如何利用Axure设计单选表格事件?
设·集合小编 发布时间:2023-04-17 14:12:46 1243次最后更新:2024-03-08 12:11:59
Axure中有表格元件,可以展示行和列;还有表单元件单选按钮,可以进行单选。将两者结合起来,组合成表格单选行,勾选单选按钮选中某一行。单选按钮是控制选择一条记录,然后进行其他的操作,如何实现这个功能,操作如下:
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8原型设计软件,新建一个页面index,默认显示一个父页面和三个子页面,如下图所示:

第2步
找到表格元件,拖曳一个到index页面,设置表格列宽和行高,如下图所示:

第3步
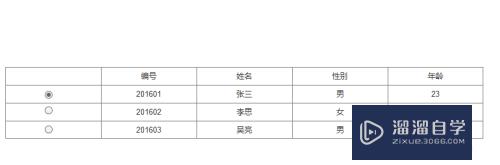
编辑表格数据源,第一列放单选按钮,第二列、第三列、第四列和第五列分别是编号、姓名、性别和年龄,作为列数据字段,如下图所示:

第4步
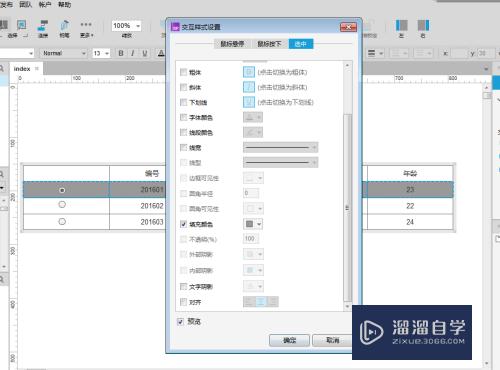
选中列表中的某一行,鼠标右键选择“交互样式”,设置选中该行的背景色,填充选中的颜色,如下图所示:

第5步
选中表格某一行,鼠标右键选择“交互样式”,设置选中行“鼠标按下”时的样式,如下图所示:

第6步
再次设置取消选中时的样式,这样就实现了选中时行变色,取消选中不变色,如下图所示:

- 上一篇:怎么使用Axure画动态的云层?
- 下一篇:Axure怎么制作调查表原型?
相关文章
广告位


评论列表