怎么使用Axure制作个性的下拉菜单效果?
设·集合小编 发布时间:2023-04-13 20:18:24 853次最后更新:2024-03-08 12:10:30
怎么使用Axure制作个性的下拉菜单效果?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面就给大家分享一下方法。
设·集合还为大家准备了“Axure RP”相关视频教程,快点击查看>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
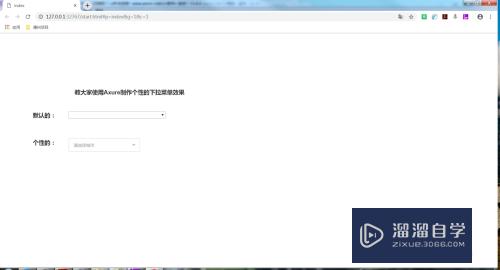
打开Axure,今天教大家使用Axure制作个性的下拉菜单效果,如下图所示。

第2步
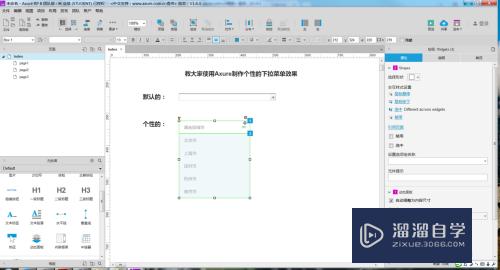
首先我们准备一些元件元素,拖入到正文当中,如下图所示。

第3步
然后我们通过调整元件的大小及样式,形成下拉框的效果,如下图所示。

第4步
然后再通过动态面板制作一个下拉菜单的结果页面,记得给动态面板命名,如下图所示。


第5步
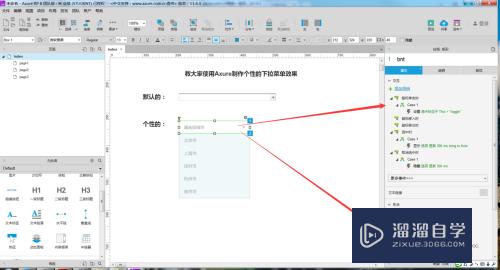
然后再给下拉框的交互做事件及样式,如下图所示。

第6步
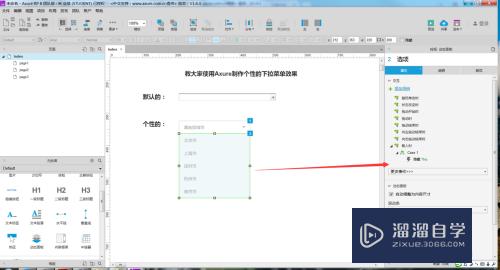
同时给动态面板加入交互事件,如下图所示。

第7步
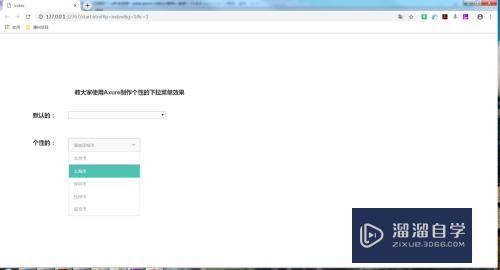
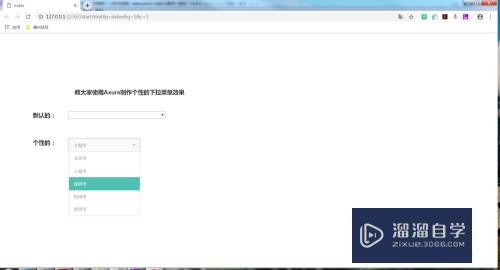
最后F5预览一下效果,如下图所示。



- 上一篇:Axure中如何对图片进行分割?
- 下一篇:Axurerp如何分离移动各面板?
相关文章
广告位


评论列表