Axure怎么根据面板状态设置交互事件?
设·集合小编 发布时间:2023-04-17 15:10:52 1454次最后更新:2024-03-08 12:12:20
Axure中的面板指的是动态面板,我把面板状态的可见性以及面板的状态1、2等统一归为面板的状态。那么下面就来给大家演示下,Axure根据面板状态设置交互事件的方法吧,希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
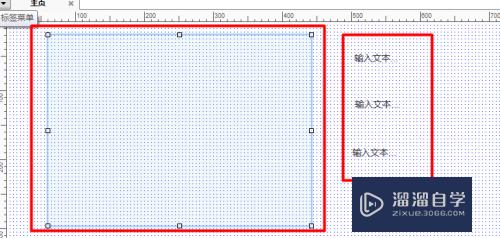
拖动一个动态面板和3个文本元件到页面编辑区,分别命名:我习惯于按照拼音来命名,如果有多个则后面加上数字。

第2步
为动态面板添加状态2,并编辑动态面板状态1和2,如下图所示。


第3步
编辑wenben1,添加交互事件:设置动作为点击时,隐藏动态面板。

第4步
编辑wenben2,添加交互事件:设置动作为点击时,更改动态面板状态为状态2。

第5步
编辑wenben3,添加交互事件:用例1,点击时,如果动态面板为状态1,弹出窗口打开,百度音乐首页;用例2,如果动态面板可见性为隐藏则弹出窗口打开百度知道首页。


第6步
生成原型演示即可。如下,百度音乐首页。

第7步
百度知道首页。

- 上一篇:Axure怎么制作百分比内显样式的线形进度条?
- 下一篇:Axure如何设计表单?
相关文章
广告位


评论列表