PS时间轴介绍
Photoshop通常被我们用来修图抠图,处理照片,其实,它也可以被用来制作动画效果,Photoshop中的时间轴就是制作动画效果的关键工具,今天就简单向大家介绍下时间轴面板的基础知识。
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:PS CS6
方法/步骤
第1步
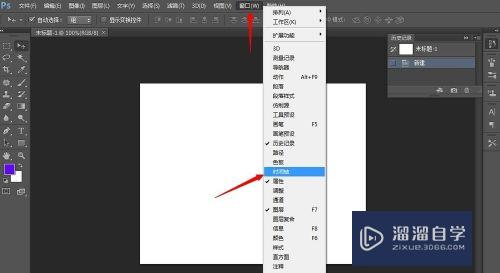
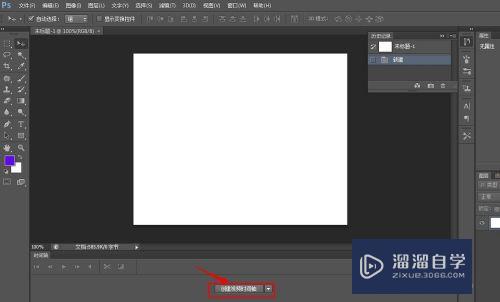
首先,我们打开PS,随意新建一个文档,默认的界面中是没有时间轴界面的。我们需要在菜单栏的窗口界面中找到时间轴。点击时间轴,出现下面的画面。点击创建时间轴,时间轴才会被真正创建。


第2步
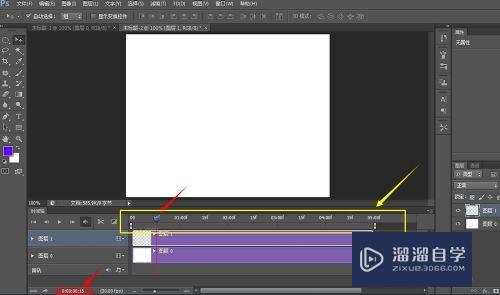
为了方便讲解,小编有新建一个图层。在下图的时间轴画面中,小编用黄色箭头指示的是最最简单的东西,大家鼠标放上去就能理解。红色箭头所指的是帧速率,默认显示是30,也就是说每秒钟出现30帧图像。

第3步
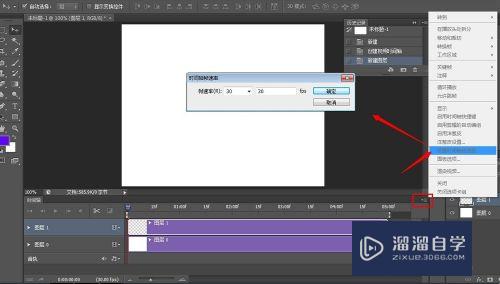
通过点击图示按钮,即可设置帧速率,帧速率越大,说明一秒内出现的图像越多,动画播放的就越连贯。而帧速率越小,则动画播放的就相对不流畅。

第4步
图示黄色框选的是时间,也就是默认的动画时间长度,为5秒。红色箭头所指的滑竿,它拖动到哪里,就是我们在什么时段进行操作,时间轴面板左下角可以显示滑竿所在位置的时间。

第5步
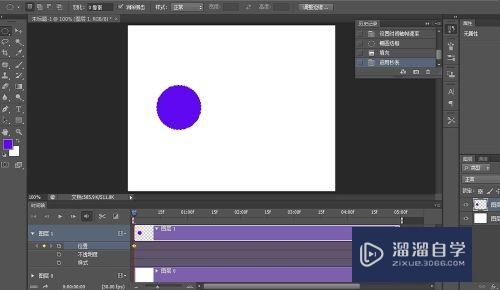
点击时间轴面板图层前的三角下拉键,点击图示黄色箭头所指的“秒表”处,即可开始记录关键帧。小编在图层上画了个蓝色的圆,记录第一帧关键帧。(红色框选的那个是调节箭头所指的滑块的长短的,方便操作而已。)


第6步
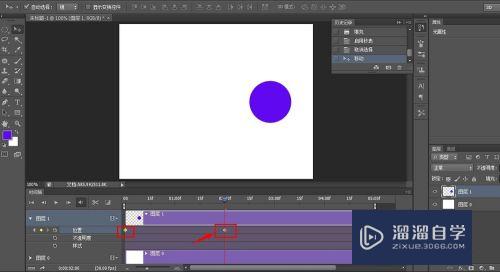
拖动滑竿到2秒处,然后用移动工具移动蓝圆位置,我们发现2秒处出现另一个关键帧。也就是说,当我们移动滑竿后,对所在图层进行了不同的操作,我们的操作结果就会被作为关键帧记录下来。

第7步
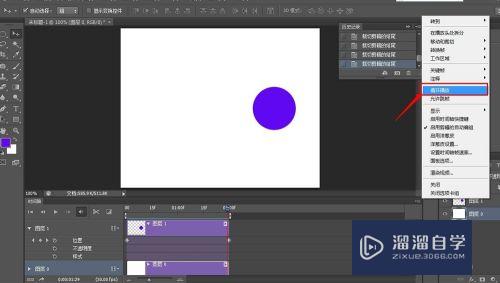
软件默认的动画效果是5秒,我们可以在后期调节动画时间,只要把鼠标放到动画的最右端,进行拖动就可以了。小编把动画时长调节为2秒,这样一个动画效果就大致完成了,我们可以设置动画播放为循环播放。



第8步
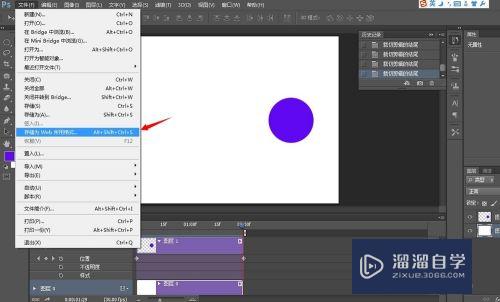
然后点击文件--储存为web所用格式,确定为gif格式,点击储存即可。


第9步
好了,看一下动画效果吧(不知道能否播放gif格式),这就是PS时间轴的简单应用。关于PS时间轴的使用,还有更多精彩,欢迎关注小编的ID进行查阅。



评论列表