如何利用Axure做出页面自适应元件?
设·集合小编 发布时间:2023-04-17 13:54:25 476次最后更新:2024-03-08 12:11:51
Axure rp 8设计软件工具,可以根据不同的设备自适应;当在手机上显示,可以在手机上显示;如果在平板或电脑上显示,显示成不同的形式。下面利用一个实例说明这个自适应,操作如下:
点击观看“Axure RP”视频教程,帮助你更好的上手

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
双击打开Axure RP 8设计软件,在基本元件中拖曳一个矩形1到画布上,如下图所示:

第2步
再次在基本元件里拖曳两个按钮到画布上,放在矩形框上方,如下图所示:

第3步
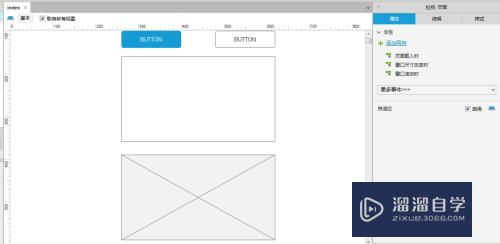
再拖曳一个占位符到矩形框下方,如下图所示:

第4步
在右侧属性里自适应勾选“启用”,弹出“影响所有视图”,如下图所示:

第5步
点击左侧自适应按钮,弹出自适应视图,分别设置手机、平板和电脑分辨率的范围,如下图所示:

第6步
这时界面上显示出不同分辨率界面,然后预览该界面,如下图所示:

相关文章
广告位


评论列表