Axure怎么制作qq登录界面交互效果?
设·集合小编 发布时间:2023-04-17 15:37:44 516次最后更新:2024-03-08 12:12:25
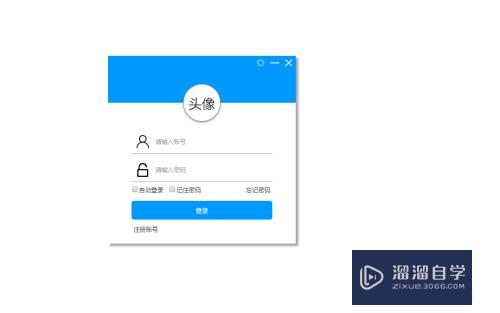
qq相信大家都有,那么在Axure中,我们怎么制作出类似于QQ的登录交互式效果呢?方法很简单,下面就带大家来看看操作的方法,希望本文内容能够给大家带来帮助。
设·集合还为大家准备了“Axure RP”相关视频教程,快点击查看>>

工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
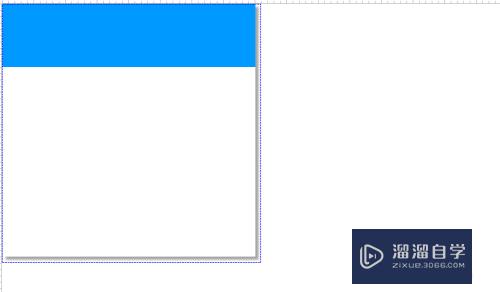
制作背景动态模板,在动态面板内新建背景图层,设置投影样式

第2步
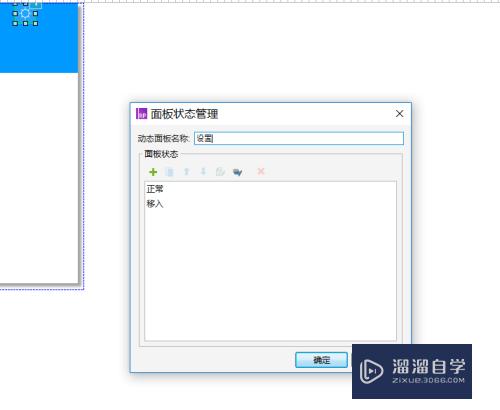
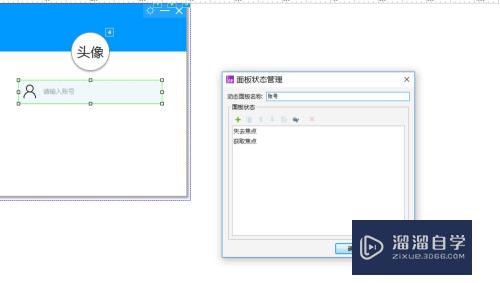
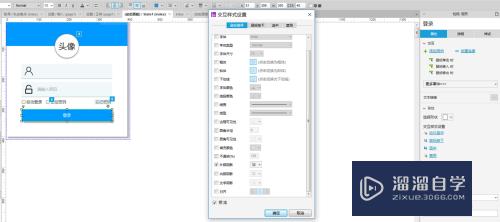
制作右上角设置小图标交互样式(以设置小图标为例);新建设置动态面板,设置动态面板正常(鼠标移出)、移入时的状态



第3步
复制设置动态面板,更改图标即可获得最小化、关闭动态面板的交互效果,注意:设置鼠标移入关闭动态面板时期背景色为红色,有警示作用)

第4步
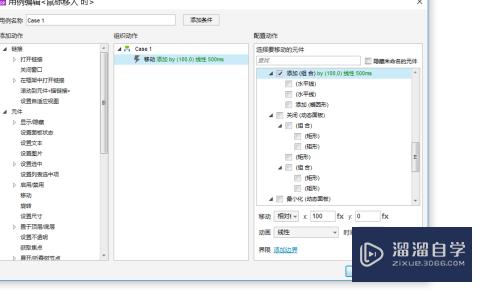
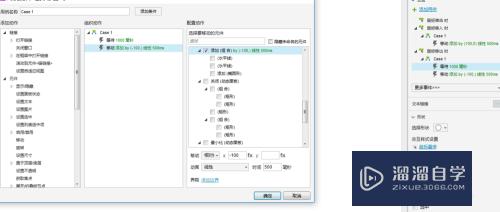
制作鼠标移入头像时,多账号登录向右划出,移开时等待后移回原来位置的交互效果(等待图层位于头像图层下方)




第5步
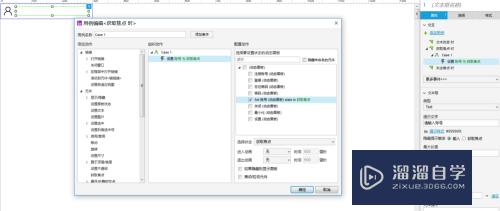
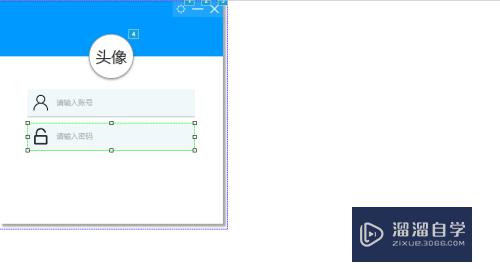
添加账号动态面板,制作获取焦点时账号动态面板的交互样式


第6步
复制账号动态面板,更改图标及提示语句即可获得密码动态面板的交互样式

第7步
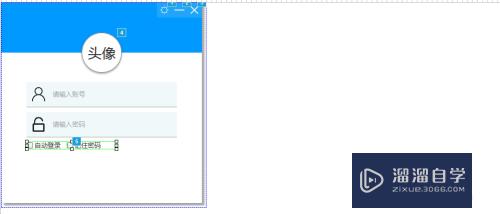
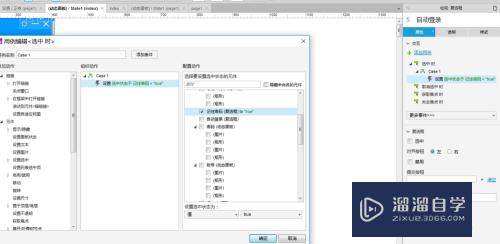
设置自动登录及记住密码的交互样式:新建复选框,命名为自动登录,选项为自动登录;新建复选框,命名为记住密码,选项为记住密码;设置当自动登录选中时,记住密码选项的值为真


第8步
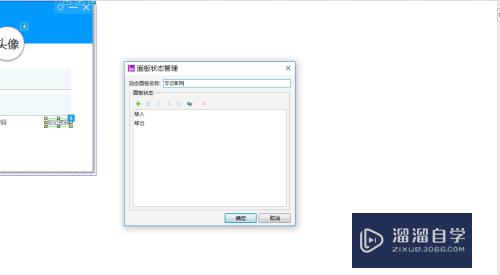
设置忘记密码交互样式:新建动态面板,命名为忘记密码;编辑鼠标移入、移出时动态面板状态;设置移入、移出时交互方式


第9步
设置登录按钮交互样式:新建登录按钮,设置鼠标悬停时的按钮样式


第10步
设置注册账号交互样式:新建动态面板,命名为注册账号;编辑鼠标移入、移出时动态面板状态;(具体操作客参考步骤8中忘记密码交互样式的制作)
第11步
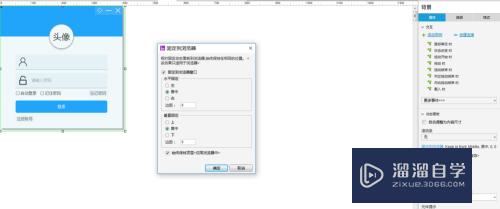
设置背景动态面板的居中效果,完成制作

相关文章
广告位


评论列表