Axure两个中继器的增删改案例介绍
很多小伙伴都不知道Axure中继器增删改的方法,那么为了能帮助到大家,下面就给大家分享下Axure两个中继器增删改的案例,希望能帮助到大家。

工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
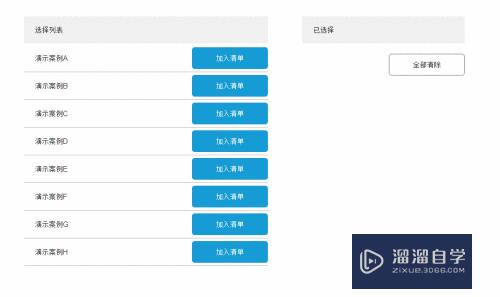
演示案例模型,参考“Axure设计:两个中继器的增删改案例(上)”,这里不在累述;
链接如下:
第2步
为了达到演示效果,一些交互会做变更,请留意~
第3步
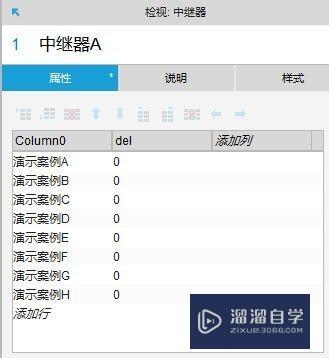
“中继器A”新增一列,列名:del,默认值为0;
如下图所示:

第4步
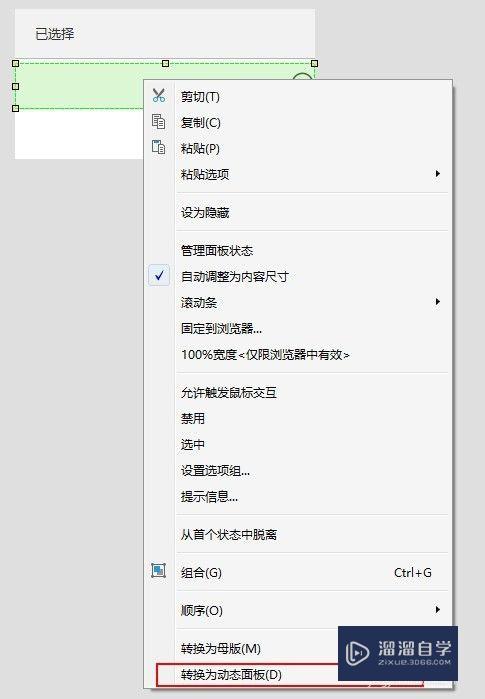
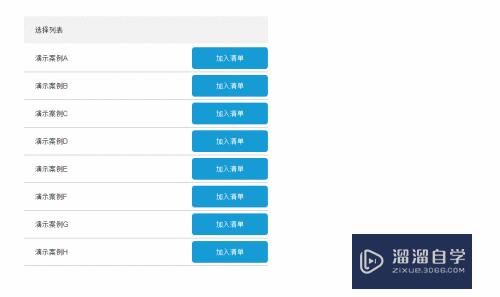
选中“中继器B”,转为“动态面板”;
如下图所示:

第5步
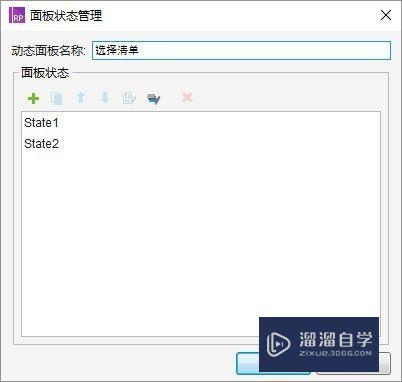
命名“动态面板”为“选择清单”,并新建一“面板:state2”;
“面板:state2“内容为空即可;
勾选“动态面板”为”自动调整为内容尺寸“;

第6步
有关“动态面板“的”自动调整为内容尺寸”功能,可参考以下链接~
第7步
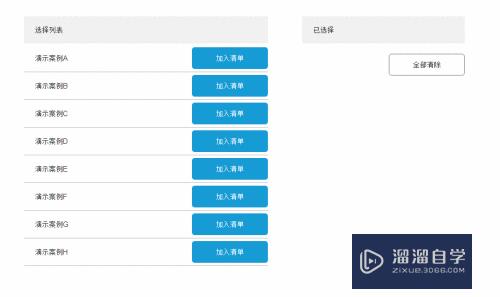
新建一按键,命名为“clean”,设置文本内容值为“全部清除”;
效果如下:

第8步
以上完成此次演示案例的基础架构~
第9步
“中继器A”的“每项加载时”设定两个交互动作:

第10步
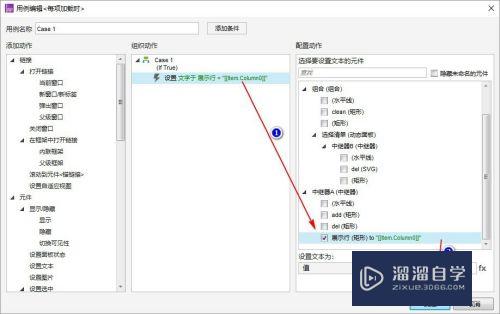
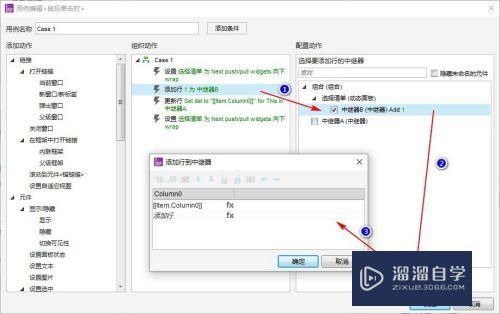
Case1 动作:
---
设置“矩形:展示行”的值为[[Item.Column0]]
----


第11步
“矩形:展示行”为“中继器A”中的矩形控件,如下图所示:

第12步
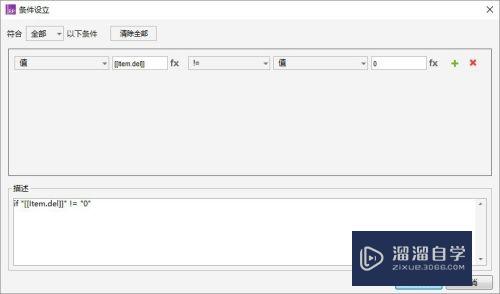
Case2判定条件:
---
当“值:[[Item.del]]“不等于”0“时
----

第13步
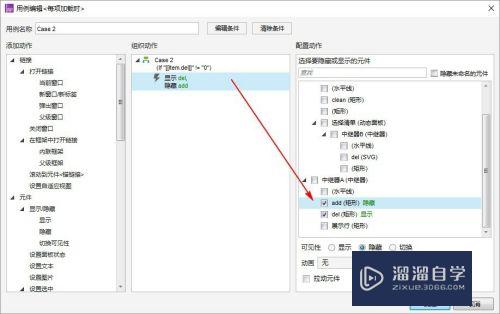
动作:
---
显示“按键:del”;
隐藏“按键:add”;
----

第14步
双击编辑"中继器A",针对两个按键“del”和“add”设置交互动作~
第15步
先看“按键:add”的“鼠标单击时”的交互动作~

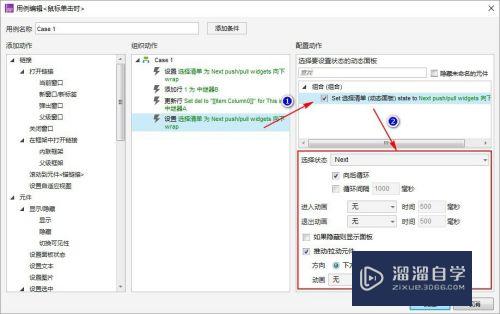
第16步
动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---

第17步
动作2:
---
”中继器B“新增一行,”列:Column0“的值为[[Item.Column0]]
---
([[Item.Column0]]为”中继器A“值)


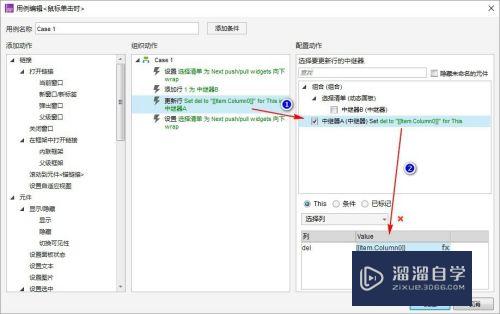
第18步
动作3:
---
更新”中继器A“本行的"列:del"值为[[Item.Column0]]
---


第19步
动作4:
---
“动态面板:选择清单”再次切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---

第20步
“按键:del”的“鼠标单击时”的交互动作:

第21步
动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
第22步
动作2:
---
更新”中继器A“本行的"列:del"值为0
---

第23步
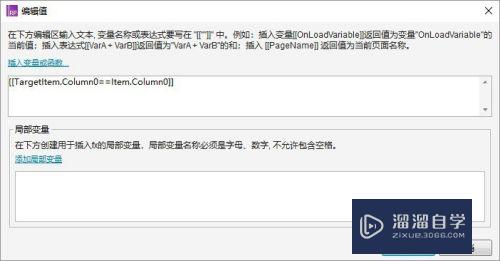
动作3:
---
删除”中继器B“一行;
条件为:[[TargetItem.Column0==Item.Column0]]
---
([[Item.Column0]]为”中继器A“值;[[TargetItem.Column0]]为”中继器B“值)


第24步
动作4:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
第25步
“按键:clean”的“鼠标单击时”的交互动作~

第26步
动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
第27步
动作2:
---
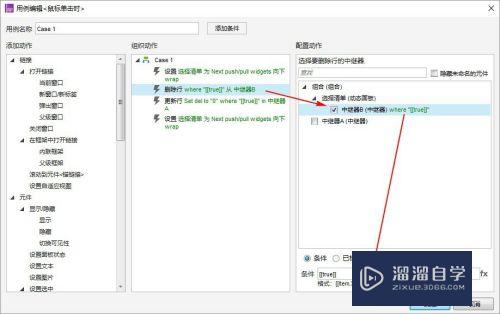
删除”中继器B“所有记录;条件:[[true]]
---

第28步
动作3:
---
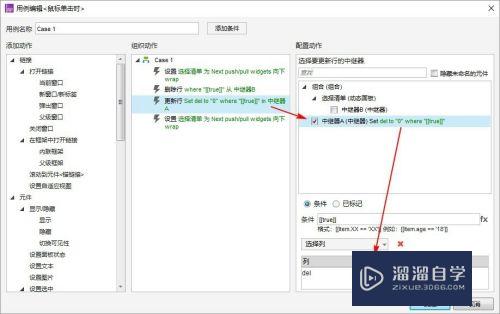
更新“中继器A”的“列:del”值为0;条件:[[true]]
---

第29步
动作4:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
第30步
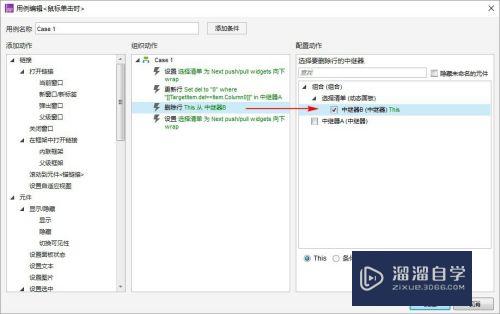
编辑“中继器B”,设置“图标:del"的"鼠标单击时"交互动作~

第31步
动作1:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
第32步
动作2:
---
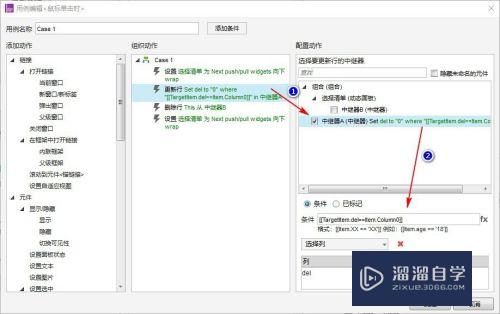
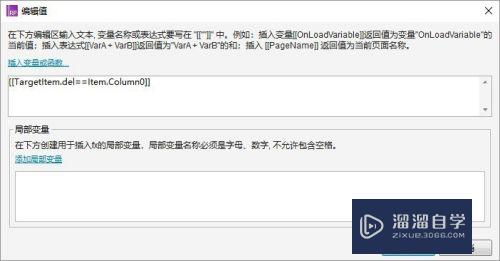
更新“中继器A”的“列:del”值为0;条件:[[TargetItem.del==Item.Column0]]
---


第33步
动作3:
---
删除“中继器B”的本行(this)
---

第34步
动作4:
---
“动态面板:选择清单”切换:
a.选择状态:Next;向后循环
b.推动/拉动元件;方向:下方;动画:无
---
第35步
果不其然,简单的优化,其设置的操作步骤还是挺繁琐的,需要点细心……
第36步
好,验证下效果是否如下?

第37步
另,留个额外题,……希望看官喜欢~
觉得不错的话,请投个票,加个赞哦~



评论列表