Axure怎么设计钟表秒针旋转效果?
设·集合小编 发布时间:2023-04-17 14:21:54 1520次最后更新:2024-03-08 12:12:02
Axure怎么设计钟表秒针旋转效果?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面就给大家分享一下,Axur么设计钟表秒针旋转效果的方法,希望能帮助到大家。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
我们先打开Axure软件,然后在页面中添加一个原型,建议由固定的宽度,示例中的圆形直径为180,位置处于0.0处,至于此处是为了方便计算,大家可以根据自身的实际情况适当调节。

第2步
接着添加一个秒针,秒针的长度要小于圆形半径,这点就不做解释了。此时这个秒针的位置放置于X:90,Y:10 ,我的秒针长度为80,此时它的尾部正好处于圆形的圆心处。

第3步
指针可用直线替代,箭头的添加方式如截图所示

第4步
这时候添加好后我们需要一个动态面板,这个动态面板是用来控制秒针的转动的,我们可以在载入页面时,让动态面板每一秒完成一次状态切换,动态面板切换的同时,带动秒针以底部为圆心进行转动,转动的角度为360度/60秒=6度/秒,下图为动态秒板的切换方法

第5步
下图为动态面板上附加的事件:动态面板每一次状态切换触发效果:秒针转动6度

第6步
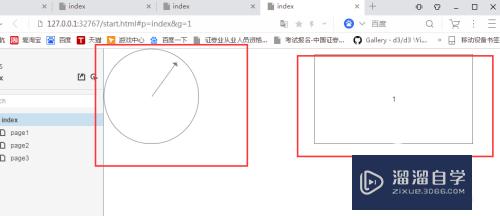
最后我们试运行下,已经达到想要的效果了,此时在原型中隐藏作为效果控制的动态面板即可,再次预览,页面上就会只剩下一个有着秒针的表盘了

相关文章
广告位


评论列表