,以此显示出“09”的效果
备注:
1、此处LVAR1是名字为“分”的矩形

第7步
设置情形5:当分=0时,设置分为59,时减1
备注:此处LVAR1是名字为“时”的矩形

第8步
设置完事件后,在动态面板增加一个状态,如图

第9步
回到初始界面,设置“页面载入时”事件

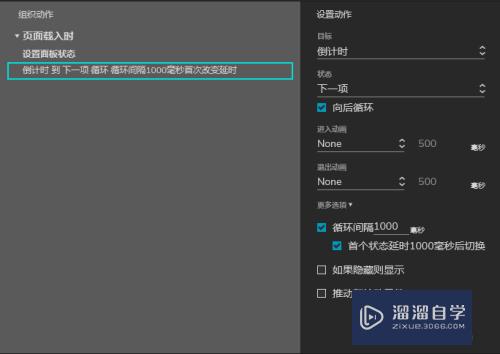
第10步
关键一步:动态面板循环切换状态,间隔为1秒
这一步是实现倒计时的核心。具体设置如图

第11步
按F5发布看一下吧。希望这个教程能帮到你
- 上一篇:Axure富文本如何设置为居中?
- 下一篇:Axure文本标签怎么设置居中?
相关文章
广告位


评论列表