怎么使用Axure制作水平拖动的效果?
设·集合小编 发布时间:2023-04-13 16:47:15 1168次最后更新:2024-03-08 12:09:57
相信大家在频繁访问一个页面时,该页面会弹出一个验证,我们只需要根据图块的位置,进行水平拖动即可解除限制。那么在Axure中,我们如何实现水平拖动效果呢?下面就带大家来学习下方法。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
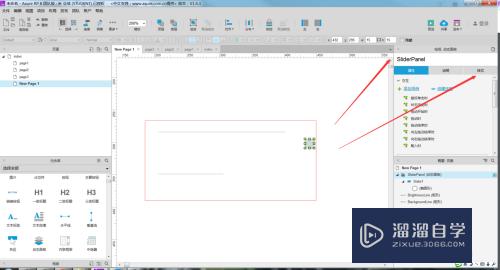
首先打开Axure,新建一个空白页面,在页面中拖入本次使用的元件,如下图所示。

第2步
然后给这些元件命名,并把相应的样式调整一下,如下图所示。

第3步
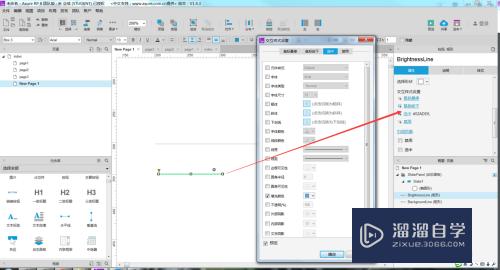
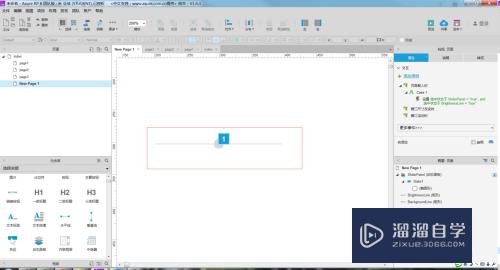
然后做一个选中的效果,如下图所示。

第4步
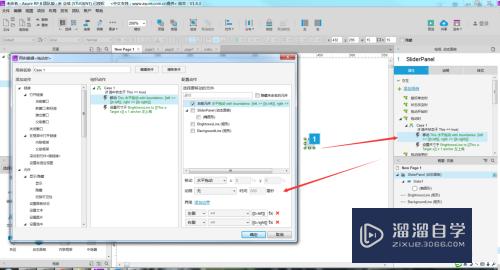
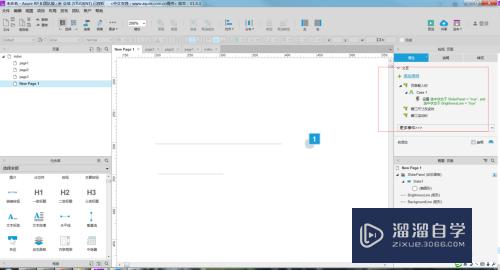
后面是给相关元件做交互事件,如下图所示。


第5步
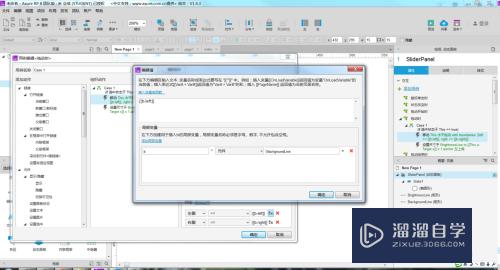
同时再给载入时的交互事件进行设置,如下图所示。


第6步
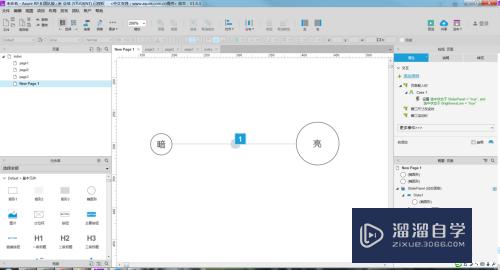
然后我们给这些元件加一些描述,并调整相关的位置,如下图所示。

第7步
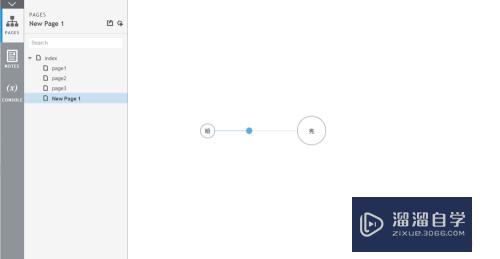
最后我们f5看一下最终的效果,如下图所示。


相关文章
广告位


评论列表