如何利用Axure设计按钮控制标签的移动路线?
设·集合小编 发布时间:2023-04-13 20:18:18 1550次最后更新:2024-03-08 12:10:30
Axure rp 8元件库中有标记元件-----便签,它们的形状是正方形,可以利用它们设计不同的图形。按钮添加实例,可以控制便签的移动,可以沿着直接移动,也可以旋转移动。下面利用一个实例说明按钮控制便签的移动,如下图所示:
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件,在标记元件里找到标签,拖四个不同的标签到画布中,宽度和高度一致,处于同一水平位置,如下图所示:

第2步
设置按钮内容、宽度和高度,宽度跟四个便签的总宽度是一致的,如下图所示:

第3步
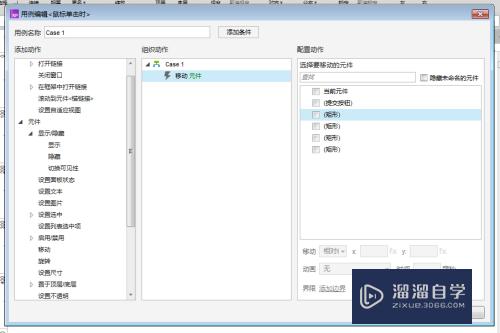
选中按钮,添加用例事件,打开用例编辑窗口,添加移动坐标和动画效果,如下图所示:

第4步
分别设置四个便签横坐标、纵坐标和动画,注意需要设置动画的时间,如下图所示:

第5步
设置完毕后,查看便签和按钮的变化,这时按钮多出了一个数字符号,说明设置成功,如下图所示:

第6步
预览该静态页面,点击按钮,这时会看到便签在移动,这就实现了便签移动的效果,如下图所示:

相关文章
广告位


评论列表