PS怎么制作网页?
在进行Web 网页设计时,需要遵循一定的设计规范。了解Web 设计的规范可以帮助设计新人更好地把握工作的要点,减少失误。本节将讲解Web 设计的常用规范。需要注意的是,不同的公司、不同的项目会有不同的设计规范,在完成实际项目时应遵循该项目的具体设计规范。
目录
1 尺寸和分辨率
2 文字规范
3 图片的选择和处理
4 栅格
5 切图
1 尺寸和分辨率
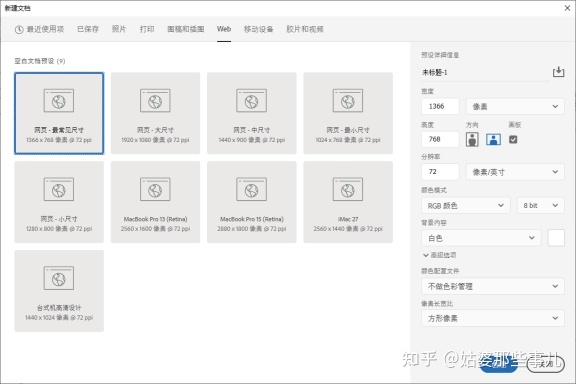
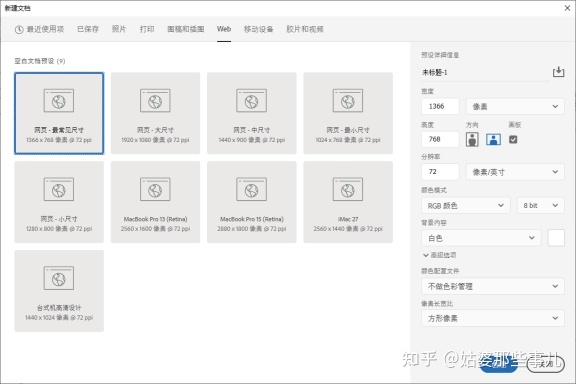
在Photoshop 的“新建文档”对话框中有常见的几种网页尺寸预设供选择,如:网页-常见尺寸(1366x768 像素)、网页-大尺寸(1920x1080 像素)、网页-最小尺寸(1024x768 像素)、MacBook Pro13 (2560x1600 像素)、MacBook Pro15(2880x1800像素)、iMac 27(2560x1440 像素)等,如下方的例图所示。


尺寸设置涉及各种屏幕适配的问题,在实际工作中需要与前端开发人员沟通具体细节。
因为网页是由电子屏幕来显示的,所以将网页设计文档的分辨率设置为72ppi,颜色模式选择为RGB 颜色。
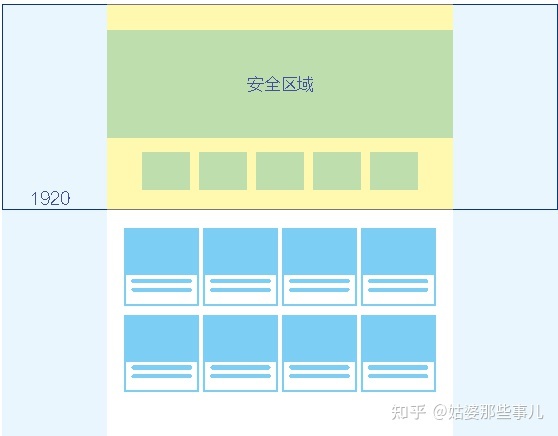
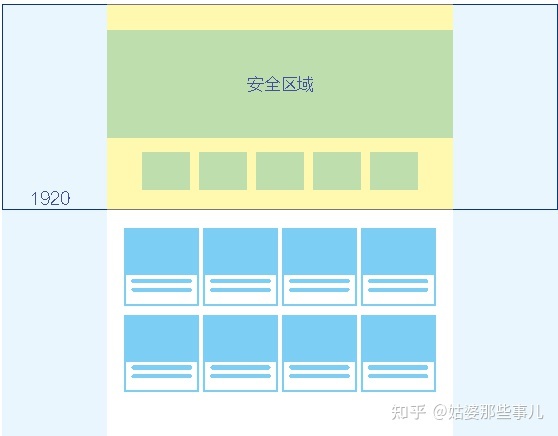
需要注意的是,网页设计的区域并不会占满整个画布。以1920像素×1080像素的网页为例,在设计网页首屏时,网站的宽度为1920像
素,高度约为900像素, 因为需要从1080像素的高度中减去浏览器头部和底部的高度。为了避免内容显示不全,1920像素的宽度也不建议占满。所以建议在宽度为1400/1200/1000 像素,高度约为900像素
的内容安全区域进行设计,如下方的例图中所示。


2 文字规范
在Web 设计中使用文字也需要遵循一定的规范。
字体选择
出于易读性的考虑,网页的字体一般使用非衬线字体。中文网页推荐使用苹方或微软雅黑字体,英文网页则推荐使用Arial字体。
字体大小
在字体大小方面,常用的字体大小为12像素、14像素、16像素和18像素,如图下方例图所示。12像素是适用于网页的最小字号,适用于注释性内容;14像素则适用于普通正文内容;16像素或18像素适用于突出性的标题内容。


网站的字体大小并没有硬性规定,具体的字号可以根据实际情况酌情考虑,但是要使用偶数字号。
在一个网页中,字体的种类不需要太多,最多使用3 种字体进行混搭。如果需要字体来表现更多信息层级,可以通过改变字体颜色或选择加粗字体来体现。
文字颜色
主文字的颜色,建议使用品牌的VI 颜色,这样做可提高网站与品牌之间的关联,增加可辨识性和记忆性。
正文字体颜色,选用易读性的深灰色,如#333333、#666666等;辅助性的注释类文字,则可以选用#999999等比较浅的颜色,如下方的例图中所示。


字间距、行间距和段间距
字间距使用默认数值即可。行间距一般为字号大小的1.5至2倍。以14像素的正文字号为例,行间距一般设置为21~28像素。段间距一般为字号的2至2.5倍。以14像素的正文字号为例,段间距一般设置为28~35像素。
3 图片选择和处理
网站设计中常用的宽高比是4:3、16:9、1:1等比例图片。具体图片大小没有固定要求,但以整数和偶数为佳。选择图片素材时,尽可能选择尺寸比目标尺寸大的图片,图片处理的空间会更大。
图片的格式有很多,如支持透明的PNG 格式、节省空间的JPG 格式、支持动画的GIF 格式等。
输出网络使用的图片时,在保证图像清晰度的情况下,文件占用空间越小越好。
那么如何输出较小的图片呢?
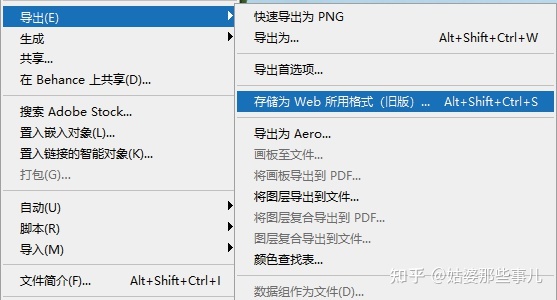
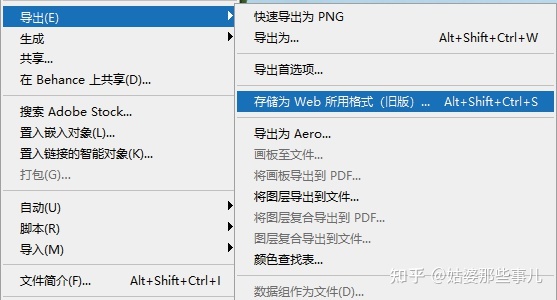
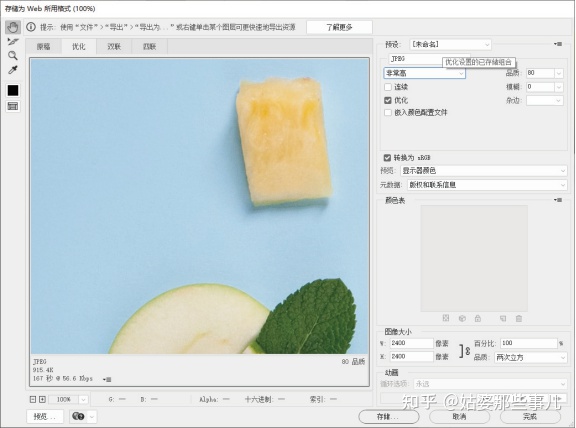
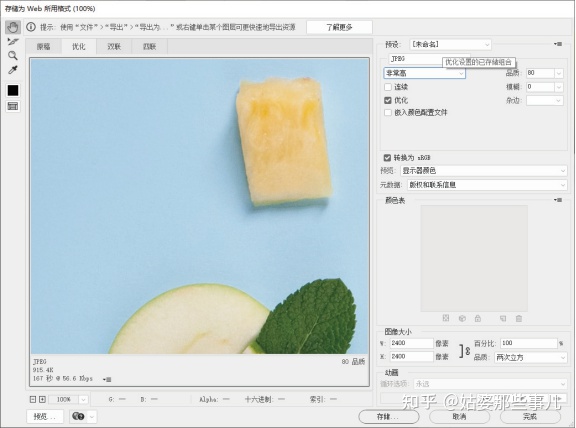
在Photoshop 中, 使用“文件-导出-存储为Web 所用格式”命令,如下方例图所示,可以压缩图片的多余像素,会比普通存储的图片小。




注意,在输出PNG格式图片时,要选择“PNG-24”格式,不
要选择“PNG-8”格式, 因为“PNG-8”导出的图片质量较差,清晰度较低。
4 栅格
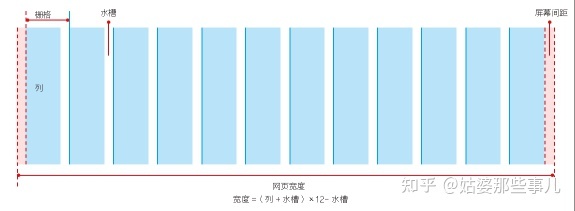
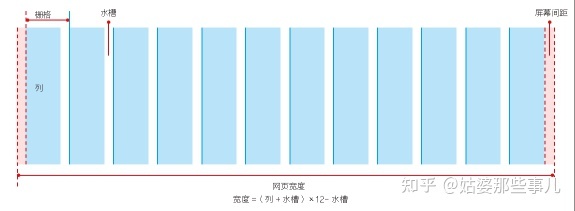
栅格也被称为网格。在网页设计中常用12栅格,如下方的例图所示,它便于对网页进行2等分、3等分、4等分,从而适应大多数网页布局。每个栅格包含列和水槽,列承载内容,水槽不能填充内容。网格中列越多,灵活性越大,相应的,复杂度越高,所以并不是列越多越好。


栅格系统能大大提高网页的规范性,使网页看起来更有秩序感。在栅格系统下,页面中所有组件的尺寸都是有规律的。另外,基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。
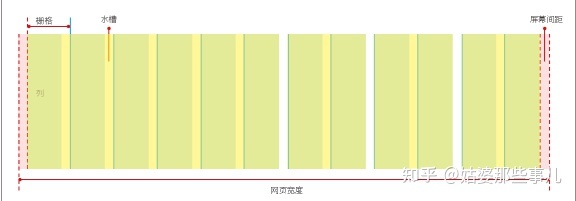
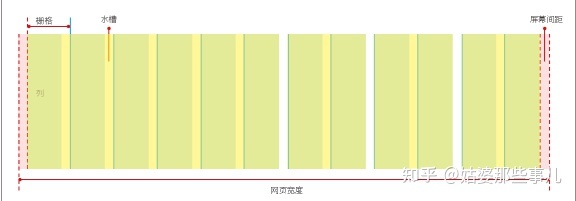
设计中很多时候需要将多个栅格合并,从而形成一个组合区域来使用,组合区域内的水槽可以承载信息。下方例图所示为一种栅格合并使用的方式,左边6个栅格形成一个组合,右边的6个栅格,每两个形成一个组合。


5 切图
切图工作有时候由设计师负责,有时候由前端工程师负责,因此需要根据不同公司的具体情况来进行沟通协调。
设计师需要了解一些切图的基本知识。在网页设计中,能够直接导出图片的元素,不需要切图,如带透明的元素可以直接导出PNG 图片。而前端工程师可以简单制作的图片或图形,也不需要切图,如纯色的底图,在提交设计规范时标注颜色数值即可。还有像一些简单的按钮,前端工程师也能直接用代码实现。因为切图工作与前端开发工作密切相关,所以设计师需要与前端人员多多沟通,互相协作。
Photoshop中的“切片工具”可以辅助切图工作。切片工具位于工具箱中,如下方的例图中所示。切片工具的使用方法是,选中切片工具后,直接在工作区框选切片的区域,系统将自动划分出切片的范围。

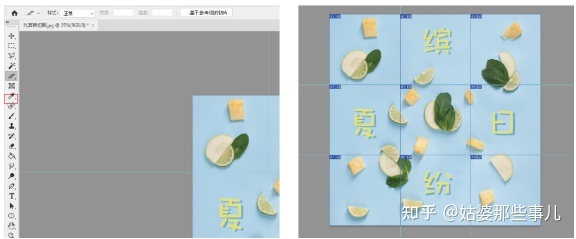
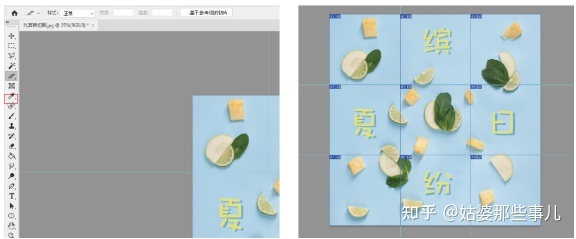
使用切片工具时,除了直接框选切片区域外,还可以基于参考线来切片。如微博九宫格宣传图,可以基于图片原有的九宫格参考线来切片。在显示参考线的情况下,单击切片工具属性栏的“基于参考线的切片”按钮,即可基于参考线进行切图,如下图所示。


如何导出这些切片呢?执行“文件-导出-存储为Web所用格式”命令,在弹出的对话框中使用切片选择工具,选择自己需要导出的切片,设置好图片格式、图像大小后导出即可。
除了微博九宫格图片需要切图外,电商详情页有的时候也需要切图。以淘宝详情页为例,平台对图片高度有统一的要求,因此超出规定高度的详情页需要切割后再上传。切割详情页也可以使用切片工具。
- 上一篇:ps怎样虚化人物背景图片
- 下一篇:ps怎么创建高低频修图? ps高低频教程


评论列表