Axure rp切换面板教程
设·集合小编 发布时间:2023-04-17 15:39:32 1315次最后更新:2024-03-08 12:12:27
在Axure中,有时候我们需要实现切换面板的交互操作,但很多小伙伴还未了解这一块的操作方法,那么下面就针对该问题,来教大家方法,希望本文内容能够给大家带来帮助。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
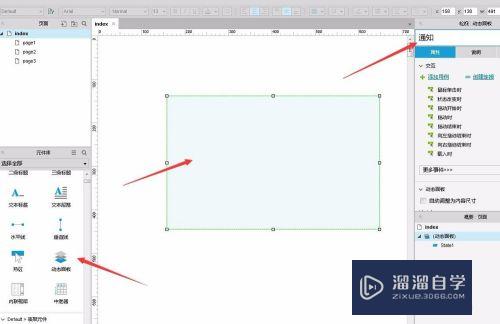
拖入一个动态面板部件,命名为“通知”;

第2步
双击“通知”动态面板,添加3种状态,分别为“公告”,“规则”,“论坛”;

第3步
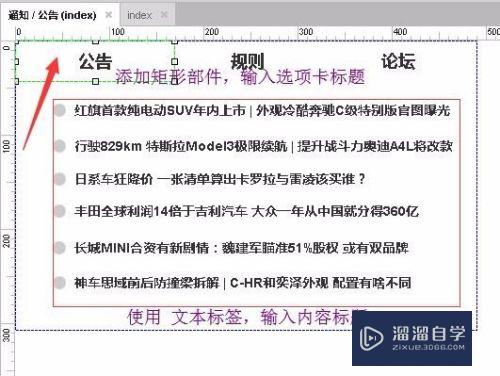
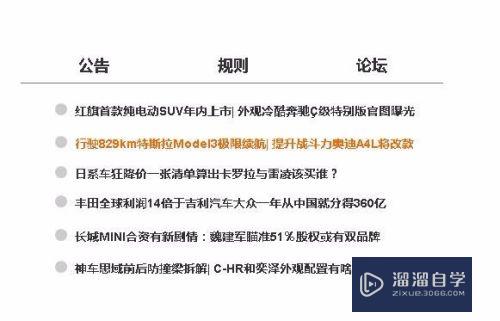
双击“公告”,进入“公告”状态编辑内容区;
输入公告内容,如图;

第4步
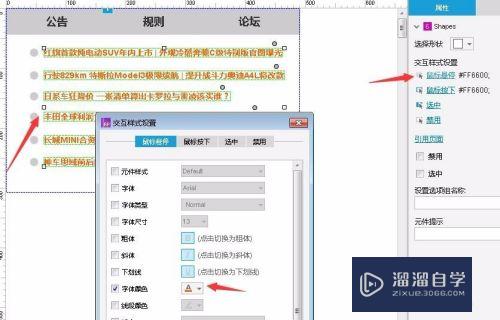
选中公告中的文字,在属性中单击“鼠标悬停”,设置字体颜色,如图;
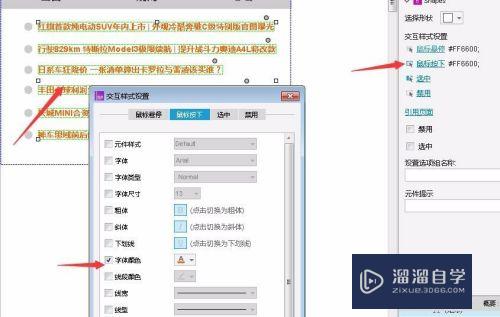
在属性中单击“鼠标按下”,设置字体颜色,如图;


第5步
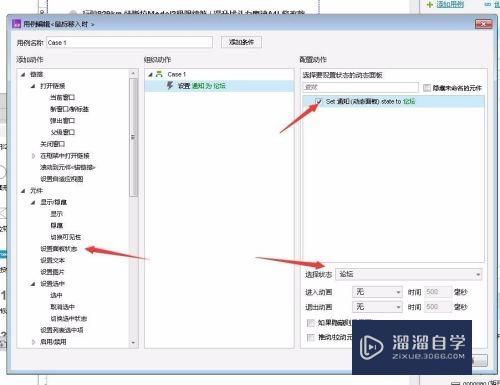
选中“公告”,双击“鼠标移入时”事件,打开用例编辑器;
单击“设置动态面板”,勾特毙棍选况政“通知动态面板”,选择“公告”,确定。


第6步
参考上述步骤,在 公告状态编辑 中,分别为“规则”,“论坛”,鼠标移入事件;如图。


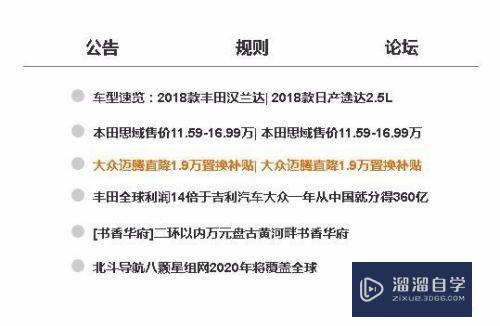
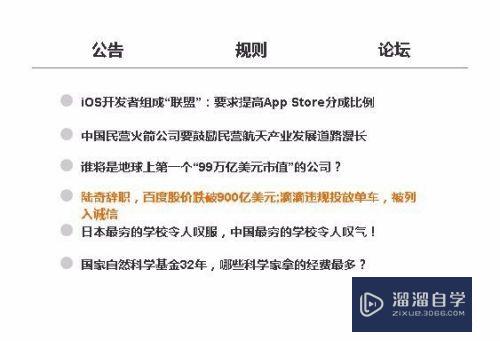
第7步
全选“公告”状态中的所有部件,复制到“规则”,“论坛”状态页轿调面,并修改内容。


第8步
F5预览效果



相关文章
广告位


评论列表