如何使用Axurerp8完成动态面板收藏和已收藏效果?
设·集合小编 发布时间:2023-04-17 14:41:31 138次最后更新:2024-03-08 12:12:13
对于产品经理进行原型设计的过程,会经常有显示收藏与已收藏的效果的需求,如何实现这样一个动态效果,下面就用Axurerp8给大家详细的讲解一下
如果您是第一次学习“Axure RP”那么可以点击这里,免费试学Axure RP最新课程>>
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先打开软件,新建一个单独的页面,用于接下来进行收藏效果的制作使用,如图所示,命名为收藏与已收藏效果

第2步
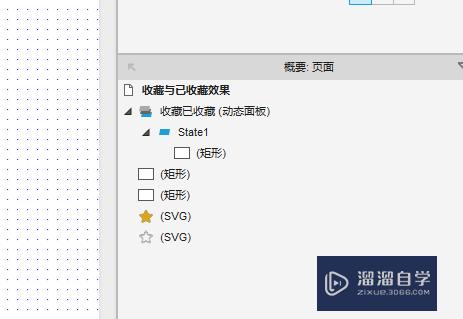
然后按照我们想要的效果进行排版,准备收藏与已收藏需要的元件材料,需要一个动态面板,两个矩形,一个实心的五角和一个空心的五角图标

第3步
然后将上述其中的一个矩形设置成动态面板,起名为收藏已收藏面板

第4步
然后在收藏已收藏动态面板下添加两个状态,一个收藏一个已收藏,效果如图所示

第5步
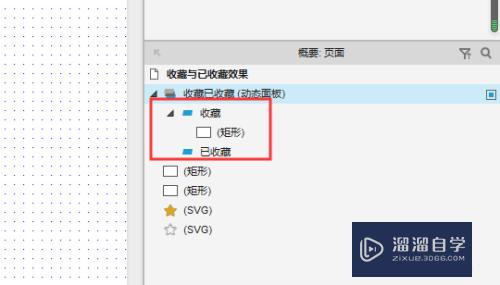
然后将收藏和已收藏的面板状态下都双击编辑,把我们准备的矩形和五角星分别放入这两个状态,对矩形进行命名为收藏和已收藏。


第6步
完成两个状态的编辑之后,我们可以看到在我们的收藏与已收藏动态面板上已经有相关的效果了,这时候我们就完成了基本的布局操作,最后我们概要页面的叠放效果如图所示

第7步
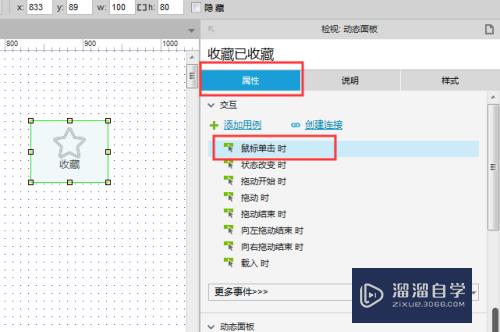
下面进行动态面板的交互操作,点击动态面板收藏与已收藏效果,在属性菜单里面添加鼠标点击时用例

第8步
双击鼠标点击时用例,然后在用例事件里面,选择元件,找到设置面板状态

第9步
然后添加面板的动态交互效果,勾选收藏与已收藏效果的面板,然后设置状态为next,向后循环,具体如图所示

第10步
点击AxureRP 8的预览功能,在浏览器上查看效果,如下

相关文章
广告位


评论列表