Axure怎么实现软键盘弹出和收起的交互效果?
设·集合小编 发布时间:2023-04-17 14:21:51 1168次最后更新:2024-03-08 12:12:02
当用户需要输入文字时,单击输入框,手机键盘向上弹出;当用户输入完毕,焦点不在输入框时,手机键盘向下收起。这样的效果在Axure中怎么实现呢?下面就来给大家演示下方法。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
界面设计:
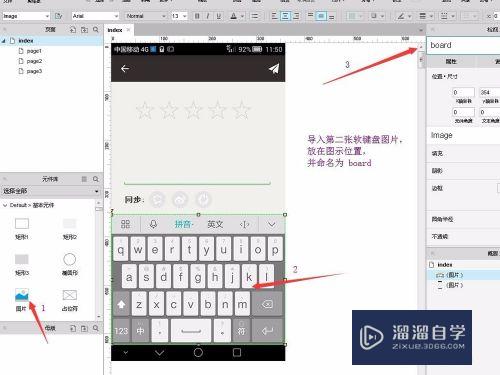
在工作区拖入 一个“图片部件”,双击图片,导入图片1.
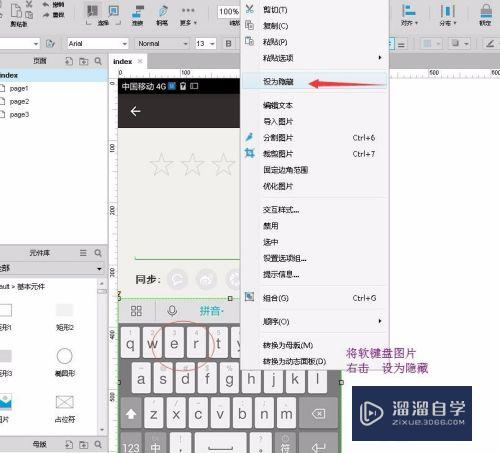
再次拖入一个“图片部件”,双击图片,导入图片2(即:软键盘图片),命名为“board”,并右击将其 隐藏。



第2步
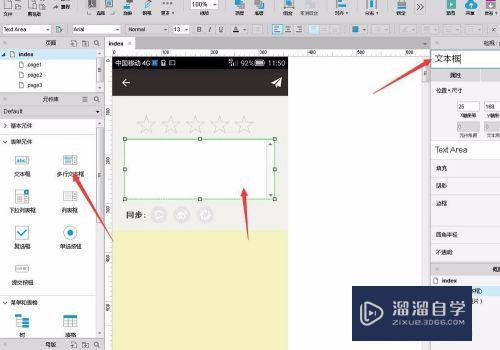
拖入 多行文本框 部件。
设置文本框大小,放到适合位置。
并命名为 “文本框”

第3步
拖拽一个 矩形 部件。
填充为 灰色。
将其放在多行文本框的滚动条上。(目的是盖住滚动条,不让其显示。使界面更美观。)

第4步
交互设计:
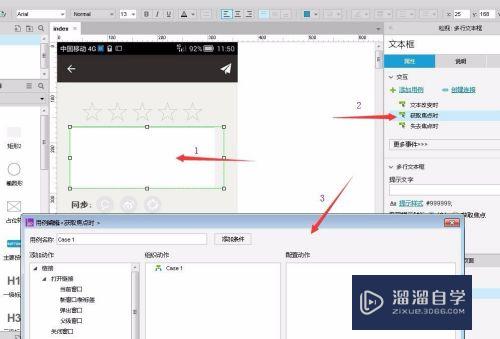
选中“文本框”,双击“获取焦点时”事件,打开用例编辑器。

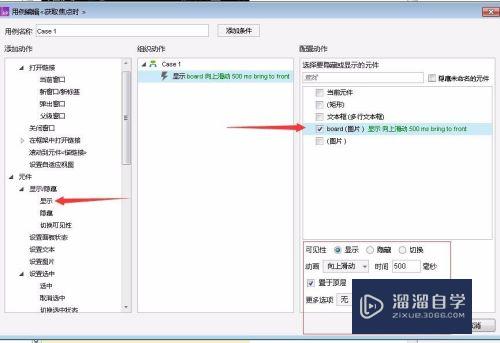
第5步
点击“显示”,勾选“board图片”;
设置动画:向上滑动 500毫秒 置于顶层
确定。

第6步
选中“文本框”,双击“失去焦点时”事件,打开用例编辑器。

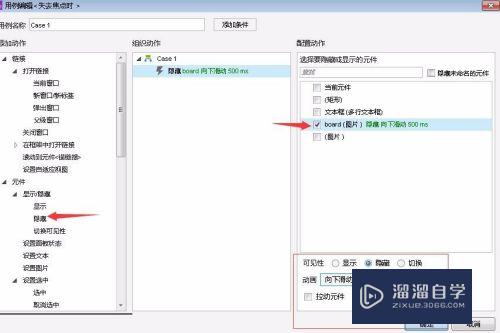
第7步
点击“隐藏”,勾选“board图片”;
设置动画:向下滑动 500毫秒 ;
确定。
完毕!

- 上一篇:Axure rp如何设置图层的顺序?
- 下一篇:Axure怎么设计钟表秒针旋转效果?
相关文章
广告位


评论列表