如何利用Axure变量控制标题变化?
设·集合小编 发布时间:2023-04-13 19:50:29 1646次最后更新:2024-03-08 12:10:25
Axure rp 8设计软件中可以结合变量和元件控制标题变化,场景:有一个二级标题,一个按钮,当点击按钮,触发事件改变二级标题的内容。标题根据字体大小分为:一级标题、二级标题和三级标题。下面利用具体操作实践来实现这个场景。
想要玩转“Axure RP”,快点击此入口观看最新教程→→

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件,在元件库中找到“二级标题”和“主要按钮”,分别拖动一个到空白的画布上,对齐宽度,如下图所示:


第2步
修改二级标题和主要按钮上显示的内容,分别为“您好,HTML”和“提交”,如下图所示:

第3步
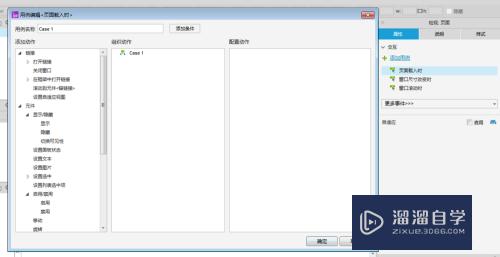
双击属性选项卡中“页面载入时”,打开“添加用例”编辑窗口,如下图所示:

第4步
添加一个全局变量tag,设置它的默认值为“欢迎使用HTML5”,如下图所示:

第5步
选中“提交”按钮,双击“鼠标单击时”,添加用例“设置文本”;设置二级标题的内容为变量tag,如下图所示:

第6步
设置完毕后,按钮右上角多出一个序号“1”;然后预览该模型界面,如下图所示:


相关文章
广告位


评论列表