Axure怎么实现手风琴效果?
Axure怎么实现手风琴效果?在Axure中,我们可以实现很多动画的效果,实现的方法也很简单,我们只要选择对于的效果即可,下面就来教大家,实现手风琴效果的方法,希望能帮助到大家。
想学习更多的“Axure RP”教程吗?点击这里前往观看设·集合免费试听课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
绘制界面
第1步
启动Axure RP

第2步
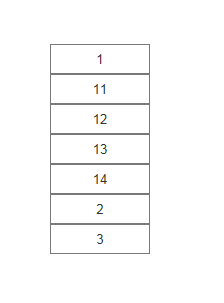
添加一个矩形(Rectangle)作为第一个一级目录项目,并命名为First

第3步
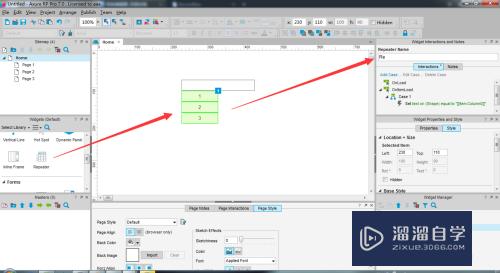
添加一个中继器(Repeater),并命名为Re

第4步
将中继器转化成动态面板(Dynamic Panel),并命名为SecondLevel

第5步
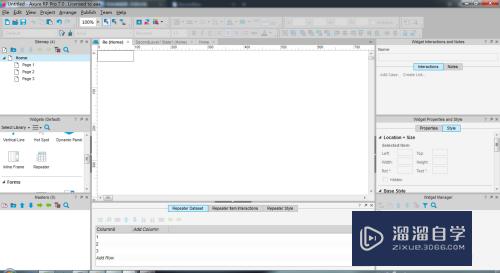
双击进入动态面板SecondLevel,双击进入默认的状态,双击进入中继器的主页。

第6步
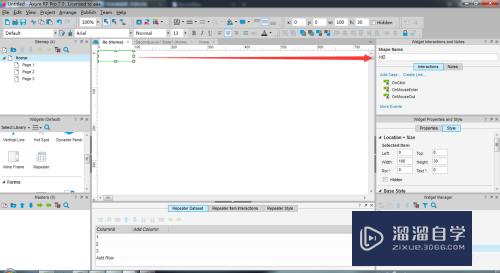
删除原有内容,添加一个矩形(Rectangle),并命名为id2

第7步
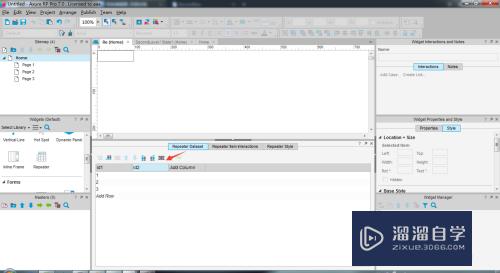
在下方选择中继器数据集(Repeater Dataset),在其中创建两个列,并分别命名为id1,id2

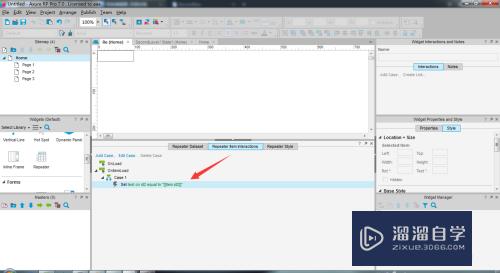
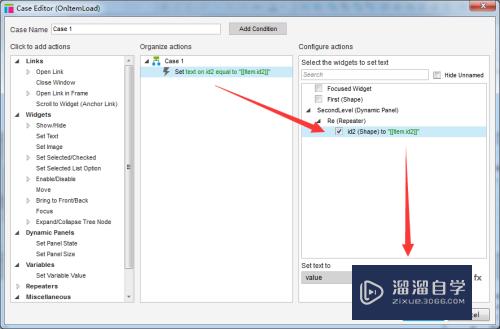
第8步
切换到中继器交互(Repeater Item Interactions),设置OnItemLoad用例1,『Set text on id2 equal to "[[item.id2]]"』


第9步
回到矩形First所在页面,准备为First添加单机事件。

编辑事件
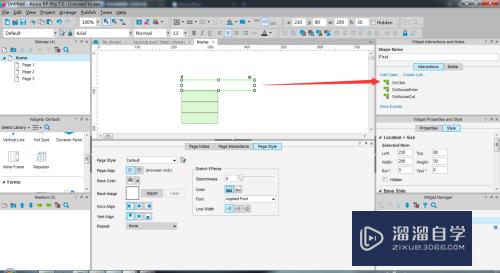
第1步
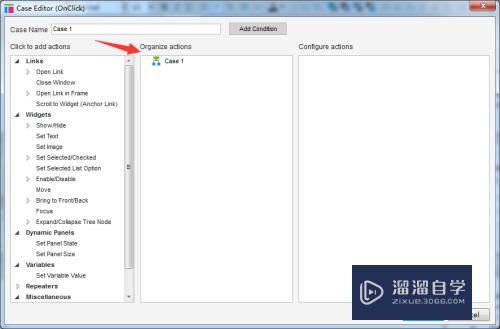
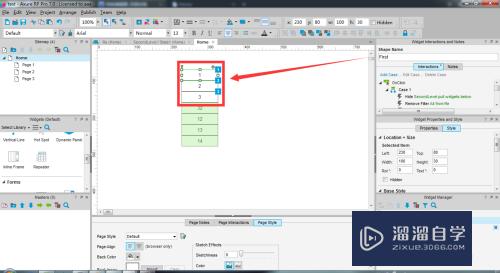
单击矩形First,然后添加单击用例1(Case 1)。

第2步
在用例1中,加入事件『Hide SecondLevel pull widgets below』

第3步
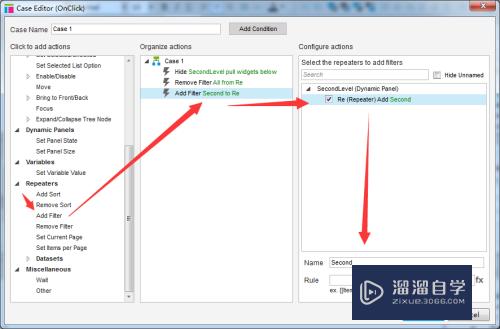
在用例1中,加入事件『Remove Filter All from Re』

第4步
在用例1中,加入事件『Add Filter Second to Re』,并编辑相应规则。


第5步
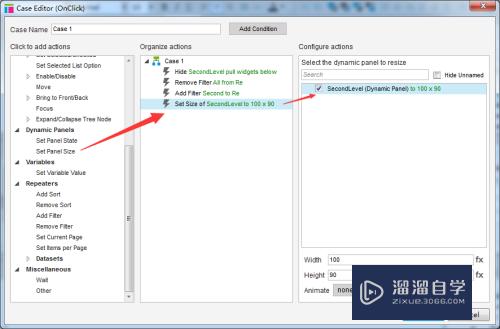
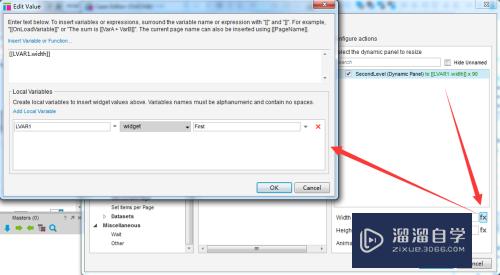
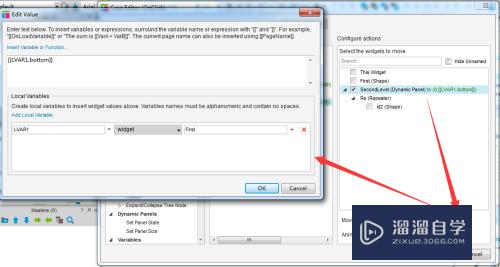
在用例1中,加入事件『Set Size of SecondLevel to [[LVAR1.width]] x [[LVAR1.itemCount*LVAR2.height]]』




第6步
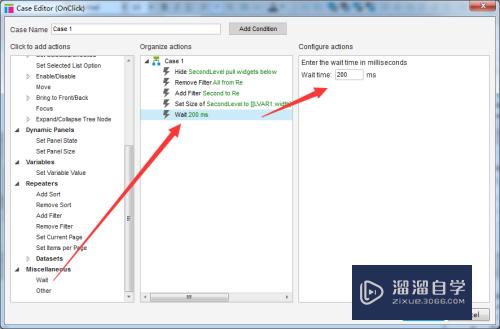
在用例1中,加入事件『Wait 200 ms』

第7步
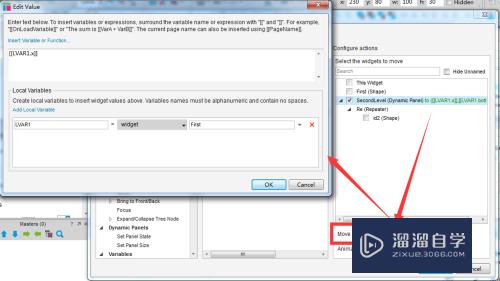
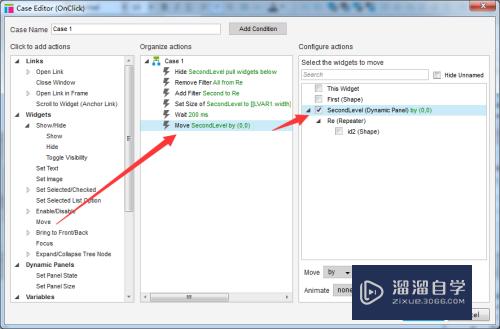
在用例1中,加入事件『Move SecondLevel to (0, [[LVAR1.bottom]])』


第8步
在用例1中,加入事件『Show SecondLevel push widgets below』

添加菜单项目
第1步
复制First,并分别更改其显示值(不要更改id)

第2步
进入到中继器的主页,在中继器的数据集中,添加数据,id1添加的为一级菜单所显示的内容,id2添加的为要显示的二级菜单

第3步
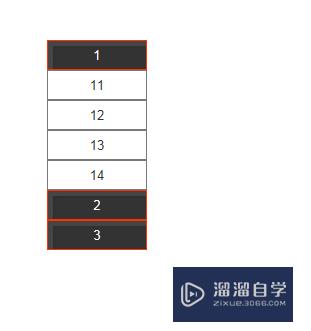
按F5进行预览。

第4步
分别修改两级菜单当中的呈现效果

- 上一篇:Axure如何创建tab标签效果?
- 下一篇:Axure怎么在内部框架打开窗口?


评论列表