Axure怎么实现多层级菜单下拉联动?
菜单的下拉联动多种多样,多办公软件来说,菜单往往有多个层级,可以下拉联动,通过下拉来显示出子菜单,同时还可以移动其他未展开或已展开的菜单。下面由我来为大家讲解一下我的实现思路。
设·集合还为大家准备了“Axure RP”相关视频教程,快点击查看>>

工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
以三个一级菜单为例,我们可以直接先做第三个一级菜单,新建一个一级菜单,起名为第三个一级菜单,同时在它下方建立好三个子菜单,建好后将子菜单全选中后转换为动态面板,并设置隐藏。

第2步
菜单的联动效果一般是通过点击来触发的,所以,此时对第三个一级菜单添加点击事件,此时需注意:因为点击时可能触发两个动作,所以点击事件需要添加条件进行判断,如:当子菜单面板是隐藏的时候,点击后可显示子菜单;当子菜单是显示的时候,点击后可隐藏子菜单。同时可在事件内加动态效果,如向下显示、向上隐藏,时间暂定500ms;


第3步
此时第最后一个一级菜单设置完成了,但因为前面的一级菜单需要通过点击,显示其下方的子菜单,同时使第三个一级菜单与其下属子菜单向下移动,所以,我们需要将第三个一级菜单与其子菜单视作一个整体,使他们一同移动,所以,此时需将其设置为一个动态面板;

第4步
下面我们来做第二个一级菜单,同样的制作原理与步骤与第三个一级菜单与子菜单一致,但需要把刚刚做好的动态面板一并放置在同一页面,以便后续操作;

第5步
此时对第二个一级菜单做点击事件的添加:当子菜单面板是隐藏的时候,点击后可显示子菜单;当子菜单是显示的时候,点击后可隐藏子菜单。但与前一个一级菜单相比,需多加一个效果,即移动第三个一级菜单的动态面板,移动距离以子菜单的高度*子菜单数量,比如我例子中用的是三个高40的子菜单,则需分别对y坐标移动 /-120;

第6步
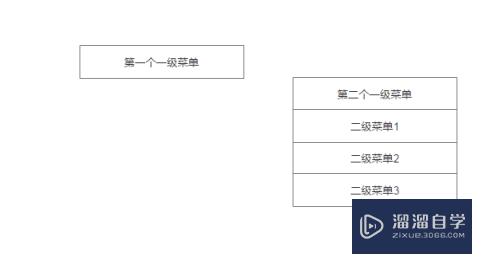
此时可以适当运行一下效果,验证做法是否有误,效果如图,效果正确后,将刚刚所做的所有内容全选,并设置成一个动态面板



第7步
此时重复第四五步骤,事件添加后发布尝试,可看到效果如图;此时多个菜单面板层层独立,均可通过点击实现下拉显示与收起,且处于其下方的菜单,也会跟着移动,不对有错误的效果出现。

第8步
最后,调整各个面板的位置,统一对齐后,效果如图,此时就完成了三级菜单下拉显示的效果了

- 上一篇:Axure无法签出怎么办?
- 下一篇:Axure怎么操作只能单选?


评论列表