nikelogo怎么画(详细步骤及教程)

以上就是大概的效果了。
下面是制作过程~
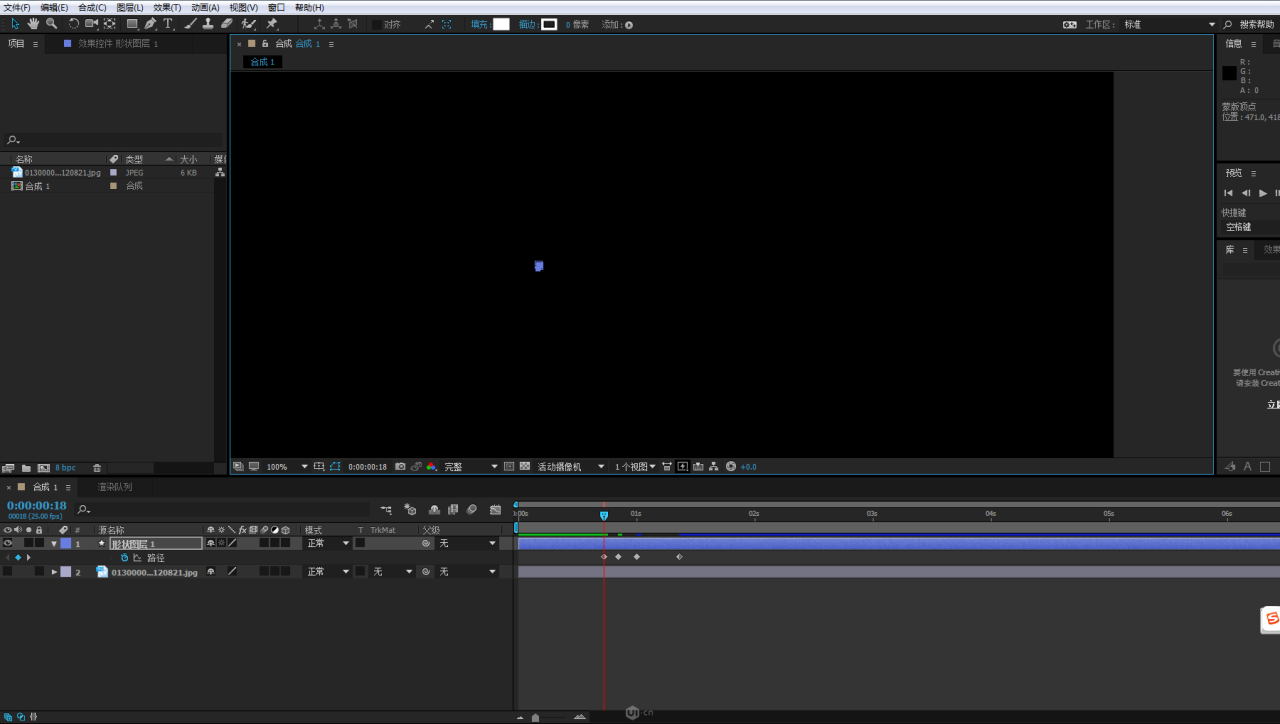
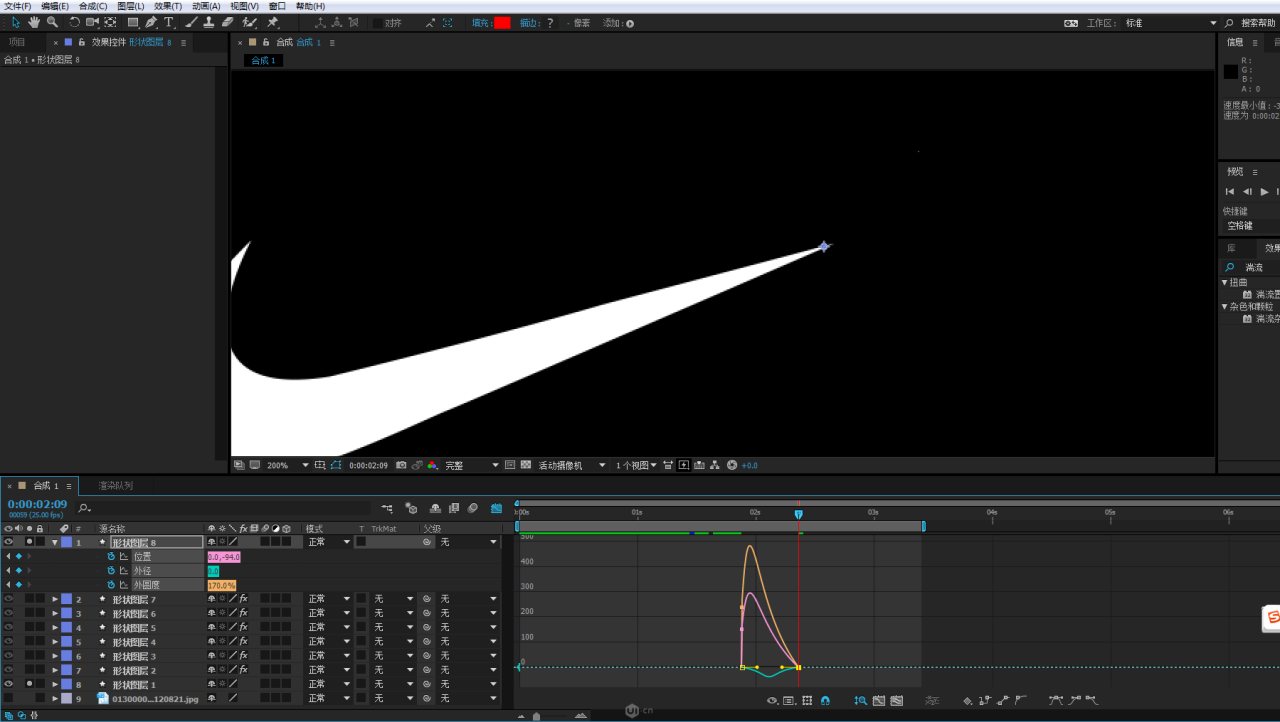
1.使用耐克这个比较简单的LOGO来说明,首先在网上找一张耐克的LOGO图片,用形状图层把它勾勒出来。

2.给路径打上几个关键帧,让这个形状图层逐步收缩为一个点。

3.给这几个关键帧调为缓动(快捷键F9),点击图标编辑器,调整关键帧的函数曲线,让动画更自然。

4.点击形状图层中的添.加,添.加一个摆动路径,摇摆/秒为3.0,详细信息决定这边缘的复杂度,给大小选项打上关键帧。

5.大小关键帧的数值从10~0,表现在画面上就是由不规则的边缘逐渐变得平滑。

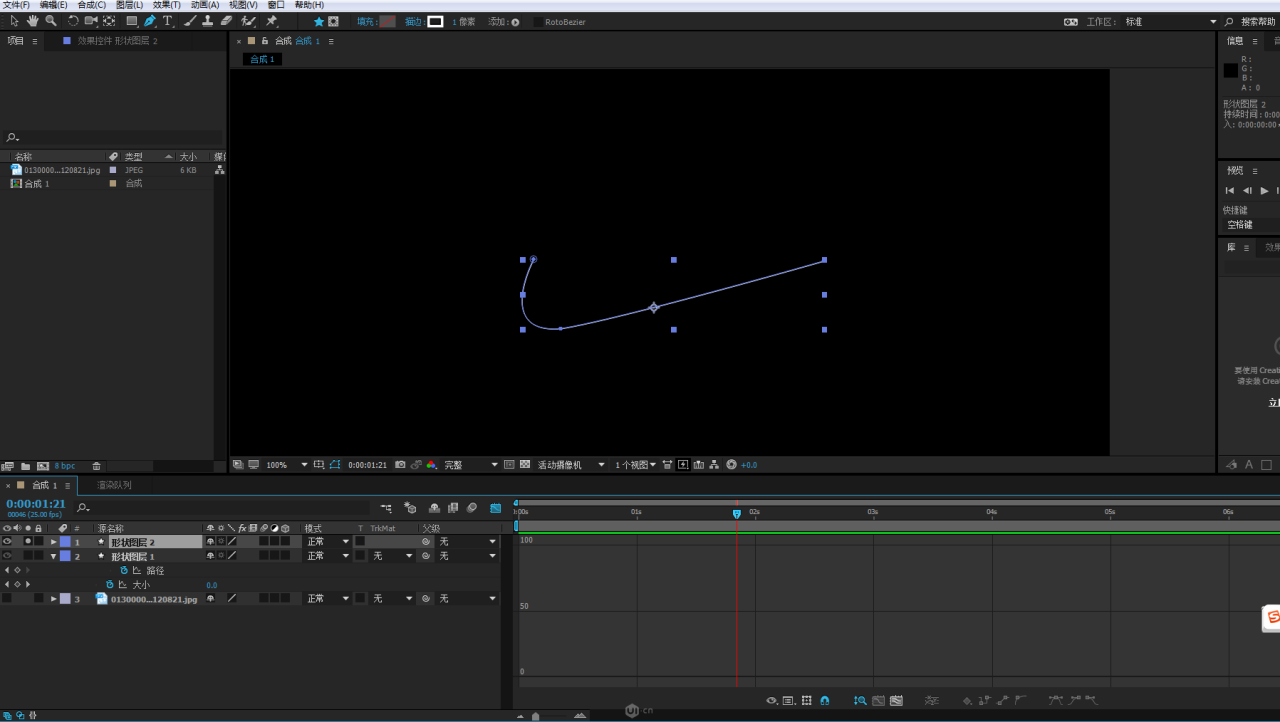
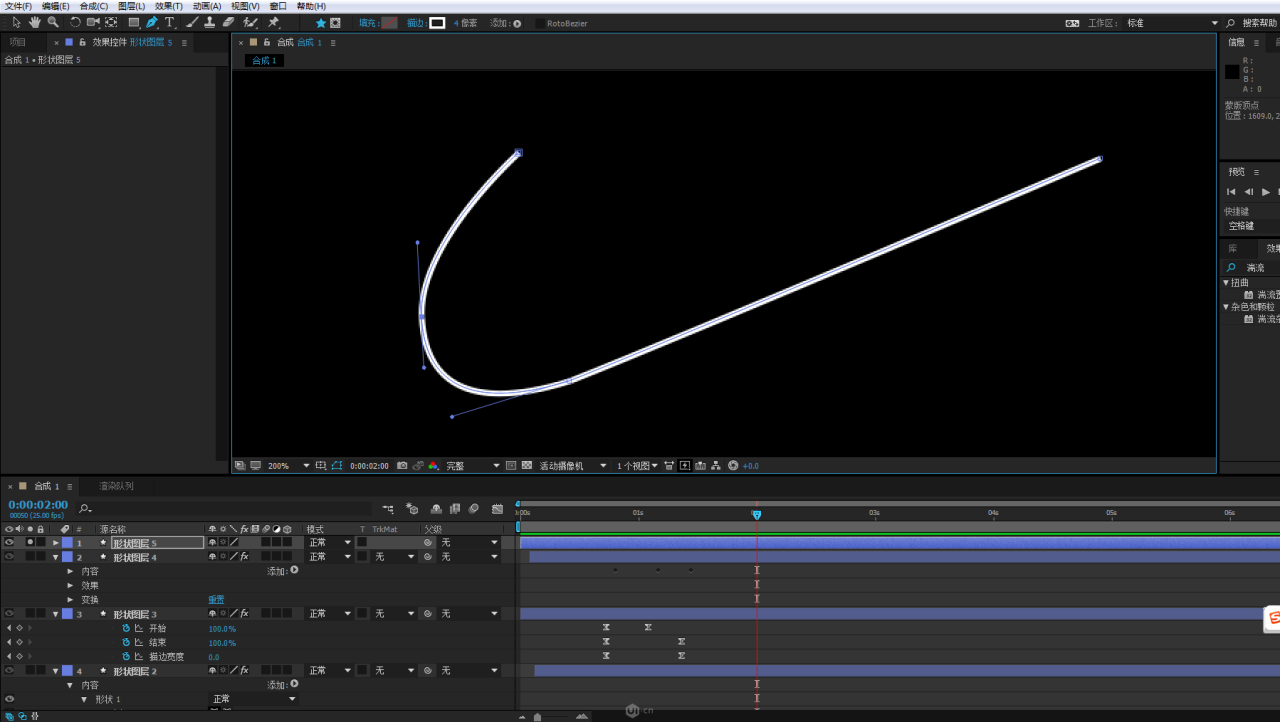
6.新建一个形状图层,用钢笔勾勒出LOGO的上半部分。

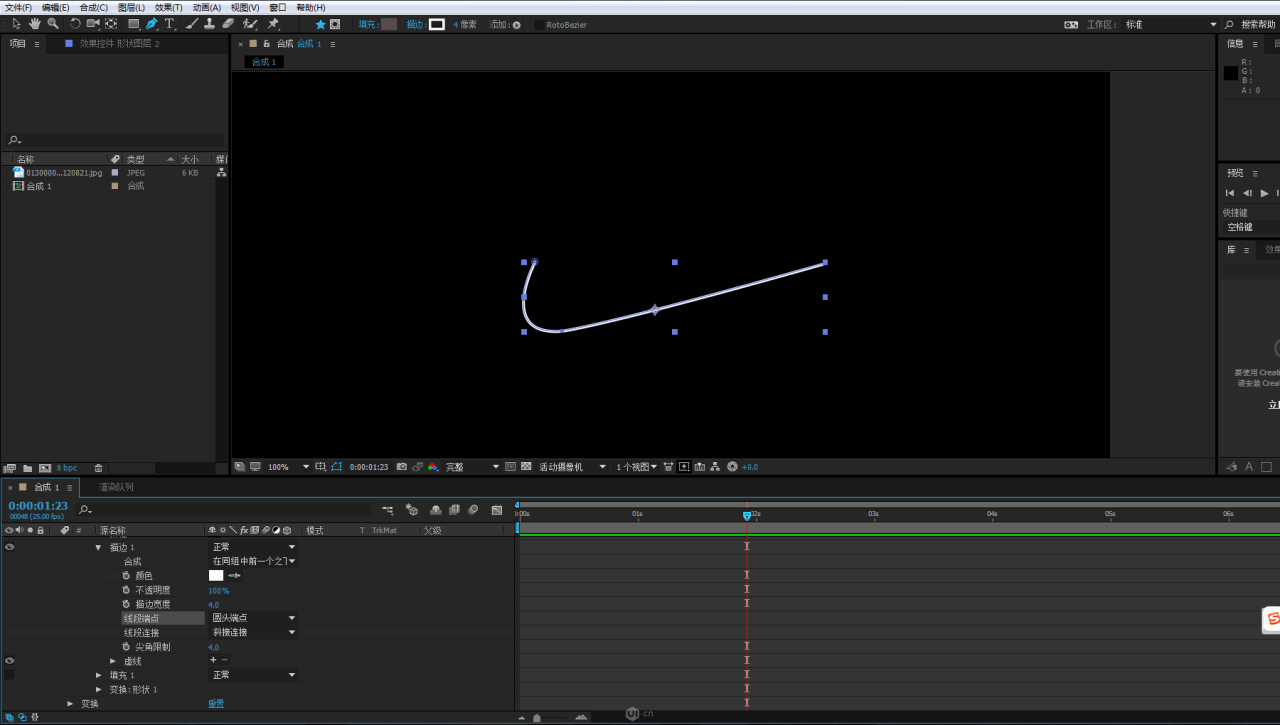
7.把描边的线段端点改为圆头端点,描边宽度为4.

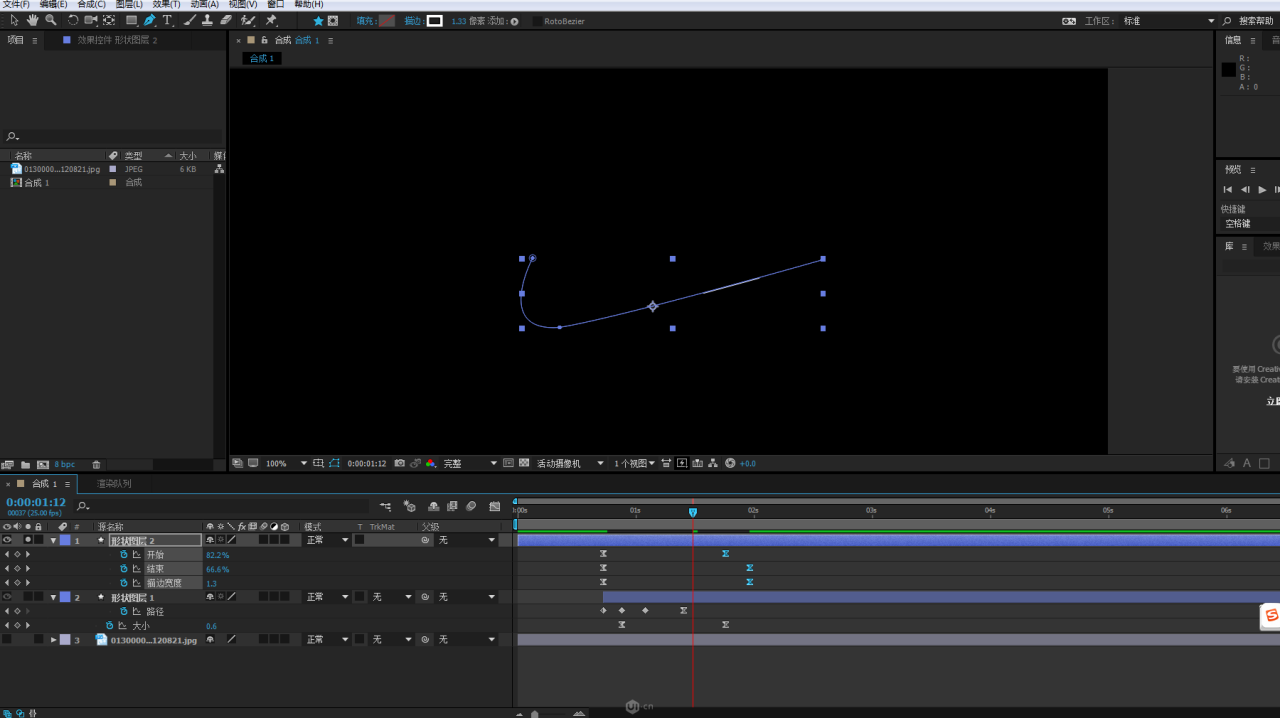
8.在添.加中找到修建路径,添.加进去,为开始、结束和描边宽度打上关键帧。

9.开始和结束都是从0~100%,描边宽度从4~0,把开始和结束的关键帧错开,让画面上保持显示一小段描边线。

10.同样的,设置缓动模式,选择关键帧后打开图标编辑器,调节函数曲线。

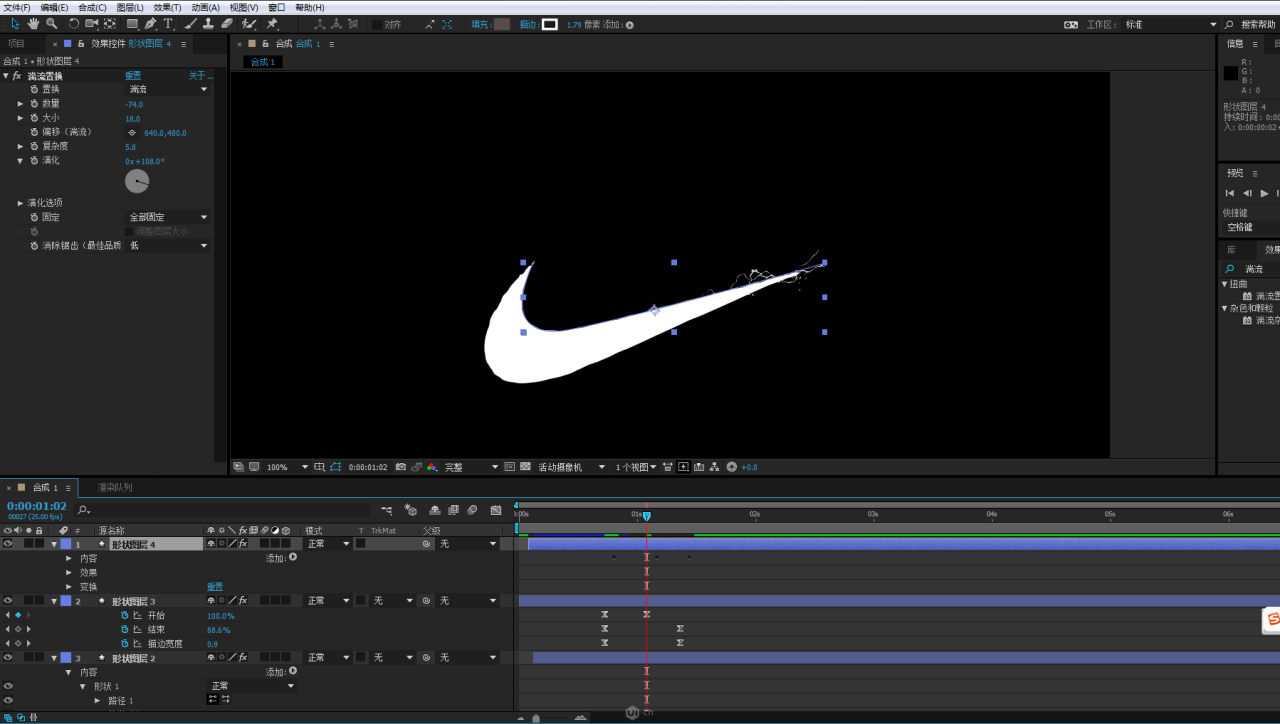
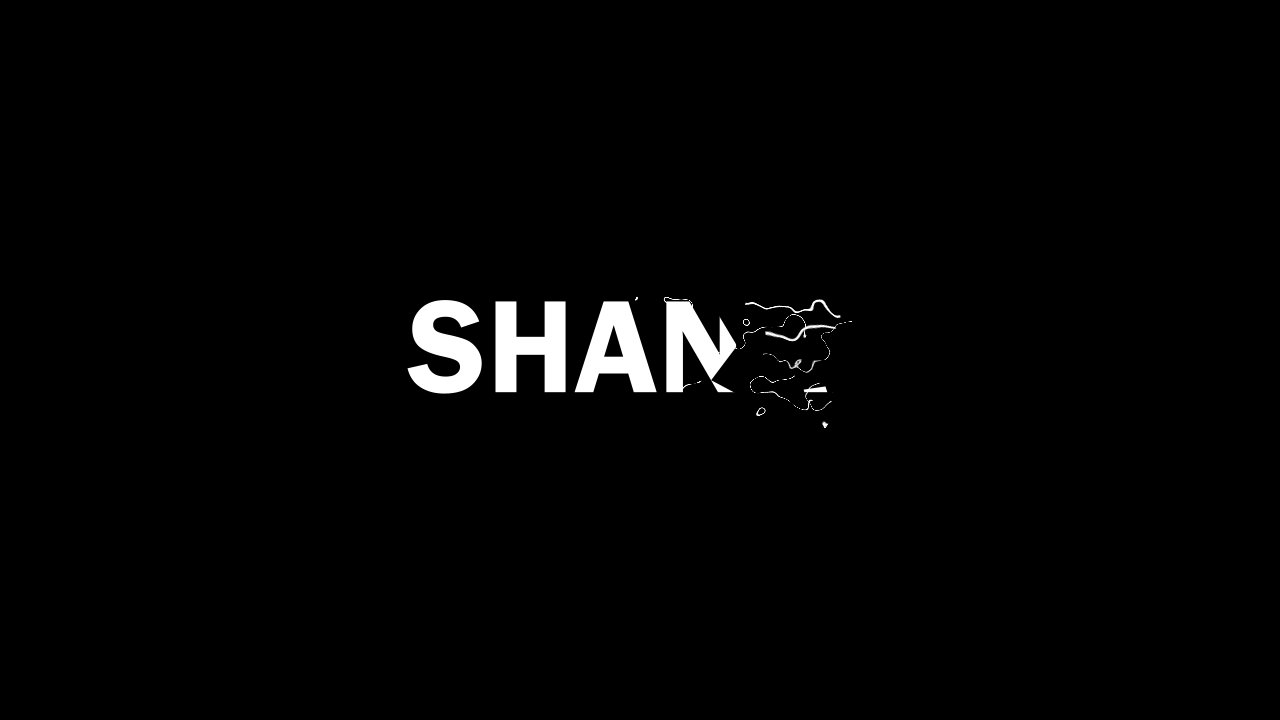
11.为形状图层2添.加一个湍流置换效果,数量80,大小35,复杂度5.

12.复制一个,调节一下参数,移动时间轴把两道闪电错开。

13.新建一个形状图层,将LOGO的下半部分用钢笔画出来。

14.跟上半部分同样的步骤,给描边宽度、开始和结束K帧。

15.复制一个,加上湍流置换效果,调节参数。

16.移动时间轴,加宽描边宽度,把每一道闪电都区分开来。

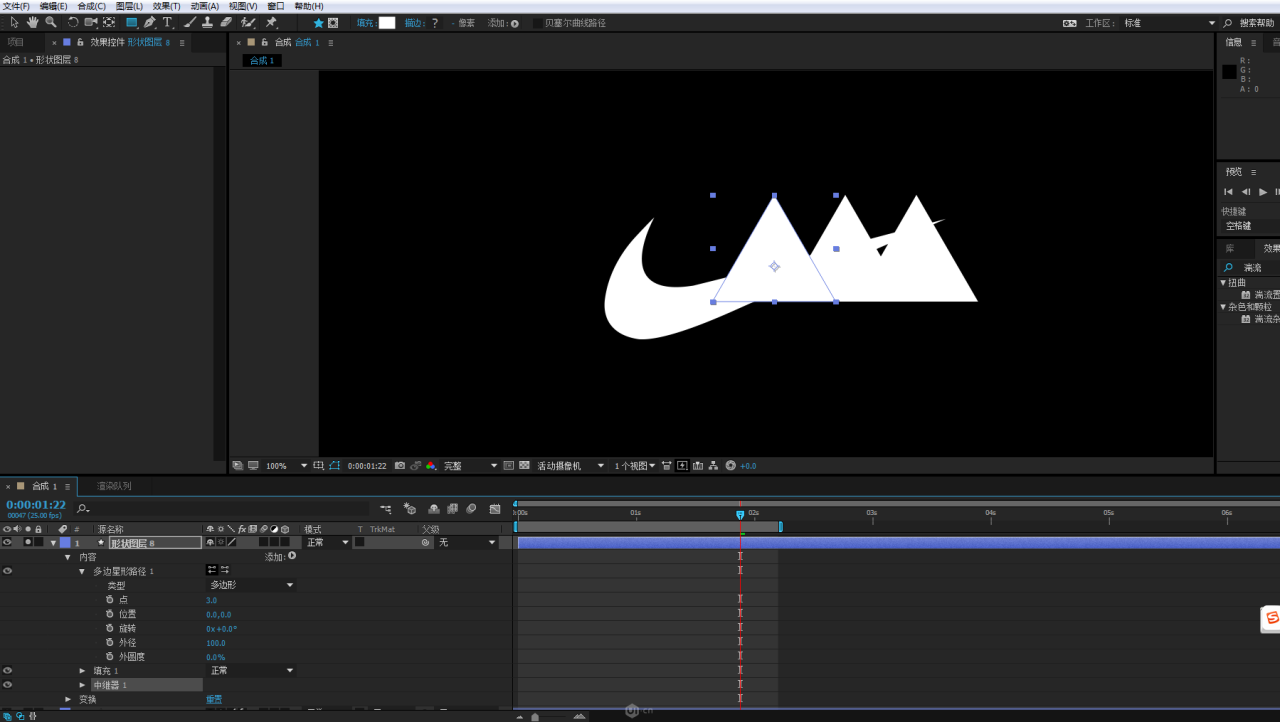
17.添.加一个形状图层,点击ADD(添.加),选择星形,类型改为多边形,点改为3把它变成三角形,添.加一个中继器把它变成3个。

18.调节它的旋转和位置,让它呈反射状。

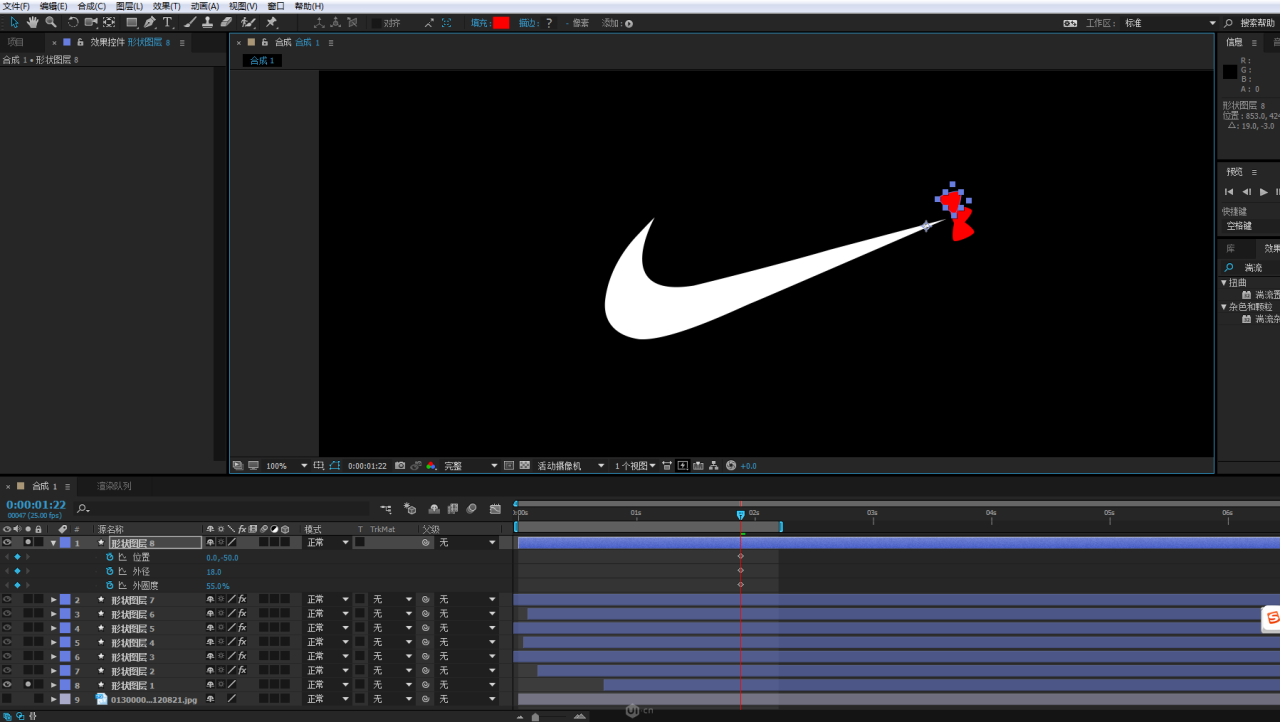
19.填充改为红色让我们看的更明显,给位置、外径和外圆度K帧,让这些形状沿着放射性轨道飞出去,由大至小,由三角变为圆形。

20.调节关键帧为缓动,在图标编辑器中调节曲线。

21.调节几个三角的位置和时间,让它们有一种溅射的感觉。这样动画就基本完成了,剩下的就是对时间的微调。

这期主要就是介绍湍流置换这个效果了~
还可以用它做出各种各样的效果哦。

作品时间




评论列表