Axure设计自定义样式的单选按钮教程
设·集合小编 发布时间:2023-04-17 15:39:45 281次最后更新:2024-03-08 12:12:27
Axure自带的单选按钮组件,只能满足日常的功能设计,但并不适合一些高保真效果的Axure设计,所以这里自定义一款”单选按钮“样式,分享给大家~效果如下:
设·集合还为大家准备了“Axure RP”相关视频教程,快点击查看>>

工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
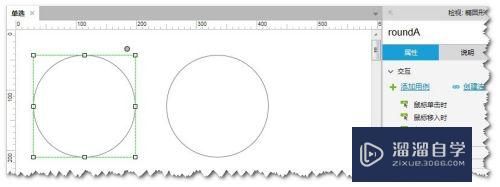
新建两个圆,分别命名为“roundA”和“roundB”

第2步
设置“圆:roundA”:
1.尺寸大小为20*20;
2.边框粗细:自定义即可;边框颜色:#CCCCCC;
3.选中时,边框颜色:#5FB878;
第3步
设置“圆:roundB”:
1.尺寸大小为8*8;
2.边框粗细:无;
3.填充颜色:#FFFFFF;
4.选中时,填充颜色:#5FB878;
第4步
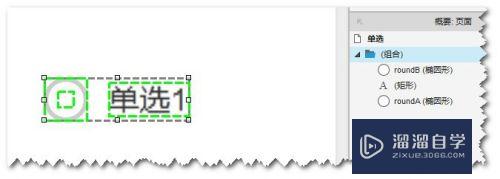
放置“圆:roundB”域“圆:roundA“正中间;
并按下图布局,组合成单一的“单选按钮”组件

第5步
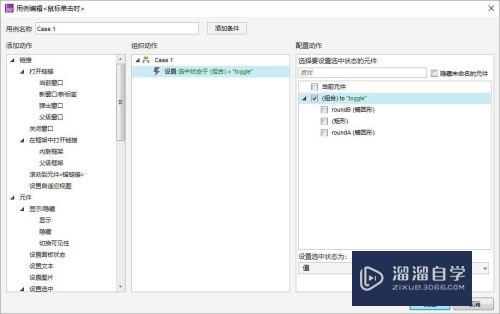
设置组合的”鼠标单击时“交互动作~

第6步
Case 1动作:
---
选中状态”组合“,值为toggle
---

第7步
复制,粘贴……

第8步
看效果吧~是不是超级简单,就完成了自定义样式的”单选按钮“?

第9步
同样,可以自定义设计”复选框“,效果可以杠杠的,比默认的强多了~

相关文章
广告位


评论列表