如何利用Axure按钮控制图片显示隐藏?
设·集合小编 发布时间:2023-04-17 14:41:29 1665次最后更新:2024-03-08 12:12:13
有时系统为了吸引用户,需要添加动态元素进去。比如说,一副图片可以动态地显示或隐藏,给用户以震撼感和美感,让用户更有兴趣深入使用系统。下面利用一个实例说明按钮控制图片显示和隐藏的方法,操作如下:
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
在原有的基础上,新建page1页面,双击打开page1,如下图所示:

第2步
在“基本元件”里拖动一个图片元件到画布上,设置宽度为400,高度为200,如下图所示:

第3步
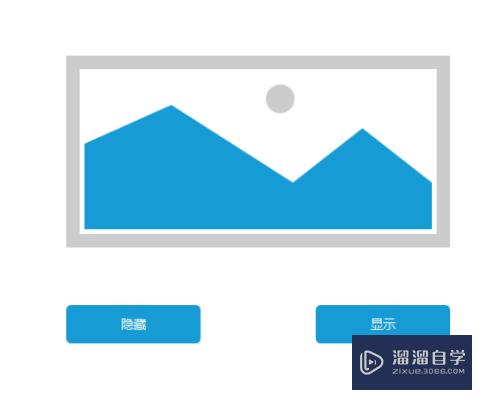
再在“基本元件”里找到“主要按钮”,拖动两个到画布上,修改显示内容为“隐藏”和“显示”,如下图所示:

第4步
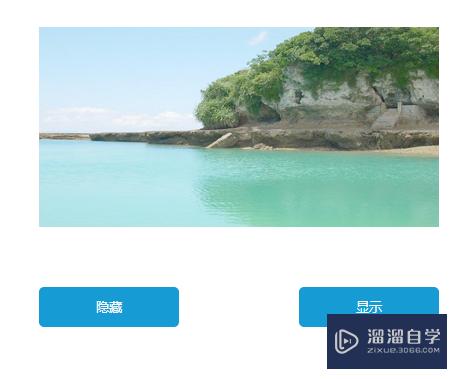
导入外部图片,调整图片宽度和高度,使其和图片元件宽度和高度一致,如下图所示:

第5步
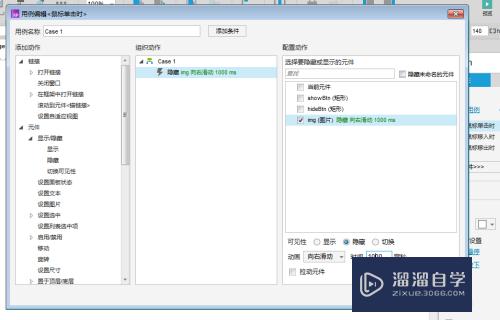
选中“隐藏”按钮,编辑用例,设置隐藏动画和时间,如下图所示:

第6步
选中“显示”按钮,编辑用例,设置隐藏动画和时间,设置完毕后预览该静态页面,如下图所示:

相关文章
广告位


评论列表