Axure怎么设置按钮点击后为不同状态?
设·集合小编 发布时间:2023-04-14 13:39:47 1501次最后更新:2024-03-08 12:11:06
Axure怎么设置按钮点击后为不同状态?点击变换状态是很多页面都会有的一种互动反馈效果,那么在Axure中如何实现,下面就来为大家演示下方法。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
新建一个空白原型

第2步
添加按钮

第3步
右键设置为动态面板

第4步
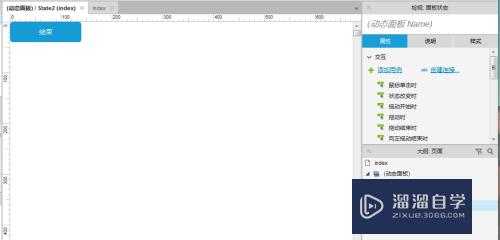
复制动态面板状态

第5步
双击状态2,切换到状态2的按钮设置

第6步
修改按钮的样式,群主把它变成了灰色

第7步
双击状态1,设置状态1按钮的属性

第8步
设置鼠标点击后,面板切换到状态2。搞定。

相关文章
广告位


评论列表