怎么使用Photoshop CS6进行切图?
设·集合小编 发布时间:2023-03-20 16:17:16 449次最后更新:2024-03-08 11:32:17
在网页设计中最常用的切图工具还是Photoshop,但很多小伙伴都不知道该怎么使用,那么下面小编就来给大家讲讲如何使用Photoshop CS6进行切图的方法。希望本文内容能够帮助到大家。
工具/软件
电脑型号:联想(Lenovo)天逸510S;系统版本:Windows7;软件版本:Photoshop CS6
方法/步骤
第1步
首先:在photoshop cs6中打开一个要进行切图的图片。如下图:

第2步
接下来:用鼠标点击左侧工具栏的【切片工具】。如下图:

第3步
接下来:使用【切片工具】在右侧要进行切图的图片中进行划分。如下图:

第4步
接下来:点击菜单栏中【文件】—>【存储为Web所用格式...】。如下图:

第5步
接下来会弹出一个存储为Web所用格式的界面,在界面中选择所存储的格式。如下图:

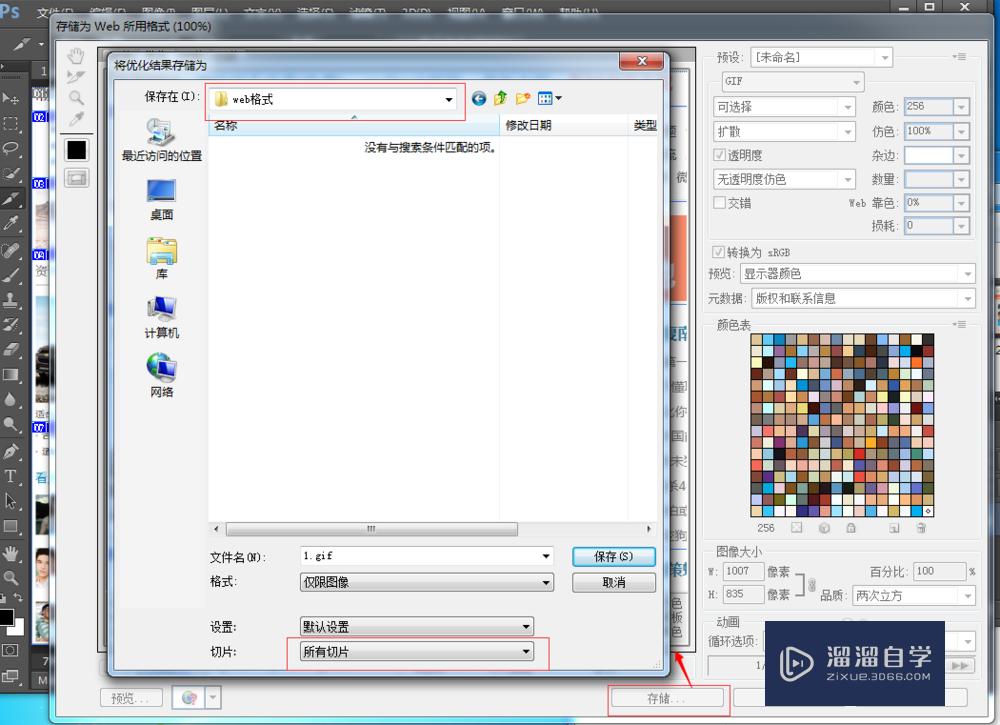
第6步
接下来:点击上图中的“存储”按钮。会弹出一个【将优化结果存储为】的对话框。选择存储路径,并点击【切片】后面的三角按钮,从下拉框列表中选择【所有切片】选项。如下图:

第7步
接下来:点击上图【将优化结果存储为】对话框的【保存】按钮,将会弹出一个警告。如下图:

第8步
接下来:继续点击警告框的【确定】按钮。会自动关闭界面。我们可以到【将优化结果存储为】对话框选择的路径中查看切片效果。如下图:

第9步
一个完整的photoshop cs6切片实例就完成了。
温馨提示
好了,以上就是“怎么使用Photoshop CS6进行切图?”这篇文章全部内容了,小编已经全部分享给大家了,还不会的小伙伴们多看几次哦!最后,希望小编今天分享的文章能帮助到各位小伙伴,喜欢的朋友记得点赞或者转发哦!
- 上一篇:PS如何水平翻转或垂直翻转?
- 下一篇:PS如何进行反向选择?
相关文章
广告位


评论列表