photoshop教程ps软件切片工具的使用方法和技巧!
打开photoshop软件,找到和裁剪工具在一个组里面的“切片工具”,除了有一个创建切片的工具,还有一个切片选择工具,两个可以配合着使用。

我们来用切片工具,对我出版的新书《店铺装修 淘宝美工全攻略》介绍详情页来进行操作处理,设计好之后的图,在photoshop软件里是很长的尺寸,如下图所示。

来看下图像的尺寸,宽是800像素,高是12594像素,一个1.2万像素高的详情页,肯定是太长,如果一张图传到网站上,动辄就10MB左右,这样对加载速度,网页打开速度,用户体验都是非常不好的。

通常,设计师在制作详情页的时候,会根据内容的多少,不断设计,不断的增加长度,到最后设计完,进行切图处理,那么这个长图切图就是下面这个样子。

把原来的,一张图,切成12张图,那么算下来,每张图的尺寸是1000像素的高度,这样子就可以传到网站上去,看着是一个详情描述的内容,但是他是有12个分割后的图组成的。
不管是打开网站速度,还是用户浏览起来,都是非常好的。
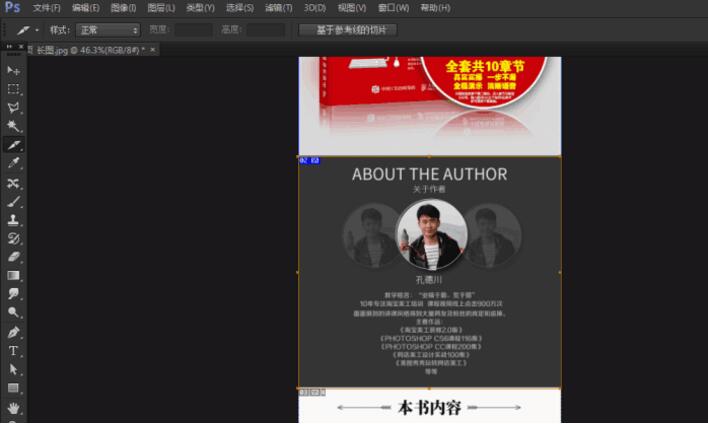
在工具箱中,选择切图工具,在画布中,选择我们第一个模块展示完的内容,比如我这个图,就把图书这个封面当做第一个要切的。

然后,用切片工具,把关于作者切图成第二个。

然后,用同样的办法,把下面的信息,一个模块一个模块创建切片。
如果切片创建的不合适,可以选择“切片选择工具”把切片移动调整到合适的位置。

下面这张图,是移动后的切图效果。

另外一个创建切片的方法,是对需要创建的模块,统一建立参考线,参考线是可以只拖动出来的。
如下图所示,创建完参考线之后,就在切片工具选项栏上,按钮“基于参考线的切片”。

此时创建出来11个切片。

当我们创建好切片,接下来就是输出图了。
在文件菜单中,选择“存储为Web所用格式”(记住,一个图上,创建N多切片,输出N多切割后的图,只能选择“存储为Web所用格式”,不能选择,存储,或者存储为)。

在弹出来的选择面板,可以选择存储图片的格式,GIF JPEG 或者PNG格式,还可以设置存储的图片品质信息。

重点:值得注意的是,长图超过8000像素的情况下,在图像大小选项的位置,会自动进行等比例缩放处理。比如这个图是12000像素,宽度是800像素,那么photoshop软件自己给他进行等比例缩放处理成520x8192像素了,缩放百分百65%,当遇到这样的情况,通常情况下,设计师需要分两次,对图片进行切片输出处理。
在选择存储之后,会出现将优化结果存储为的选项面板,可以选择图像的存储位置,在文件名里可以修改名称,在格式里设置存储图像或HTML页面。

关于存储这个内容,我们在“科技类企业网站首页设计”的这个课程里,最后一节讲解的就是首页切图的操作。
感兴趣的同学,可以看下那个视频课程。
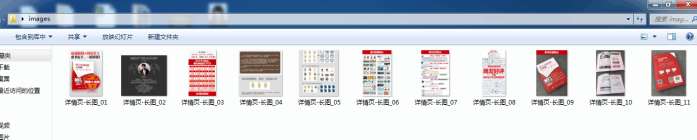
点击存储后,就会在桌面上创建一个“images”文件夹,这里面就是我们切图后输出的所以图片。

切片工具我们就讲到这里。
希望每个同学都能掌握。
- 上一篇:APS审核简介
- 下一篇:Photoshop教程ps软件修补工具使用方法和技巧


评论列表