Axure怎么制作点赞类支持百分比进度条?
相信大家都有在一些网站上看到过类似投票点赞等方式进行显示的百分比进度条,那么在Axure中,我们要如何实现呢?方法很简单,下面我们就一起来看看方法。

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
“进度条”的基本制作原理,可先参考以下链接,是个基础,这里不再累述部分代码原理~
第2步
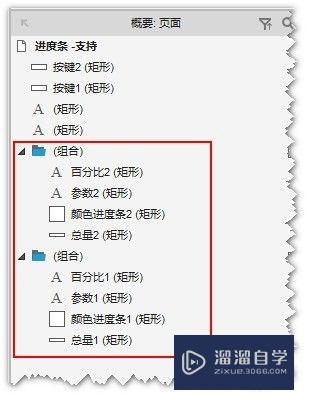
在axure中,按以下图示,设置组件布局:



第3步
先设置”按键1“的交互动作:

第4步
动作1:
设置”参数1“的数值,即点击“支持”后,数值加1

第5步
设置"参数1"的“元件文字”为局部变量LVAR1
所以”参数1“的数值为:[[LVAR1 1]]

第6步
动作2:
1.触发"颜色进度条1"的"载入时"动作
2.触发"颜色进度条2"的"载入时"动作

第7步
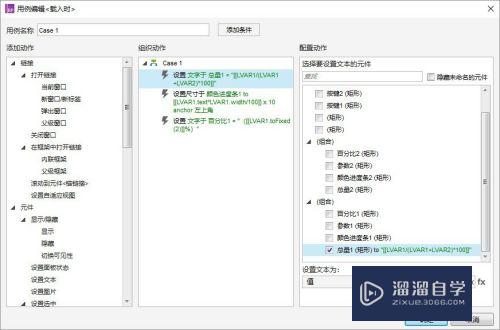
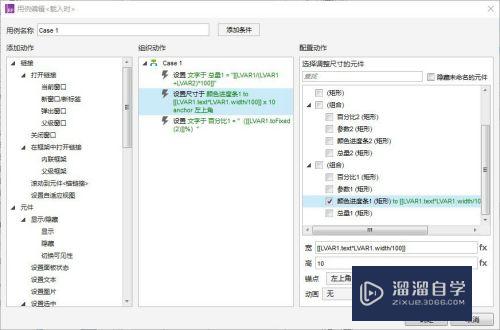
然后看下“颜色进度条1”的“载入时”的交互动作:

第8步
动作1:
设置”总量1“的内容,即“进度条1”的比率数值,这是一个临时的过渡数值

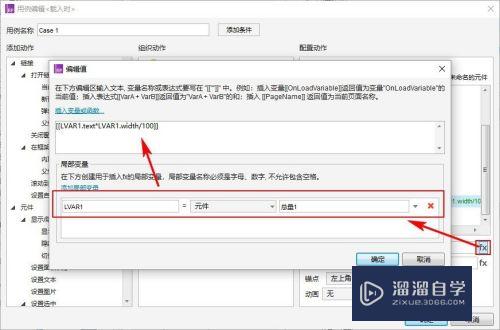
第9步
设置"参数1"的“元件文字”为局部变量LVAR1
设置"参数2"的“元件文字”为局部变量LVAR2
所以所需的”比率数值“的公式为:[[LVAR1/(LVAR1 LVAR2)*100]]
(*100是为了百分比格式化方便些)

第10步
动作2:
设置”颜色进度条2“的宽度

第11步
设置"总量1"的“元件”为局部变量LVAR1
所以”颜色进度条2“的宽度为:[[LVAR1.text*LVAR1.width/100]]
(/100是抵消百分比扩大的数额)

第12步
动作3:
设置”百分比1“的内容,这个数值需要格式化(保留2为小数)

第13步
设置"总量1"的“元件文字”为局部变量LVAR1
所以”百分比1“的格式化后的内容:([[LVAR1.toFixed(2)]]%)

第14步
”按键2“及”颜色进度条2“的交互方式与”按键2“及”颜色进度条2“的交互相同,这里不再累述,可以通过复制代码的方式便捷操作,需要注意的时,参数的赋值需要修正~
第15步
”按键2“的交互代码:

第16步
”颜色进度条2“的交互代码:

第17步
到这里就设置结束了,设置还算简单……
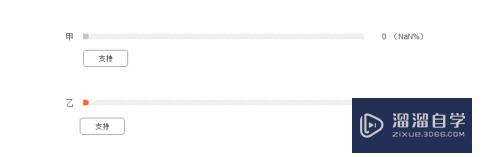
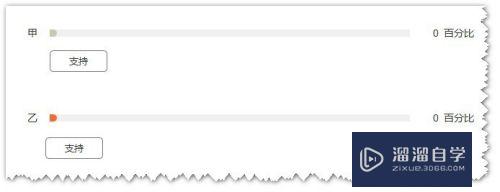
一切设置正确,效果就如下:



评论列表