如何利用Axure原型设计出按钮控制圆形运动?
设·集合小编 发布时间:2023-04-13 16:21:01 1689次最后更新:2024-03-08 12:09:47
Axure rp 8原型设计工具的元件库中有椭圆形,可以利用该元件设计出滚动的效果。而触发这个运动通过按钮单击事件实现,规定椭圆形的起始坐标,单击按钮后,将椭圆形移动到另一个新的坐标,具体实现如下:
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件,在元件库中找到“椭圆形”,拖动到主页中,如下图所示:

第2步
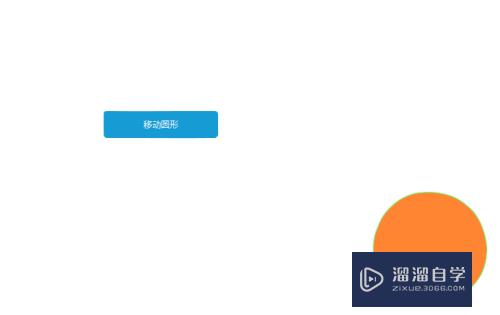
再次拖动一个按钮到主页面中,并修改按钮内容为“移动圆形”,如下图所示:

第3步
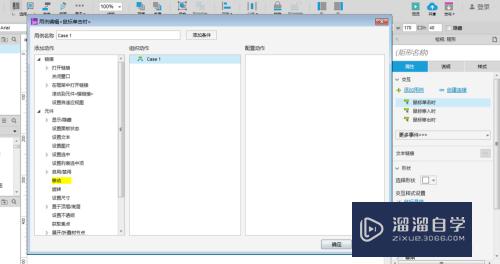
选中按钮,在右侧属性中单击“鼠标单击时”,打开用例编辑窗口,如下图所示:

第4步
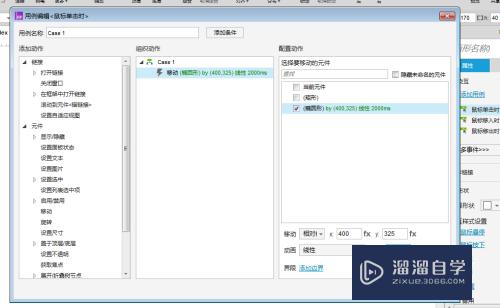
添加椭圆形组织动作:在相对位置,移动坐标为(400,325),动画线性,时间是2000毫秒,如下图所示:

第5步
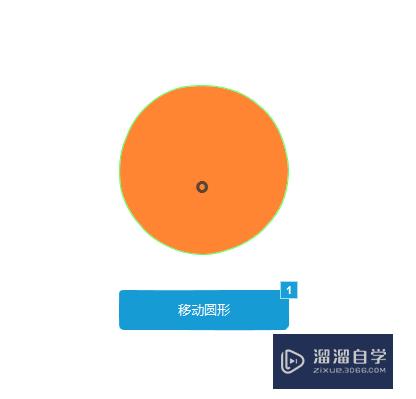
用例中的组织动作设置完毕,单击“确定”按钮,这时会发现按钮右侧多了一个“1”,如下图所示:

第6步
在椭圆形中添加一个小圆圈,并预览该原型页面,单击“移动圆形”按钮,这时椭圆形会移到规定的坐标,如下图所示:

- 上一篇:Axure中如何制作虚线环?
- 下一篇:Axure如何制作登录功能禁用与启用效果?
相关文章
广告位


评论列表