Axure实现输入框输入时提示效果
设·集合小编 发布时间:2023-04-17 15:39:15 1346次最后更新:2024-03-08 12:12:26
我们在注册网站时,因为有些网站会对账号和密码长度或者字符进行规范,所以在用户在输入时就会通过小气泡提示用户,下面我们来看一下这种效果时怎么实现的吧。
设·集合还有超多“Axure RP”视频课程,欢迎大家点击查看
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
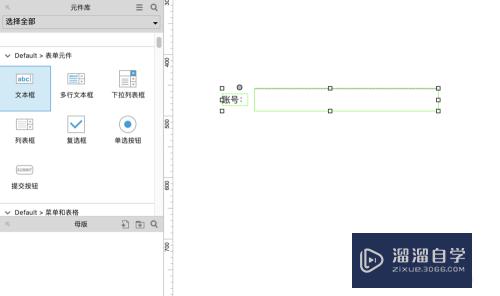
首先我们打开软件,在元件库中选择“文本框”拖入到画布中,并添加标题(如图)。

第2步
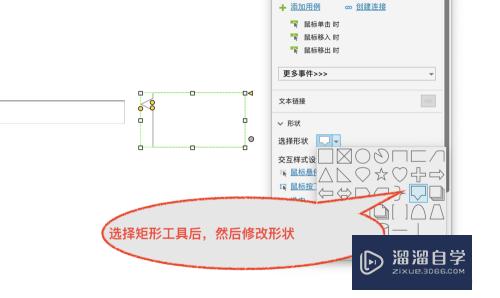
选择“矩形”工具,在画布中绘制一个小矩形,并在形状栏中调整形状(如图)。

第3步
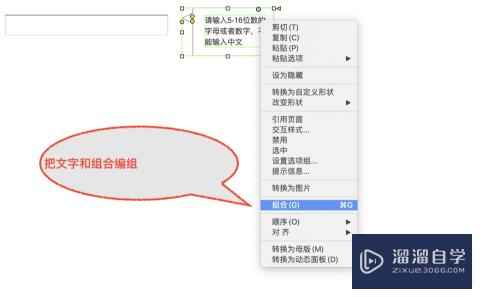
在刚才绘制好的图形上输入提示文字,鼠标右键选择编组(如图)。

第4步
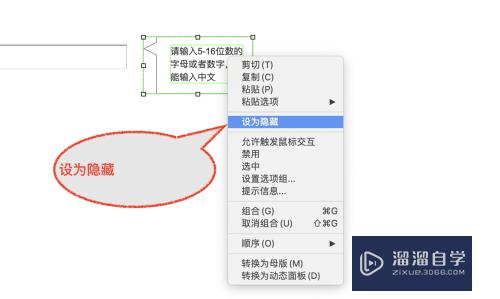
编组后鼠标右键把提示框设为隐藏(如图)。

第5步
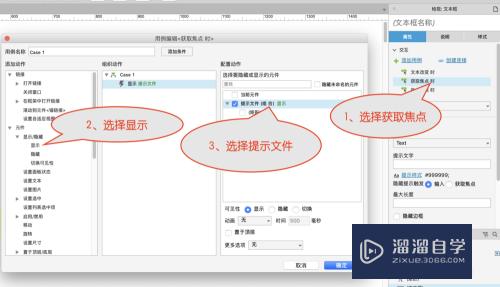
选中输入框,在属性栏中点击“获取焦点时”,并在弹出的对话框中点击“显示”然后选择上一步设为隐藏的文件(如图)。

第6步
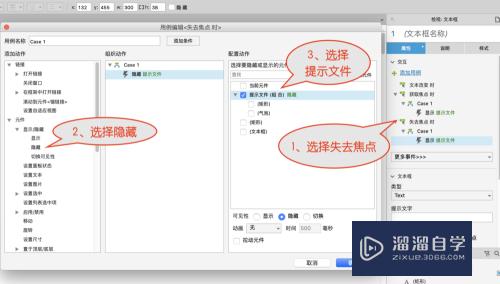
选中输入框,在属性栏中点击“失去焦点时”,并在弹出的对话框中点击“隐藏”然后选择隐藏文件(如图)。

第7步
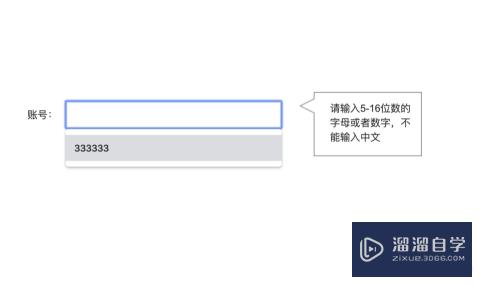
最后保存预览,在浏览器中验证效果(如图)。

第8步
总结
1、绘制输入框
2、设置提示框形状
3、输入内容并编组
4、把提示框设为隐藏
5、编辑获取焦点状态
6、编辑失去焦点状态
7、完成
相关文章
广告位


评论列表