Axure怎么实现滑动解锁效果?
设·集合小编 发布时间:2023-04-14 17:06:49 135次最后更新:2024-03-08 12:11:31
在我们设计手机UI时经常会看到一些像右滑动解锁效果,那么具体是怎么实现的呢?今天我们就来看一下怎么通过Axure实现滑动解锁效果吧。
设·集合还有超多“Axure RP”视频课程,欢迎大家点击查看
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
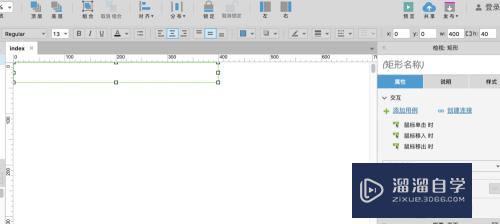
打开软件后,我们在元件库中选择“矩形”元件拖入到画布中。并设置设置矩形的位置,x:0,y:0,(x、y表示在画布的位置,在项目中根据具体位置来设置)宽w:400,高h:50(如图)。

第2步
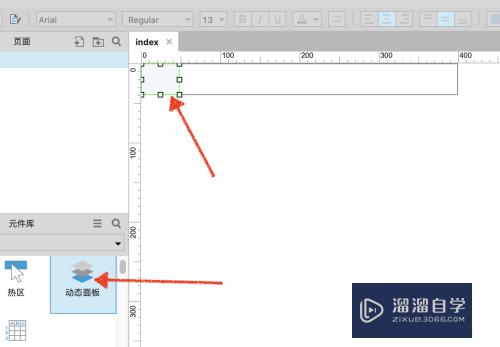
选择在元件中选择“动态面板”,并拖入到刚才绘制的矩形中(如图)。

第3步
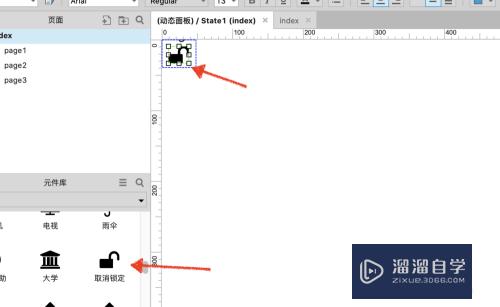
双击动态面板,看到蓝色蚂蚁线后,为滑动效果的动态面板添加图标。(如图)。

第4步
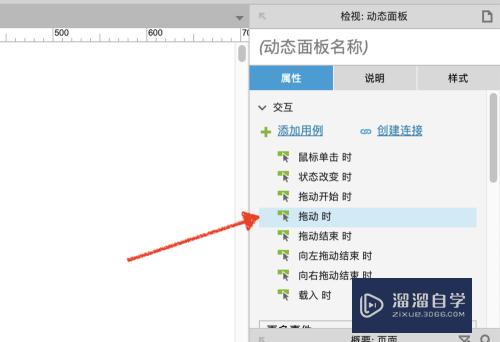
选择动态面板,在右上角属性栏中点击“拖动时”(如图)。

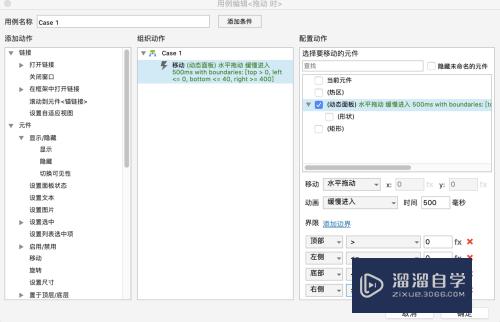
第5步
在弹出的对话框中点击“移动“,在配置动作中选择“动态面板”,移动选择“水平拖动”,动画选择“缓慢动画”,边界参数:顶部〉0,左边〈=0,底部〈=40,右侧〉=400(如图)点击确定设置完成(如图)。

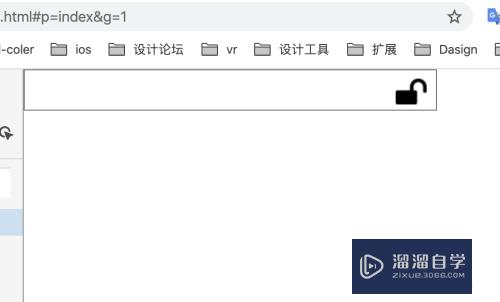
第6步
保存文件,在浏览器中预览,鼠标滑动查看效果。

第7步
1、选择元件设置大小
2、选择动态面板
3、设置参数添加图标
4、选择拖动效果
5、设置参数
6、完成
广告位


评论列表