Axure中怎样设计原图与缩略图切换效果?
设·集合小编 发布时间:2023-04-17 14:11:53 1349次最后更新:2024-03-08 12:11:58
Axure中怎样设计原图与缩略图切换效果?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面就给大家分享一下方法,希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开axure工具

第2步
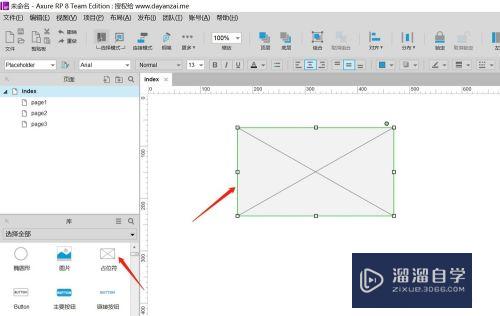
从左侧控件库中找到占位符拖入工作区(此例是以占位符代替图片),调整大小,此大小为缩略图大小


第3步
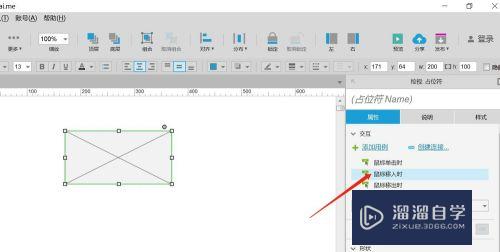
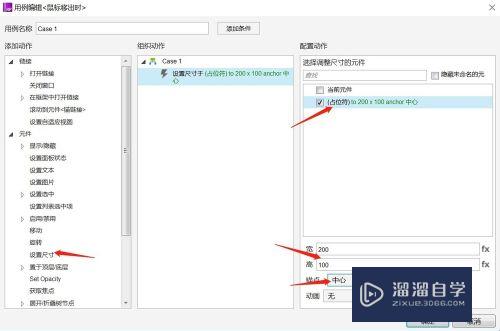
右侧找到属性中的找到鼠标移入时事件并双击,在弹出的窗体中左侧找到“设置尺寸”,右侧勾选“占位符”,右下侧对宽高值进行设置。设置的值要比缩略图的值大。锚点根据实际情况选择。


第4步
确定后完成设置。此时鼠标移入时会变大,但不能变回原大小

第5步
此时,再在事件中找到鼠标移出时事件,进行相应设置,即鼠标移出时,让期变成原来大小。


第6步
确定后完成设计,按F5可以在浏览器中查看。


相关文章
广告位


评论列表