Axure原型工具如何制作移动端自定义的复选按钮?
设·集合小编 发布时间:2023-04-17 15:39:26 1440次最后更新:2024-03-08 12:12:27
我们在做移动端的原型时,表单中经常会有一些复选按钮,使用软件自带的按钮不能对其样式进行调整,因此需要自己制作复选按钮,其实这个制作过程非常的简单,下面中介绍一下Axure原型工具如何制作移动端自定义的复选按钮。
如果大家
工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
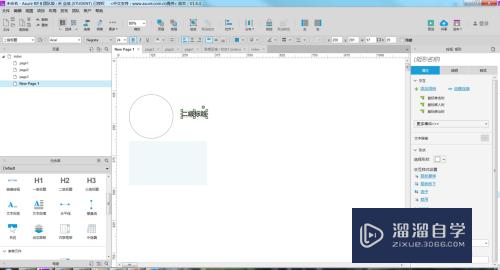
首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要是圆和动态面板,如下图所示。

第2步
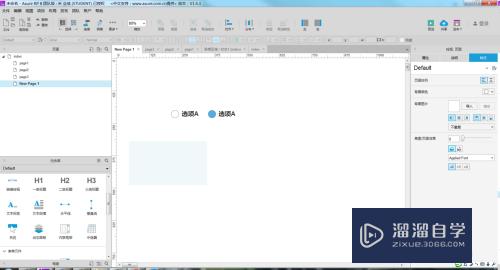
元件元素准备完成后,我们对其样式进行调整,比如大小、颜色、描述信息等内容,如下图所示。

第3步
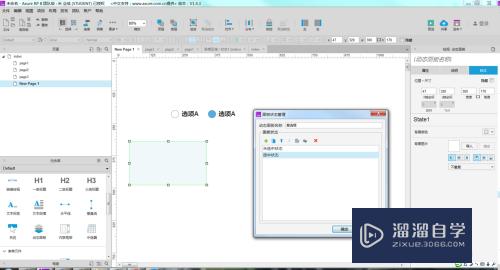
双击动态面板,将动态面板的名称以及状态塑新进行设置,复制出两个状态,一个是选中时的状态,一个是未选中时的状态,如下图所示。

第4步
然后我们将刚刚准备好的复选按钮分别复制到动态面板中的两个状态中,如下图所示。

第5步
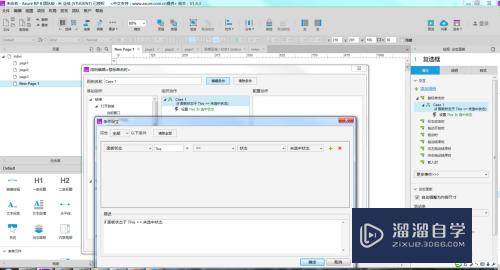
下面开始给动态面板做交互事件了率膨,主要是单击时的事件,第一个条件如下图所示进行设置。

第6步
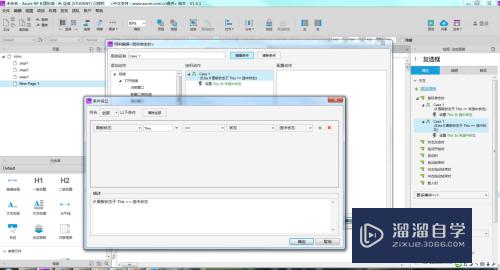
然后再做第二个条件的交互事件,如下图所示。

第7步
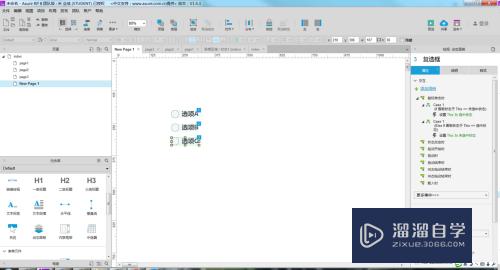
同上述方法一样,再制作几个按钮,也可以直接复制,如下图所示。

第8步
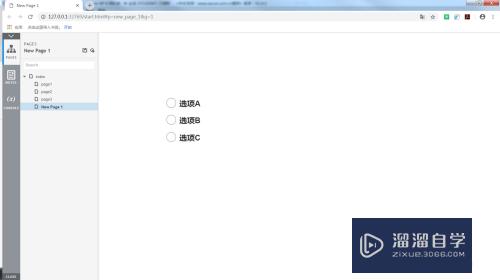
所有工作准备完成,f5预览一下效果,如下图所示。

第9步
单击鼠标选择某个选项时倘汽露,会有勾选的样式,如下图所示。

相关文章
广告位


评论列表