Axure如何创建tab标签效果?
设·集合小编 发布时间:2023-04-17 15:39:50 955次最后更新:2024-07-07 18:42:26
Axure如何创建tab标签效果?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面就给大家分享一下,Axure创建tab标签效果的方法,希望能帮助到大家。
点击观看“Axure RP”视频教程,帮助你更好的上手

工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
向页面内添加一个动态面板

第2步
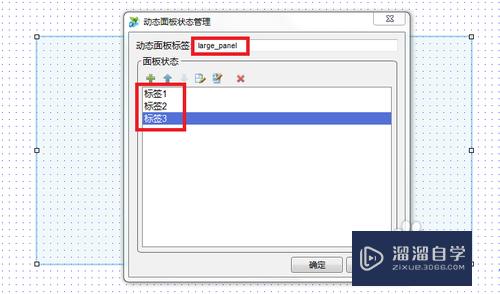
右键单击动态面板——编辑动态面板——管理动态面板,给面板命名为large_panel,并定义三种状态,标签1、标签2、标签3,如图

第3步
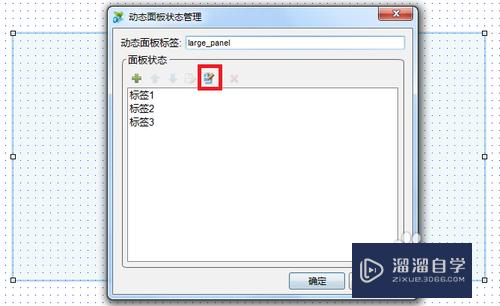
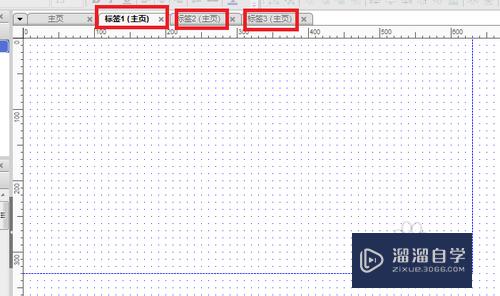
单击编辑全部状态


第4步
在状态标签1(主页)页面内,添加2个矩形线框图,并调整大小
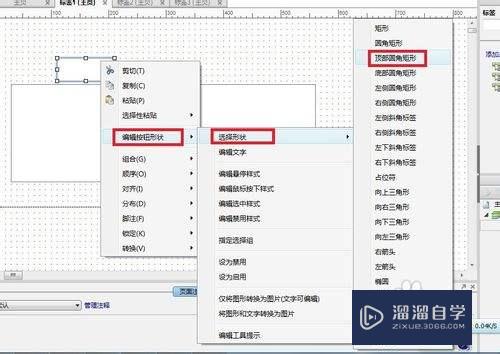
右键单击小矩形


第5步
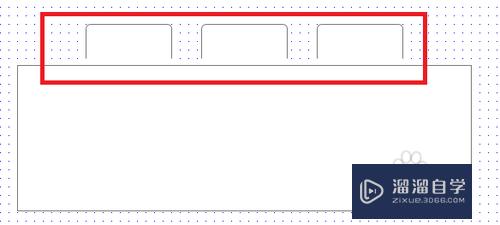
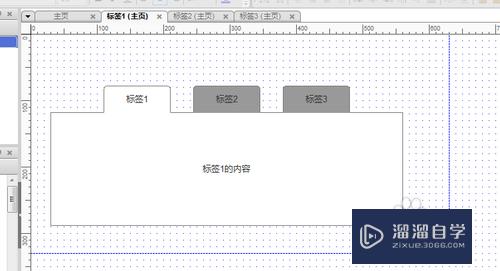
小矩形线框图改变为顶部圆角矩形,复制两个,调整位置,如图所示

第6步
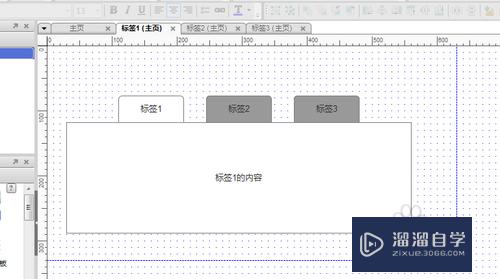
添加文字,标签2、标签3填充为灰色

第7步
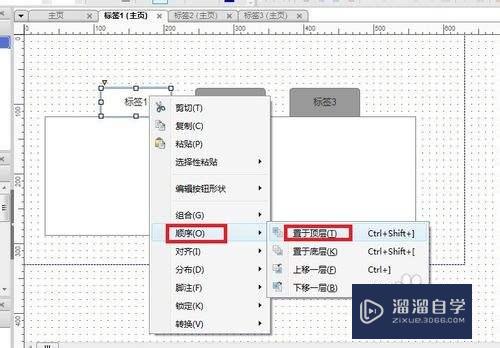
右击标签1——顺序——置于顶层,注意:标签要覆盖大矩形一些,不然标签置于顶层仍看不出效果


第8步
同理,在标签2、标签3页面的蓝色线框内,画出如下图形


第9步
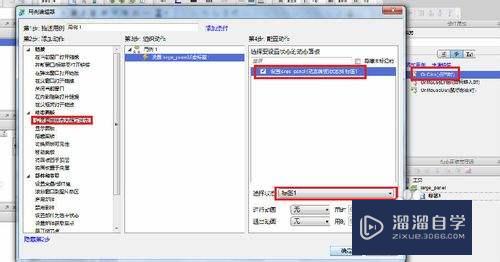
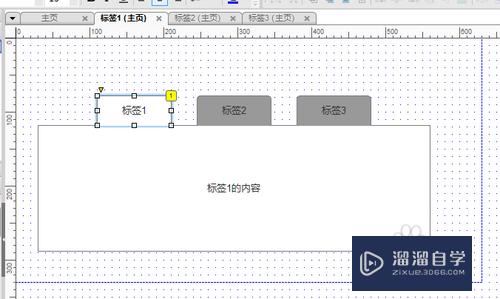
定义动作,选中标签1——双击右侧OnClick,按图示操作


第10步
同理,定义标签2、标签3的动作,相应的标签对应large_panel相应的状态,三个页面9个标签的动作都需定义
第11步
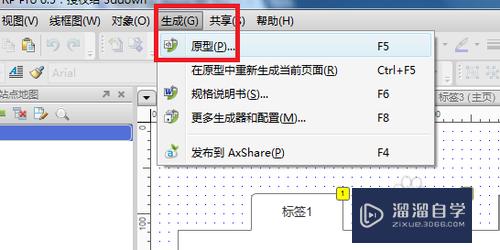
生成——原型,到此结束

相关文章
广告位


评论列表