Axure8页面如何添加元件说明字段与配置?
设·集合小编 发布时间:2023-04-17 15:11:58 1743次最后更新:2024-03-08 12:12:21
不少的Axure8新伙伴们,并不熟悉其中页面添加元件说明字段与配置的方法,今天此教程内就给大家带来了Axure8页面添加元件说明字段与配置具体流程介绍。
如果您是第一次学习“Axure RP”那么可以点击这里,免费试学Axure RP最新课程>>
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
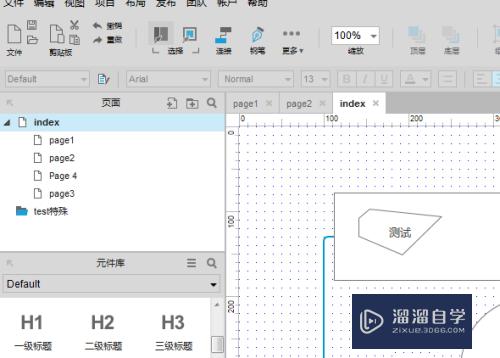
我们需要先打开Axure8软件,打开一个的Axure8的交互设计的软件当中。

第2步
然后我们点击了Axure8的交互设计的,点击菜单中的项目的菜单。

第3步
再点击了项目的菜单之后,弹出了下拉菜单选中为元件说明字段与配置的选项。

第4步
这时就会弹出了一个元件说明字段与配置 ,就会弹出点击添加按钮。

第5步
还会弹出了一个日期的选项。

第6步
最后我们就把自定义字段添加完成了,点击 确定,保存设置。

相关文章
广告位


评论列表