PS透视工具详细解答

 作者 | 罗耀 · 本文由作者授权发布
作者 | 罗耀 · 本文由作者授权发布
这次带来了20款提高工作效率的Ps扩展插件,没有操作难度的插件就不讲了。
这篇文章的内容主要描述了透视辅助扩展面板的具体使用方法。具体只讲工具用法而不会讲透视原理,所以理解这篇文章需要一定的门槛。
这几个Ps插件,是我这几年在工作慢慢沉淀积累得到的。我相信不管是对新手还是老手,帮助也是比较大的,所以我才会把它们拿出来分享一下。如果能提升大家的工作效率我就已经很开心了。
透视原理中的“消失点”更专业一些应称为“灭点”,但从字面意思理解上来讲消失点更容易理解,所以全篇全采用消失点为知识的专业术语。
目录
1、透视工具面板 - 网格面板
1.1、网格面板 - 网格(绘制一个点)
1.2、网格面板 - 网格(绘制两个点)
1.3、网格面板 - 网格(绘制四个点)
1.4、网格面板 - 水平线
1.5、网格面板 - 颜色
1.6、网格面板 - 图层显示
2、透视工具面板 - 变形面板
2.1、变形面板 - 变形工具
2.2、变形面板 - 透视剪切
2.3、变形面板 - 点顺序
2.4、变形面板 - 点附属网格
2.5、变形面板 - 重置
1.透视工具面板 - 网格面板
透视工具面板包括两大功能:网格和变形。
其中网格功能分为:网格参考线、水平线参考线、颜色工具和图层显示功能。
插件最下方的文本域是提示功能,当鼠标移动到某个功能时,会自动提示相应的操作教程。


1.1、网格面板 - 网格(绘制一个点)
网格面板 - 网格的操作方法有三种,分别是:绘制一个点、绘制两个点和绘制四个点。
绘制一个点可以制作出一点透视、两点透视和三点透视。
绘制两个点可以自动生成平行参考线。
绘制四个点可以根据线段自动延伸并找到消失点。
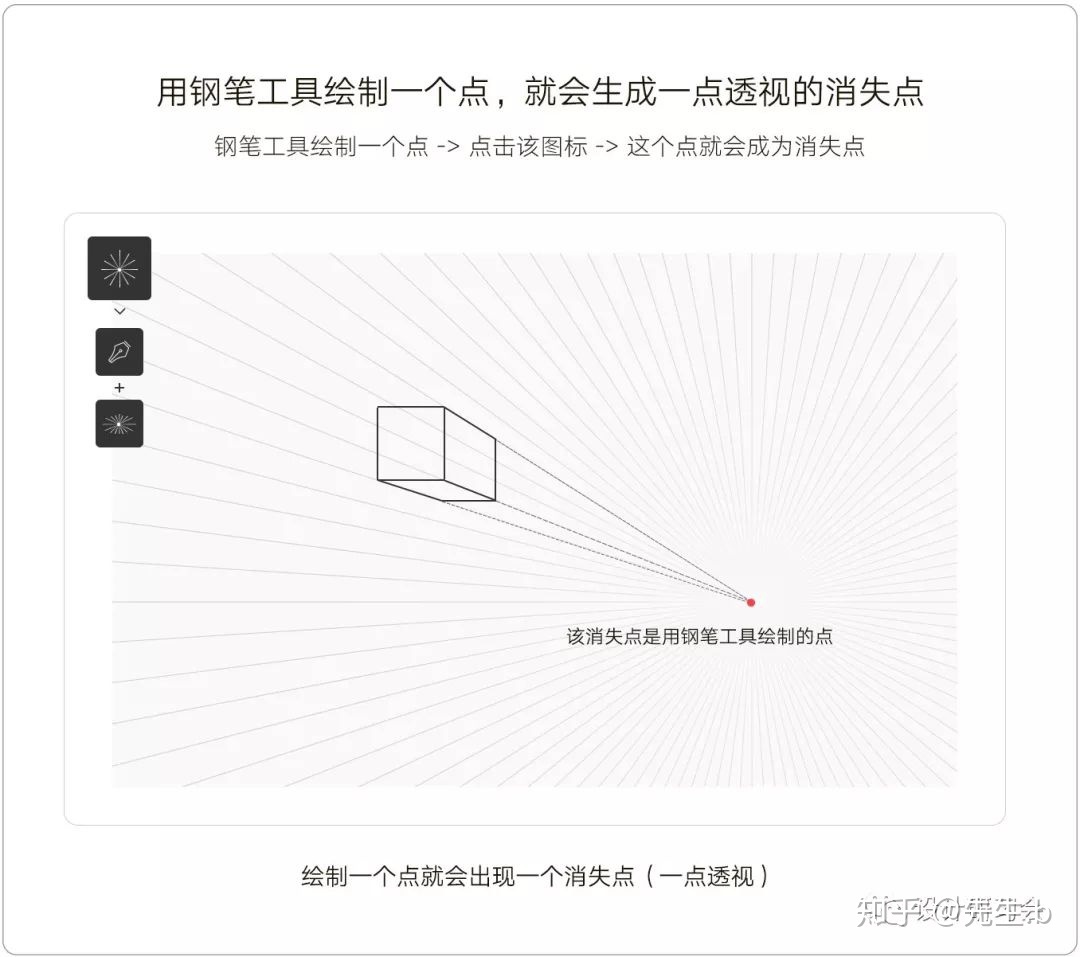
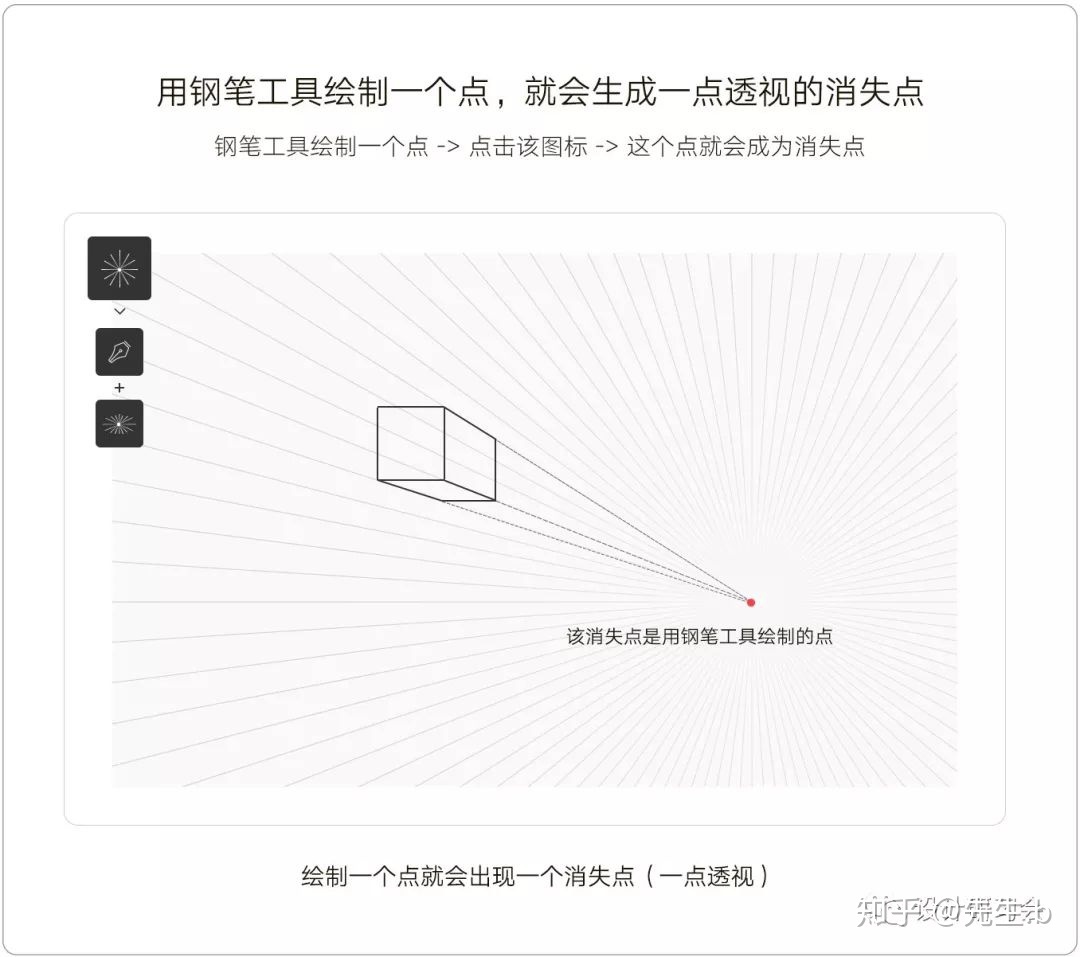
那绘制一个点的操作方法,可以制作出一点透视、两点透视和三点透视的辅助线。具体操作方法看一下讲解。


1.1.1、一点透视
网格面板中的网格功能按钮操作方法有三种,一种是先选择工具栏中的“钢笔工具”,然后在画板上绘制一个点,再选择插件中的“网格功能按钮”,这时就自动生成了有一个消失点的“一点透视”。操作方法:钢笔工具绘制一个点 -> 点击该图标 -> 这个点就会成为消失点。


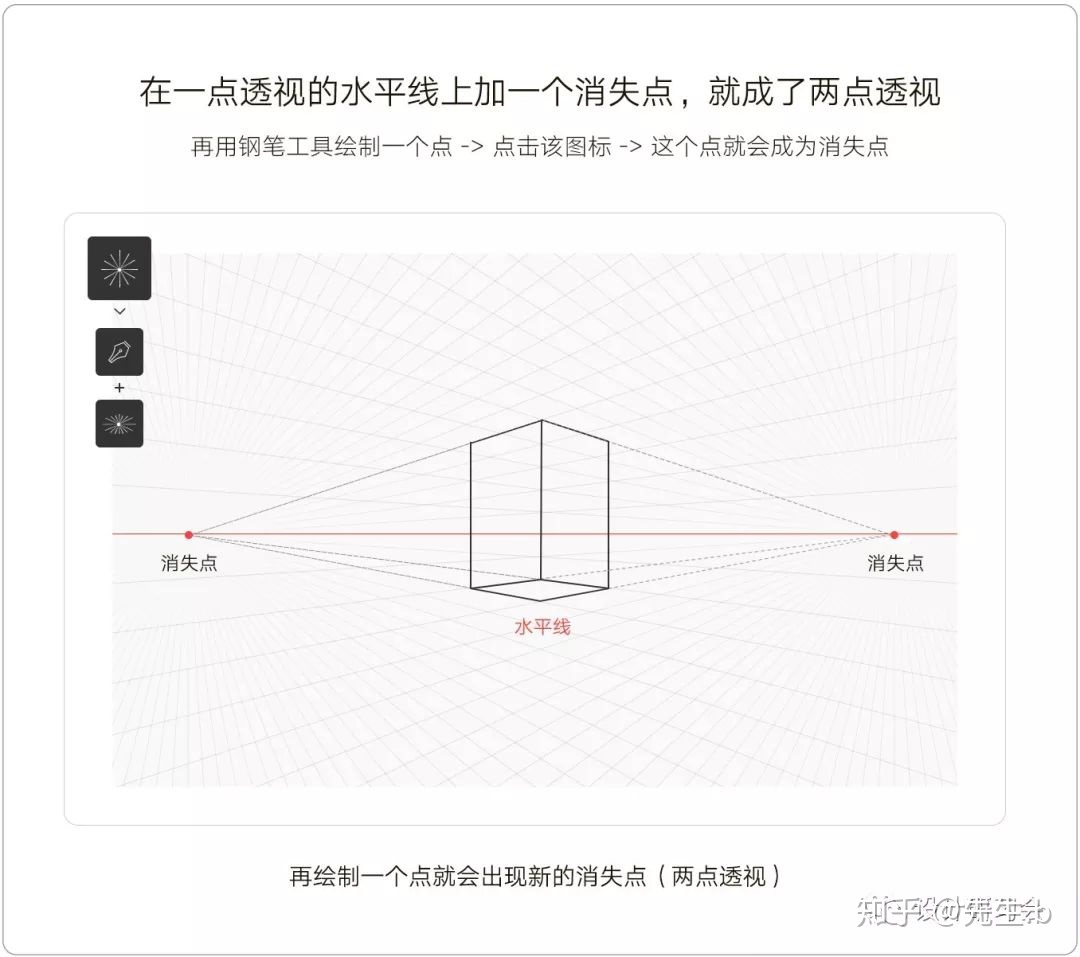
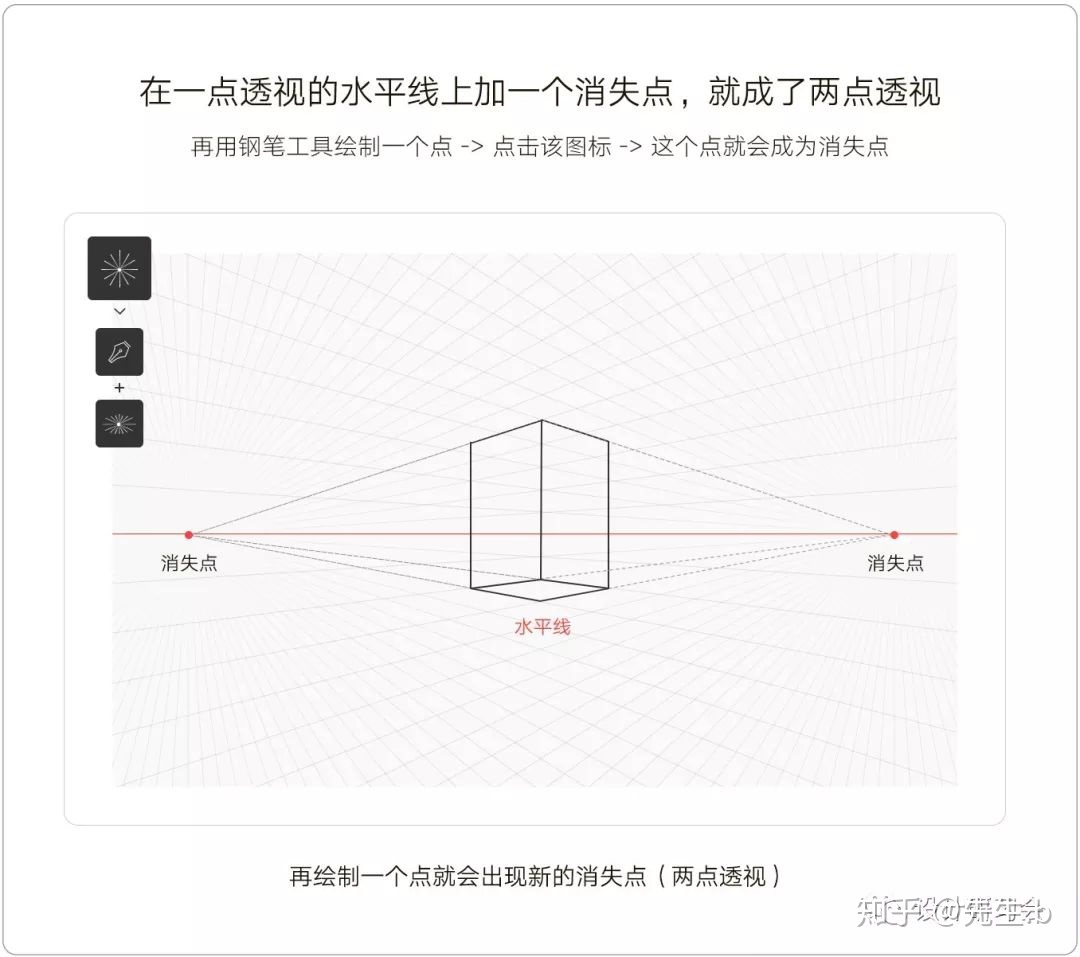
1.1.2、两点透视
同理,当我们用钢笔工具绘制一个点就能自动生成一点透视的辅助线,那我们在同一个画板上绘制另一个点,不就得到了两点透视了嘛。操作方法:钢笔工具绘制一个点 -> 点击该图标 -> 这个点就会成为消失点,在重复上述操作,生成第二个消失点。


1.1.3、三点透视
还是同理,当我们能画出两点透视,只要在两点透视的基础上,在水平线的上方(俯视)或者下方(仰视)绘制一个新的消失点,那三点透视就自动生成出来啦。钢笔工具绘制一个点 -> 点击该图标 -> 这个点就会成为消失点,在重复两次上述操作,生成两个消失点。


1.2、网格面板 - 网格(绘制两个点)
绘制两个点相对比较好理解。用钢笔工具绘制两个点时会构成一条线,而这时再单击“网格功能按钮”,会自动生成以这条线的角度为基准的若干条“平行线”。操作方法:钢笔工具绘制两个点(一个线) -> 点击该图标 -> 自动生成水平辅助线。


1.3、网格面板 - 网格(绘制四个点)
当我们用钢笔工具绘制四个点(两条线)时,再单击“网格功能按钮”,会不断延伸我们画的这两条线,使它们找到交点,而找到的这个交点就是“消失点”。绘制四个点能帮助我们快速建立消失点并寻找某些图形的消失点。但值得注意的是,绘制四个点时不能绘制两条完全平行的线段,平行的线段会无限延伸,因此就永远不会相交也不会存在消失点。


1.4、网格面板 - 水平线
其实水平线也有绘制一个点、绘制两个点和绘制四个点的这三种操作方式,但水平线功能与网格功能不同的是,水平线功能不管绘制几个点,出现的结果也都是一样的,只不过是角度不同而已。而绘制一个点时,点是没有角度的,所以生成的水平线处于水平居中的位置。而绘制一个倾斜的线段时,那生成的水平线就与绘制的这条斜线的斜率一致。


1.5、网格面板 - 颜色
修改颜色功能相对的操作起来就没有那么复杂了,只要我们选择好想要改变颜色的辅助线,单击修改颜色功能就可以自动更改颜色了。但修改颜色功能只提供了红、蓝、绿、灰这4种颜色。操作方法:选择想要改变颜色的辅助线 -> 点击该图标 -> 自动改变颜色。


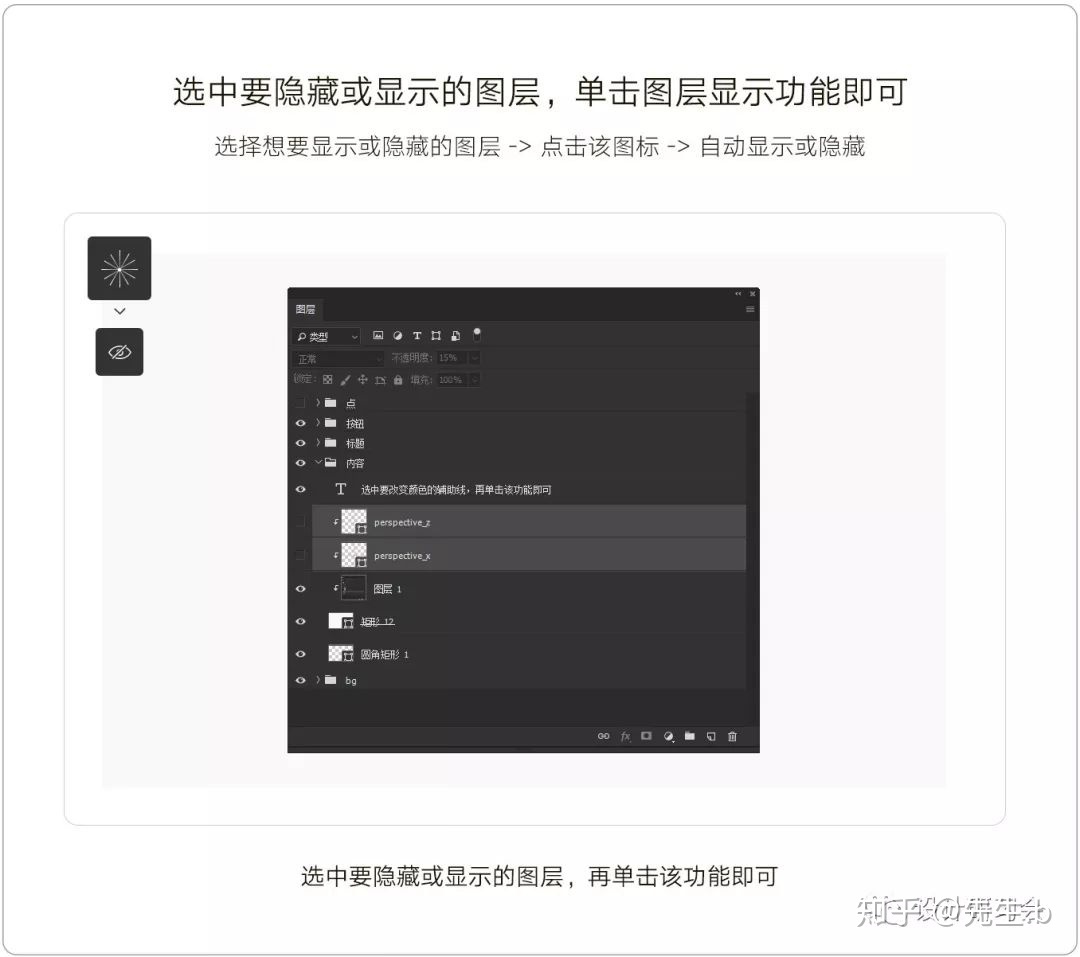
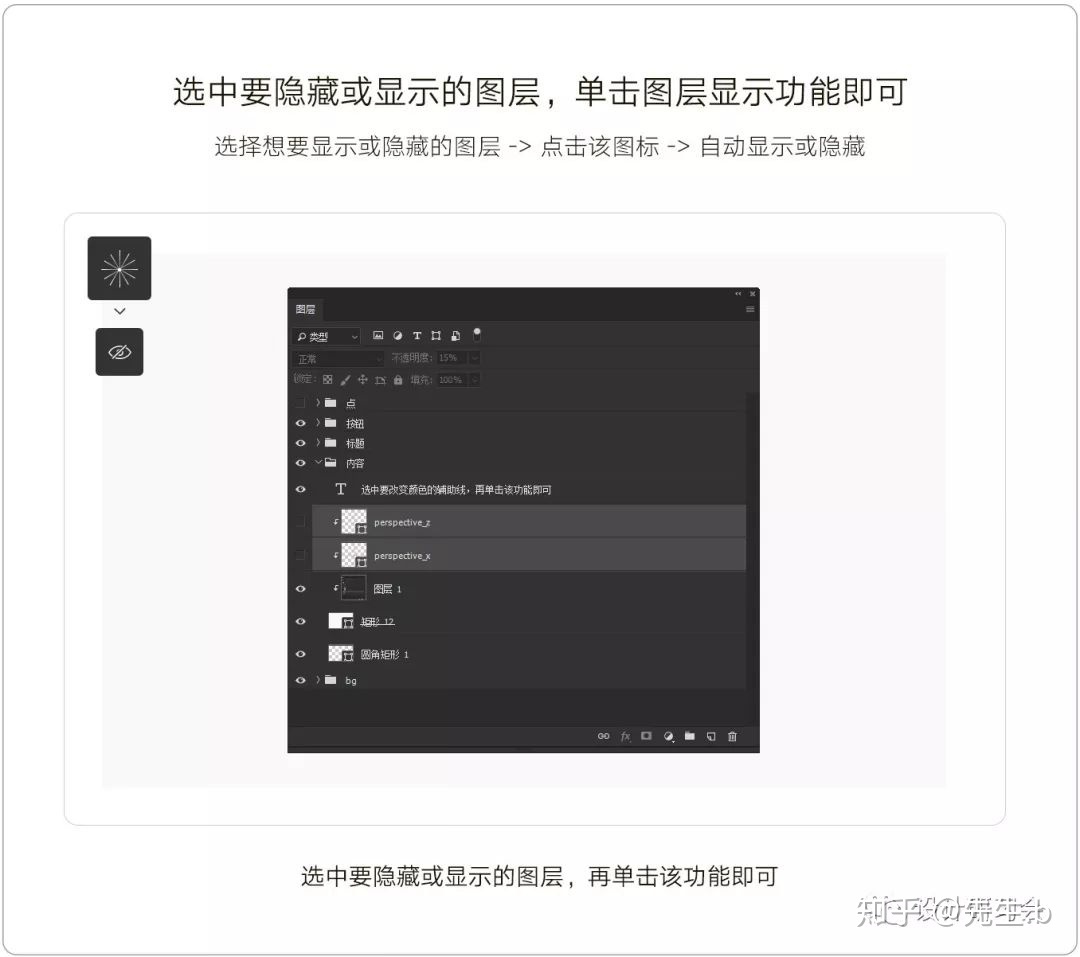
1.6、网格面板 - 图层显示
图层显示功能与修改颜色功能操作方法基本一致。先选择好要显示或隐藏的图层,然后单击图层显示图标即可。操作方法:选择想要显示或隐藏的图层 -> 点击该图标 -> 自动显示或隐藏图层。


2.透视工具面板 - 变形面板
上述图解中已经把透视工具的第一部分的网格面板讲完了,接下来要开始讲变形面板了。那第一部分网格面板主要的功能是,能帮助我们快速建立透视满足各种需求的参考线。而接下来要讲到的变形面板,主要的功能是透视用到的“底层”矩形的变形操作的编辑方法。
主要功能包括:变形工具、透视剪切工具、点顺序工具、点附属网格工具、重置工具。


2.1、变形面板 - 变形工具
变形工具的功能是将图形或形状自动变为指定的透视形状。首先我们需要一个图像素材,然后再同一个画板绘制3-4个点,这3-4个点是我们想要变为透视的效果,之后单击变形工具就会自动把图像素材贴到我们画的3-4个点的透视效果中。


在操作过程中有几点需要注意。图像素材要与我们画的3-4个点的形状,图层要放在一起(一个上或一个下)。其次就是我们完成变形后,不管是形状还是图像,都会被处理为智能对象。图像变形后会栅格化,形状变形后会保留到智能对象中。


2.2、变形面板 - 透视剪切
透视剪切工具就是变形工具的逆向操作。变形工具是将图像和形状变为透视图形,而透视剪切工具是在理想的透视图形中找到想要做透视效果的图像。当我们确定好最终要实现的透视效果时,可以用这种方法来创建图像的剪切板。


下面这张图是易于理解的图示。在图像中找到图形,这个功能插件是做不到的。


2.3、变形面板 - 点顺序
点顺序工具操作起来也是比较简单。首先我们用钢笔工具绘制4个点的图形或路径,然后单击点顺序工具就可以切换点的顺序了。但切换点顺序这个功能,说实话我觉得很鸡肋。


2.4、变形面板 - 点附属网格
点附属网格工具比较好用,因为我们在日常绘制透视图形的过程中,要在透视辅助线或网格中一个点一个点的绘制,就比较费时。而点附属网格工具可以将我们绘制的点,自动对齐到透视辅助线或网格中。


在操作过程中有几点需要注意。有时候使用点附属网格工具,出来的效果不是很理想,还是需要人工去手动调整。


2.5、变形面板 - 重置
重置功能就比较简单了,当我们绘制好透视矩形后,发现这个矩形并不是我们满意的透视矩形,单击重置按钮即可再次选择透视。


谢谢阅读
感谢支持
这20个插件是我日常工作中经常会使用到的辅助工具,我也是真的觉得它比较好用。
下载地址:
链接:https://pan.baidu.com/s/17zOu1Q1ZG9bAonBVDarhww
密码:7twc
记得点个赞哦!
最后彩蛋~
添加小编可以获得什么?
1.免费的设计资源(包括教程,素材,软件,插件等)
2.加入设计师圈子进群交流学习


关注“设计研习会”公众号可以看什么?
1.往期文章
2.免费资源


香港正规代购渠道商




评论列表