Axure怎么制作验证强密码?
Axure怎么制作验证强密码?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面就给大家分享一下,Axure制作验证强密码的方法,希望能帮助到大家。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
因早期已经介绍了一些强密码的基础,具体细节参考以下链接,这里跳过一些基本设置,直接说明一些不同的设置~
第2步
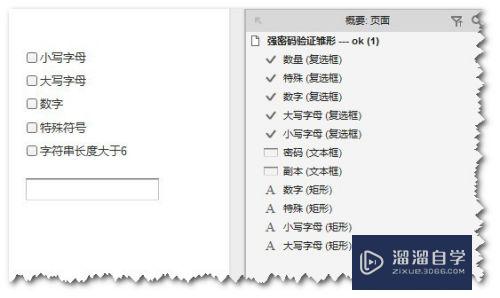
设置5个”复选框”分别为:”小写字母“、”大写字母“、”数字“、”特殊符号“、”字符长度“;
设置2个”文本框“分别为:“密码”、“副本”
设置4个“文本标签”分别为:“数字”、“特殊”、”小写字母“、”大写字母“
隐藏:“文本框:副本”、“文本标签:数字”、文本标签:特殊”、文本标签:小写字母”、文本标签:大写字母”
如下图所示:

第3步
依旧主要是针对“文本框:密码”做交互设置~
第4步
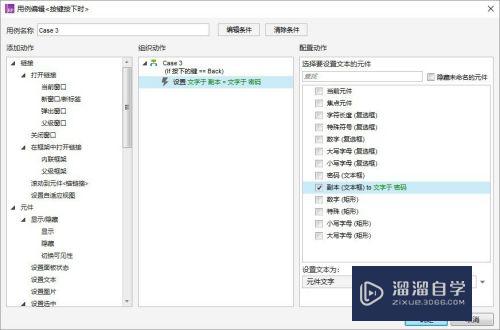
“文本框:密码”的“按键按下时”的交互动作:

第5步
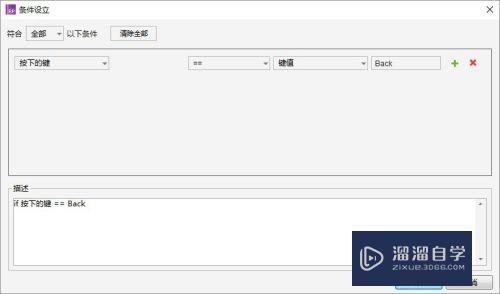
判定条件:
---
按下的“按键”是“后退键(backspace)”
---

第6步
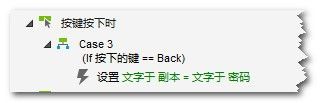
动作:
---
设置“文本框:副本”内容为“文本框:密码”的内容
---

第7步
“文本框:密码”的“文本改变时”的交互动作,这个有些多,需要一定的耐心和细心~
第8步
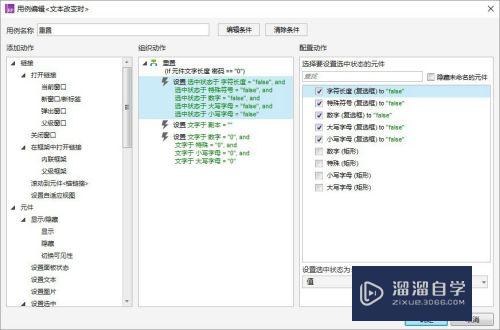
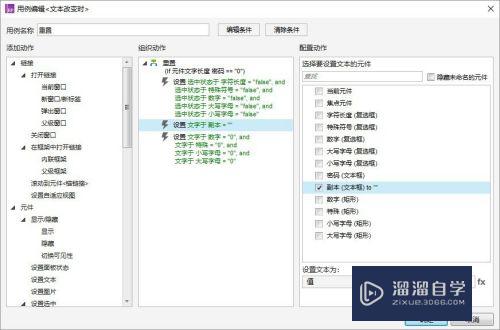
【重置】
判定条件:“元件文字长度:密码”等于0
动作:
---
设置“复选框:字符长度”、复选框:特殊符号”、复选框:数字”、复选框:大写字母”、“复选框:小写字母”为“未选中”状态
设置“文本框:副本”为“空”值
设置“文本标签:数字”、“文本标签:特殊”、“文本标签:大写字母”、“文本标签:小写字母”的内容为0
---





第9步
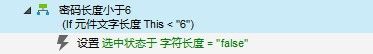
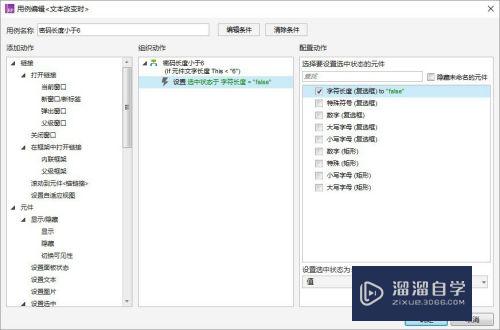
【密码长度小于6】
判定条件:“元件文字长度:密码”小于6
动作:
---
设置“复选框:字符长度”为“未选中”状态
---



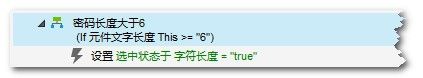
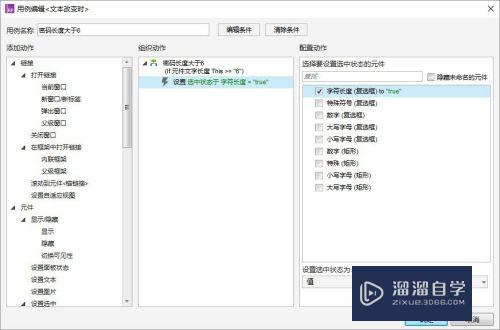
第10步
【密码长度大于等于6】
判定条件:“元件文字长度:密码”大于等于6
动作:
---
设置“复选框:字符长度”为“选中”状态
---



第11步
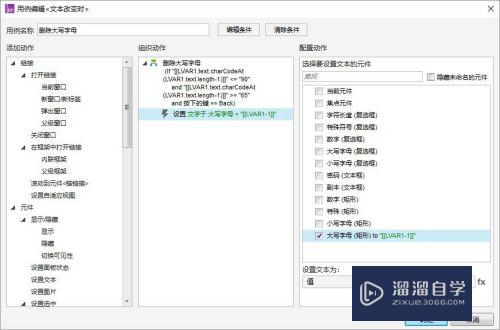
【删除大写字母】
判定条件:按”后退键(backspace)“删除的是大写字母



第12步
动作:
---
设置“文本标签:大写字母”内容值减1
---


第13步
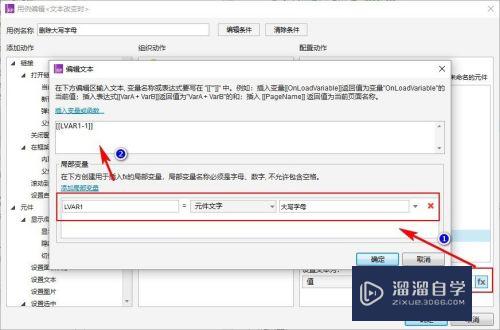
【取消大写字母状态】
判定条件:“元件文字:大写字母”的内容值等于0
动作:
---
设置“复选框:大写字母”为“未选中”状态
---



第14步
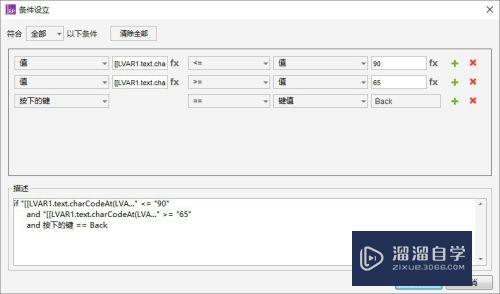
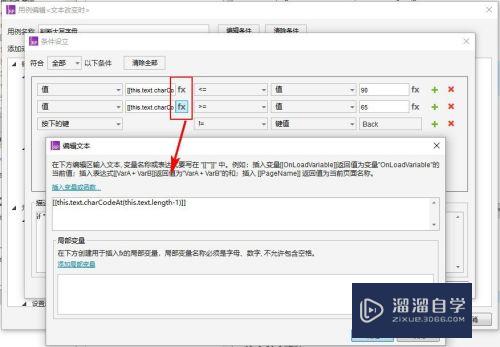
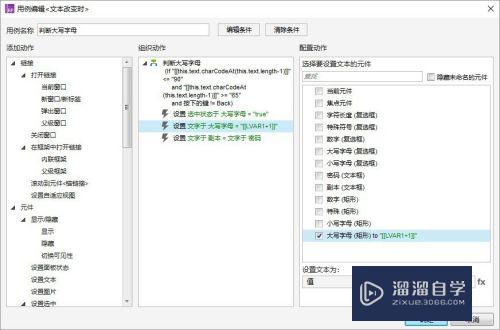
【判断大写字母】
判定条件:输入的字母是否是“大写字母”
---
提取字符串最后一个字母的ASCII码:[[this.text.charCodeAt(this.text.length-1)]]
---



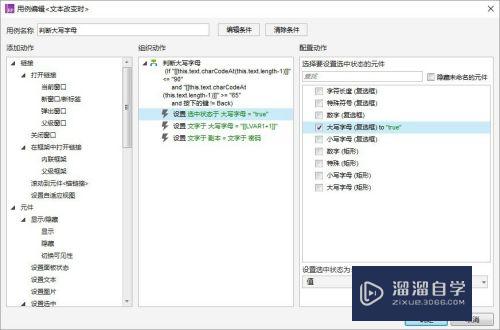
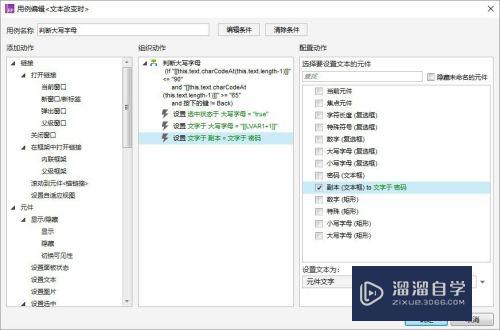
第15步
动作:
---
设置“复选框:大写字母”为“选中”状态
设置“文本标签:大写字母”内容值加1
设置“文本框:副本”内容为“文本框:密码”的内容
---




第16步
以下数字,小写字母,特殊字符的判定,交互方式类似,所以不再累述,提供交互设置截图,以供参考~
第17步
”数字“:

第18步
”小写字母“:

第19步
”特殊字符“:

第20步
设置完毕后,如果没有错误的话,一切ok了,其实并不难,就是繁琐些,需要些细心和耐心……
效果如下:

第21步
终于算是把”强密码“验证通过分段分时方式,逐步分享给了大家,如果觉得不错的话,请投个票,加个赞哦~
- 上一篇:Axure列表选项交互教程
- 下一篇:Axure原型怎么实现显示密码效果?


评论列表