Axure如何制作登录功能禁用与启用效果?
设·集合小编 发布时间:2023-04-13 16:21:05 494次最后更新:2024-03-08 12:09:47
在有些网站,我们登录账户时,会要求我们输入了账户、密码后,才能点击登录功能进行登录。这种元件禁用后达到条件才启用的方式,在Axure中也能快速实现。那么,在Axure中,如何制作登录功能禁用与启用效果呢?下面就带大家一起来看看吧。
想要玩转“Axure RP”,快点击此入口观看最新教程→→
工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
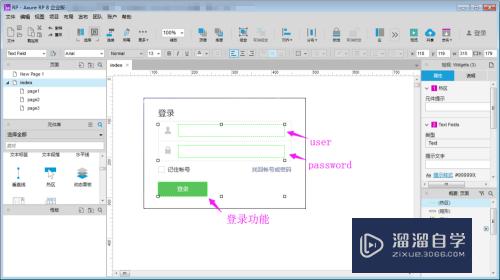
1.准备一个【登录界面】,需要有账户、密码、登录功能。分别命名账户、密码元件为user、password。如图

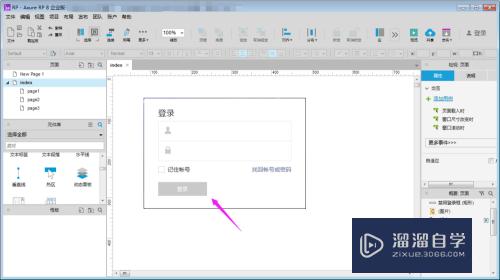
2.复制一个一样大小的【登录功能框】,填充颜色为灰色,命名“禁用登录框”,如图

3.将【禁用登录框】放在正常登录框的上面,置顶。如图

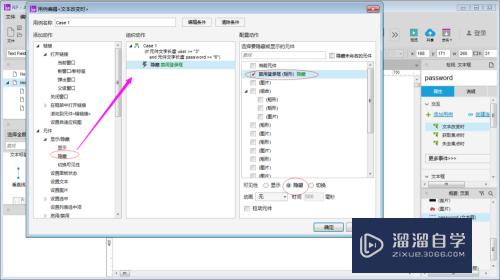
4.选择密码文本框password的交互动作【文本改变时】,如图

5.添加密码框文本改变时的【交互动作前置条件】:账户文本长度大于3,密码文本长度大于6(注意这个长度按需求设置即可)。如图

6.设置达到交互动作前置条件后的【交互动作】:隐藏【禁用登录框】。如图

7.完成设置,预览结果,登录功能的禁用与启用效果完成。


相关文章
广告位


评论列表