Axure中如何用动态面板实现三级菜单?
Axure中如何用动态面板实现三级菜单?相信大家都有在一些网页上见过三级的菜单,那么在Axure中,我们要怎么用动态面板实现三级菜单呢?方法很简单,下面就跟一起来看看吧。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
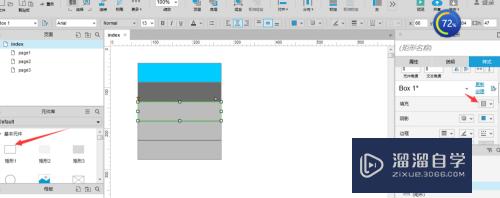
我们先放入菜单的相关元件,这里我使用的是矩形。

第2步
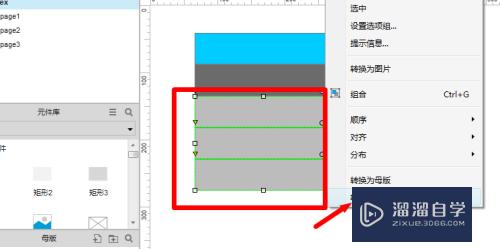
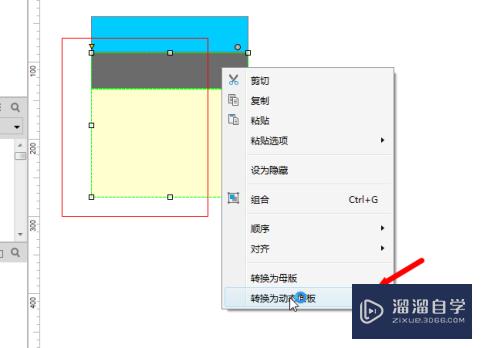
我们把三级菜单的三个元件全选,在上面点击鼠标右键,选择【转换为动态面板】的选项。

第3步
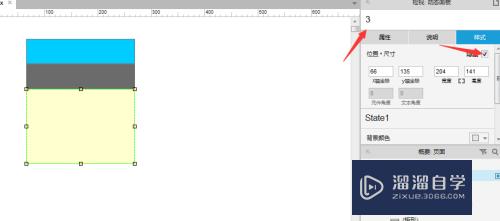
把这个新出现的动态面板命名为“3”;并且,再次点击鼠标右键或者在快捷功能区中,把这个动态面板【设为隐藏】。

第4步
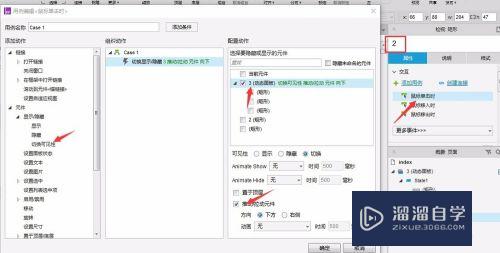
二级菜单元件的【鼠标单击时】添加用例,设置动作为【切换可见性】,勾选目标元件“3”,并且勾选设置中的【推动/拉动元件】。

第5步
我们把二级菜单和三级菜单全选,同样点击鼠标右键,选择【转换为动态面板】的选项。

第6步
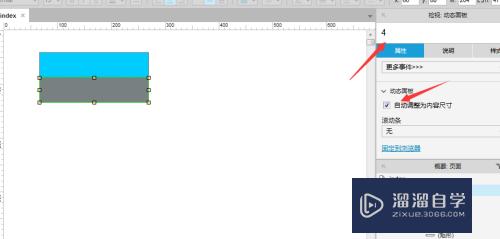
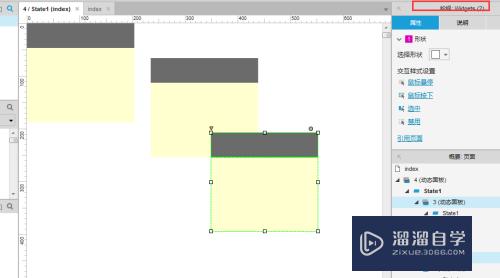
然后,把这个新出现的动态面板命名为“4”。
ps:如果是拖入的动态面板尺寸是固定的,需要在属性中勾选【自动调整为内容尺寸】的选项。

第7步
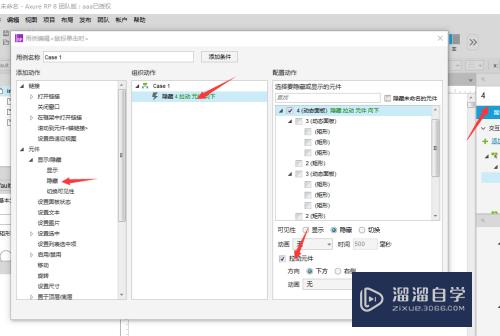
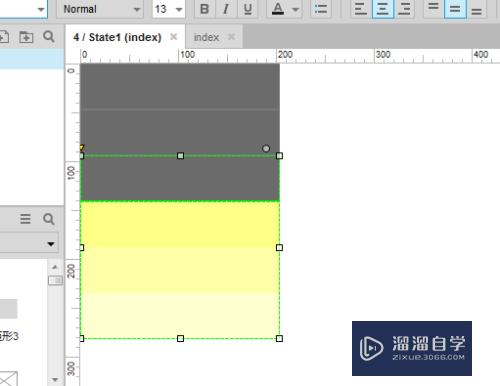
双击动态面板“4”,再双击第一个状态“State1”,继续为二级菜单元件的【鼠标单击时】添加动作。
我们先添加【隐藏】外层动态面板“4”的动作,并且勾选【拉动元件】的选项。

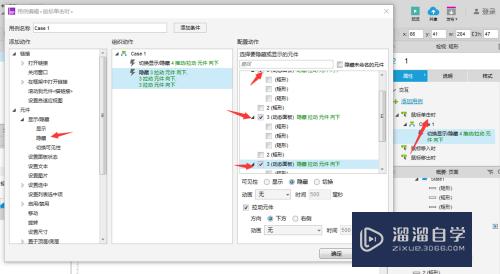
第8步
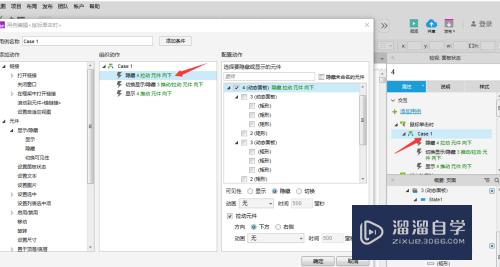
继续为二级菜单元件的【鼠标单击时】添加第3个动作,也就是上面提到的【显示】外层动态面板“4”,同时,在【更多选项】中选择【推动元件】的选项。

第9步
把做好的二级菜单和三级菜单一起选中,根据需求复制几份摆放好。
ps:复制时,不要单独复制二级菜单和三级菜单,必须二级菜单和三级菜单一起复制,这样交互的对应关系才会继续有效。


第10步
为一级菜单添加【鼠标单击时】的用例,设置动作【切换可见性】,勾选动态面板“4”,同时在设置中勾选【推动/拉动元件】。
添加了这个交互之后,点击一级菜单时,就能点一下显示二级菜单,再点一下隐藏二级菜单。

第11步
点击一级菜单的时候,三级菜单默认是收起的状态。
继续为一级菜单元件添加【鼠标单击时】的交互,设置动作【隐藏】所有的三级菜单所在的动态面板“3”,并且在隐藏的设置中都要勾选【拉动元件】的选项。

第12步
通过以上步骤,就完成了三级菜单的制作。


评论列表