PS怎么把一张图片切片保存成多张png图片?
设·集合小编 发布时间:2023-03-07 16:42:20 1517次最后更新:2024-03-08 10:56:58
做过网页设计的朋友,想必一定用过ps进行切图,有时候会用到保存透明背景图片,那么就要用到png图片格式,下面就来教教大家怎么切出png图标!

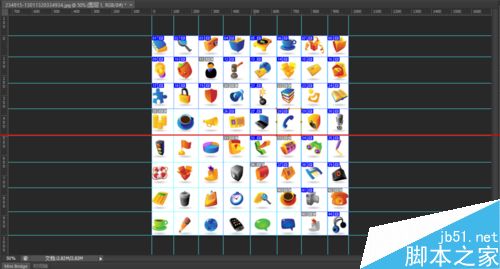
1、首先我们会用到一张ico图标素材(如下一张作为实验案例),和Photoshop ,这里我用的是ps cs6

2、使用Photoshop打开图片

3、使用切片工具

4、切割你想要的图标按钮(推荐使用参考线)

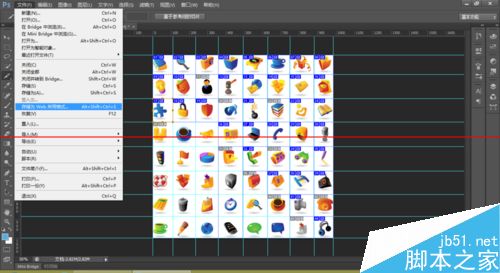
5、然后在菜单中使用文件下面的“存储为web所用形式”

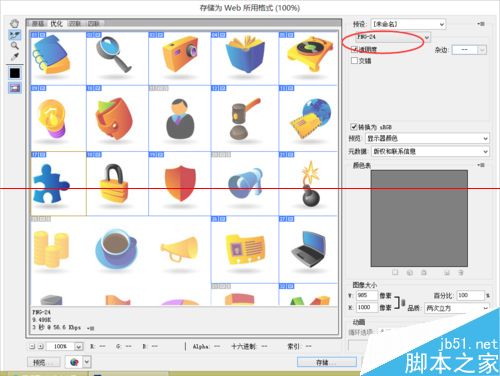
6、点击进去就会进入到一个设置图片格式的一个界面,设置下图片格式,有两个png格式,png-8与png-24,根据大家的需要进行选择!

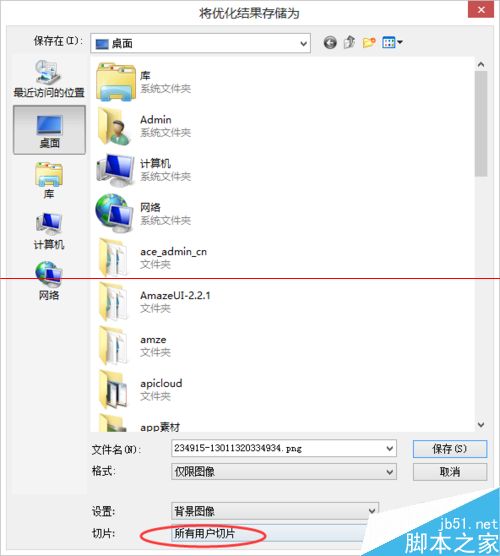
7、接着就是设置下保存路径,注意:在“切片”那里要设置为“所有用户切片”,或者“选中的切片”,这样才能保存出你想要的切片!

8、这里我保存到的是桌面,在桌面就可以看到已经保存好的images文件夹,也就是我们保存的切片所在的位置!

9、打开后就是可以看到我们保存好的png格式的图片!

10、当然些图片不是png透明背景的,这个需要源图片为透明的背景!ok,整个切图过程已经完全搞定。
- 上一篇:ps滤镜制作大理石纹理效果
- 下一篇:PS怎么画冰棍? ps鼠绘棒冰的教程
相关文章
广告位


评论列表