Axure交互原型图制作教程
设·集合小编 发布时间:2023-04-13 19:36:49 928次最后更新:2024-03-08 12:10:20
如果你要学好原型,你要做高保证原型,那么交互是你必须跨过的一道坎儿,下面就来为大家分享下,Axure交互原型图制作教程,希望能帮助到大家。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
添加按钮形状和两个文本字段
第1步
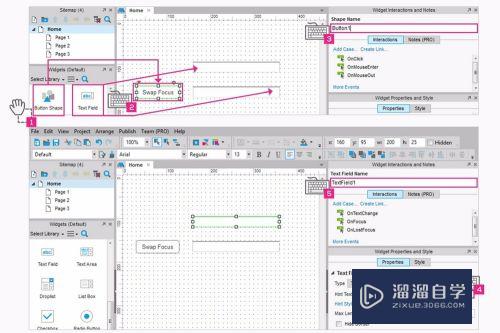
添加按钮,两个文本字段。将一个按钮形状小部件和两个文本字段小部件拖放到设计区域中。

第2步
编辑按钮上的文本。将按钮形状小部件上的文本编辑为“交换焦点”。

第3步
为按钮命名。在按钮形状小部件仍处于选定状态的情况下,在“小部件交互和注释”面板中将其命名为“Button1”。

第4步
编辑提示文字。选择第一个文本字段后,在“属性”选项卡中编辑提示文本,使其显示为“文本字段1”。

第1步
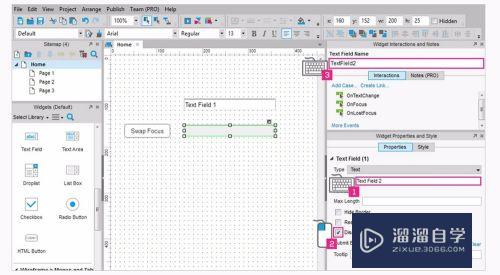
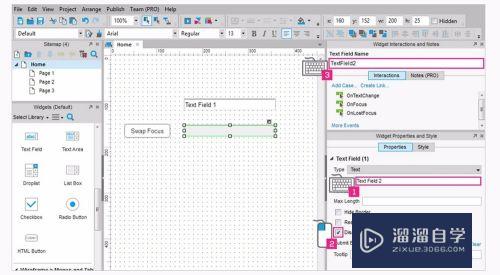
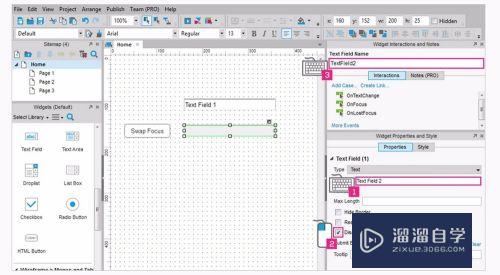
编辑文字提示。编辑第二个文本字段小部件上的提示文本,使其显示为“文本字段2”。

第2步
禁用文本字段2。在“属性”选项卡中,单击“已禁用”。

第3步
将文本字段命名为2。保持文本字段处于选中状态,并将其命名为“TextField2”。

- 上一篇:Axure黑暗模式设置方法
- 下一篇:Axure rp如何显示元件表?
相关文章
广告位


评论列表