PS技巧快速切图的方法
设·集合小编 发布时间:2023-03-14 11:20:07 1187次最后更新:2024-03-08 11:10:32
在我们日常工作中使用“PS软件”时会遇到各种各样的问题,不管是新手还是老手都会遇到自己不知道的问题,比如“PS技巧快速切图的方法”,那么今天小编就讲解一下该问题吧!此教程共分为以下几个步骤,希望这个教程能帮助到各位小伙伴!
我用的摹客的PS插件,很快就能完成UI标注和切图,大概步骤如下:
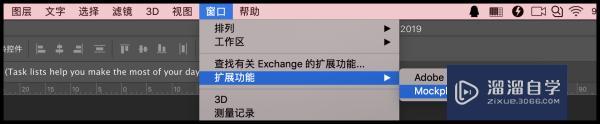
1.安装摹客的PS插件,安装好之后在PS的「窗口>扩展功能」找到摹客插件,选择并打开:

2.标记切图:在完成的设计稿上,选中需要切图的图层或编组,点击「标记切图」。当图层或编组的名称前增加了“-e-”,「标记切图」变为「取消切图标记」,就可以了。

3.标记切图后,点击插件的上传按钮,开发工程师就可以在摹客平台自主下载不同尺寸和平台的切图了。

用摹客切图,还支持:
1. 切图压缩:在右侧面板中选中切图
2. 切换平台和选择倍率:ios、androID、web
3.自定义切图尺寸
以上内容使用到的电脑型号:联想(Lenovo)天逸510S;系统版本:Windows7;软件版本:PS。
以上就是“PS技巧快速切图的方法”的全部内容了。小伙伴们可要用心学习哦!虽然刚开始接触PS软件的时候会遇到很多不懂以及棘手的问题,但只要沉下心来先把基础打好,后续的学习过程就会顺利很多了。
如果小伙伴们还有其他关于PS软件的问题,也可以来向咨询哦!最后,如果你觉得文章有用就请点赞或者评论吧!希望小编今天所介绍的内容能够为你带来有用的帮助!
相关文章
- PS怎么导入3Dlut调色预设文件?
- PS中怎么做3D金属材质贴图?
- PS3D模式怎么退出?
- PS怎么使用切片工具?
- 如何使用PS进行简单快速的降噪?
- PS不用插件如何快速制作凹凸贴图教程
- PSd格式怎么转换成CDR格式?
- 用PS怎么切图?
- 怎样用PS快速切图?
- 电影感片尾怎么做剪映制作电影感片尾的方法
- PSd文件怎么快速预览?
- 怎么把PSd格式的文件转换成CAD格式?
- 怎样在Photoshop中进行规范的切图工作?
- PS怎么切图?
- Photoshop怎么切图?
- PS怎么切图保存?
- CAD怎么图纸某个点的ID座标?
- CAD怎么执行ID查询坐标命令?
- CAD图纸怎样将导入SolidWorks中使用?
- CAD文件怎么导入SolidWorks使用?
- CAD绘图时佮查询图形ID坐标?
广告位


评论列表