Axure怎么将图标固定于浏览器某处当鼠标移入并弹出对于滑块?
设·集合小编 发布时间:2023-04-17 15:38:52 1313次最后更新:2024-03-08 12:12:26
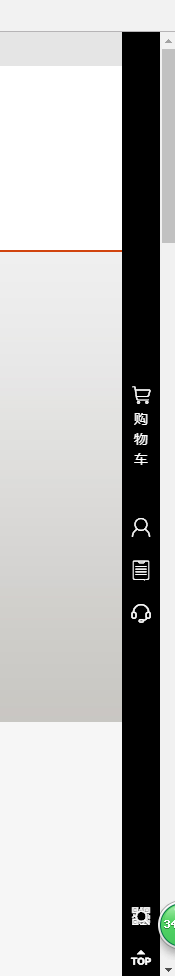
在原型制作中,会出现让小图标固定于浏览器页面某处,且不随进度条滚动而移动位置,鼠标移入时还会有侧滑弹出效果,本例以下图为最终效果
设·集合还为大家准备了“Axure RP”相关视频教程,快点击查看>>

工具/软件
硬件型号:小新Pro14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
新建黑色矩形,将其转换为动态模板,命名为背景

第2步
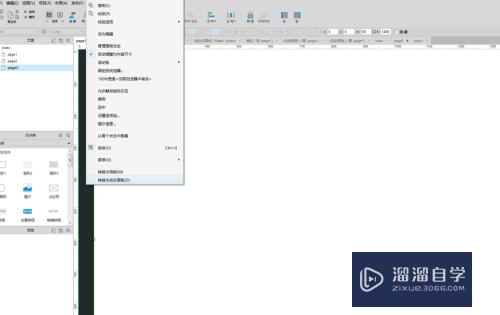
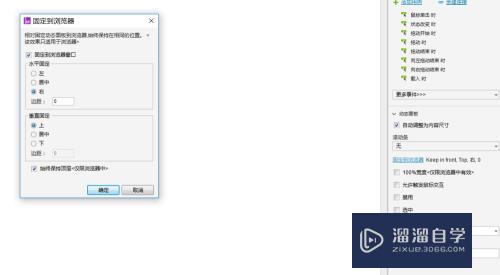
选择背景动态面板—属性,将其固定于浏览器想要的位置(本例固定于右侧,具体固定位置可按需求更改)

第3步
新建动态面板,命名为个人中心

第4步
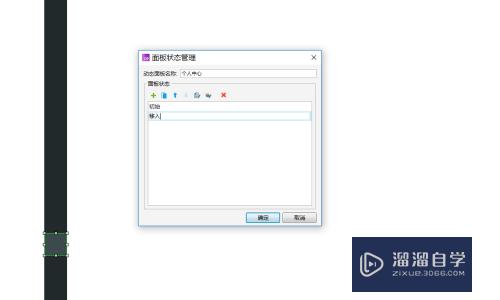
编辑个人中心动态面板状态,初始、移入

第5步
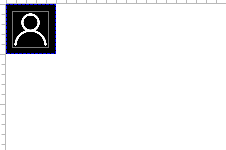
编辑初始状态,新建黑色背景矩形(颜色视背景颜色而定),加入图标

第6步
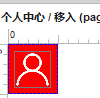
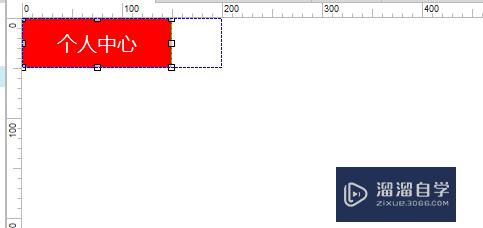
编辑移入状态,新建红色背景矩形(颜色视所需鼠标移入效果颜色而定),加入图标

第7步
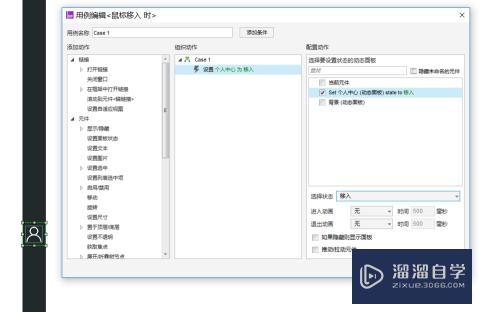
选择个人中心动态面板,设置鼠标移入时,状态为移入


第8步
新建动态模板—弹出,且编辑状态,样式中选择为隐藏


第9步
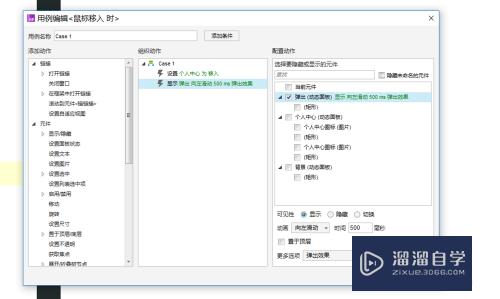
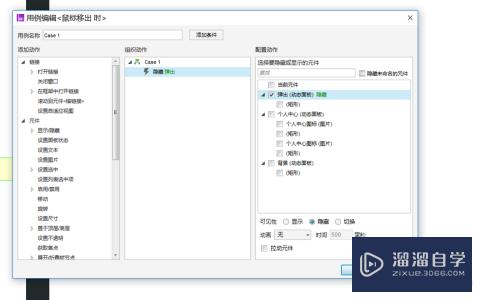
选择个人中心动态面板,设置鼠标移入时,显示弹出动态面板;鼠标移出时,隐藏弹出动态面板


第10步
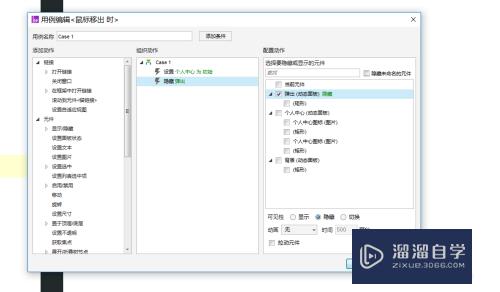
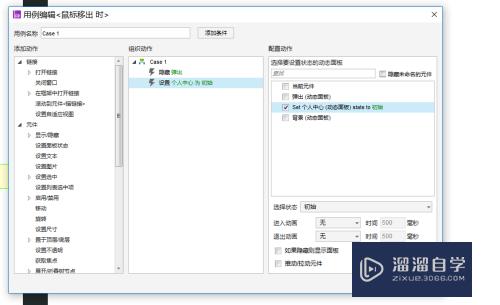
选择弹出动态面板,设置鼠标移出时,隐藏弹出动态面板,且设置个人中心动态面板为初始状态


第11步
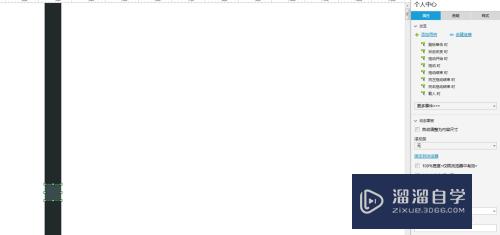
固定个人中心及弹出动态面板到相应的位置

相关文章
广告位


评论列表