如何在Axure rp中实现二级菜单的显示和隐藏?
设·集合小编 发布时间:2023-04-17 15:40:05 1581次最后更新:2024-07-07 18:42:27
在Axure rp中,除了能够通过链接行为实现交互效果外,还可以通过元件行为实现各种交互效果。接下来介绍如何通过元件行为完成二级菜单的显示和隐藏方法。
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
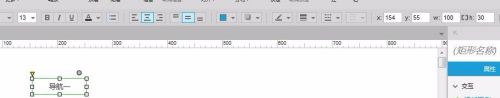
先在画布上放一个矩形框,宽度和高度分别设置为100和30,内容为“导航一”。

第2步
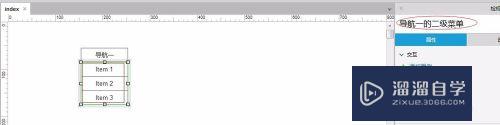
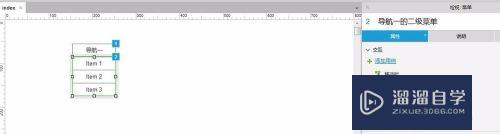
再放一个垂直菜单作为导航一的二级菜单,将标签命名为导航一的二级菜单。

第3步
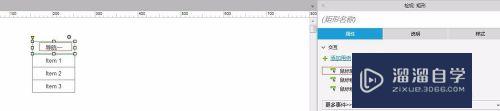
选择导航一,双击检视区域的属性|鼠标单击时

第4步
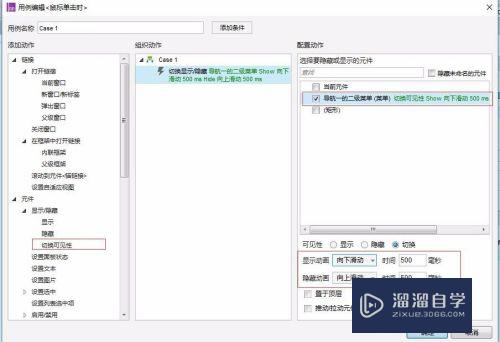
在用例编辑中,添加动作选择元件|显示/隐藏|切换可见性,配置动作中选择 导航一的二级菜单,并进行切换配置,如下图:

第5步
默认情况下,先将二级菜单隐藏起来,选择垂直菜单,对载入时的事件进行配置,在添加动作中选择隐藏事件即可。

第6步
按F5进行预览,单击导航一时,二级菜单向下滑动;退出时,二级菜单向上滑动。

- 上一篇:Axure怎么在内部框架打开窗口?
- 下一篇:很抱歉没有了
相关文章
广告位


评论列表