Axure实现指示器效果的方法
设·集合小编 发布时间:2023-04-13 19:51:25 769次最后更新:2024-03-08 12:10:25
软件产品中经常会遇到指示器效果,作为页面加载的一个指向性标志,一个精美的指示器可以为整个软件增色不少。那么如何在Axure中实现一个指示器效果呢?下面跟一起来看看实现方法吧。
想学习更多的“Axure RP”教程吗?点击这里前往观看设·集合免费试听课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
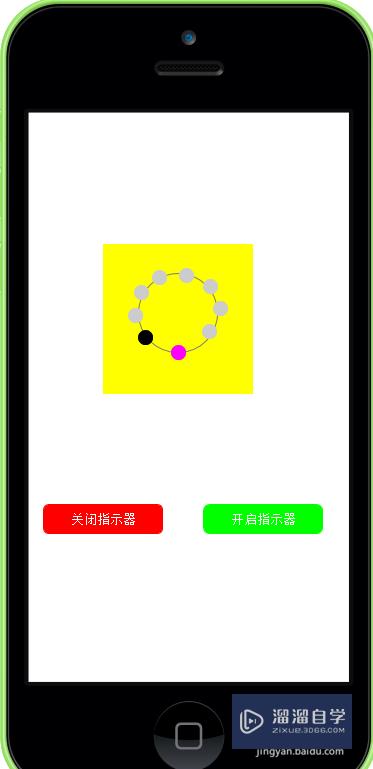
先在axure画布中拖入一个iPhone手机框

第2步
在手机框中拖入两个矩形框(1、将矩形框变为圆角 2、分别为两个矩形框填充色彩,红色、绿色 3、红色矩形框命名为:关闭指示器,绿色指示框命名为:开启指示器)

第3步
在两个按钮上方,拖入一个大矩形框(150x150)填充为黄色,将大矩形框转变为动态面板,并命名为指示器

第4步
在指示器动态面板中,拖入9个小矩形框(15x15),并通过选择形状,将矩形框转变为圆形,将转变后的9个小圆形按照环形排列如下图,设置指示器动态面板初始状态为隐藏。(分别为9个小圆形设置选中状态,将9个小圆形分别命名为y1~y9,处于选中状态时,每个小圆形具有不同的填充色彩)


第5步
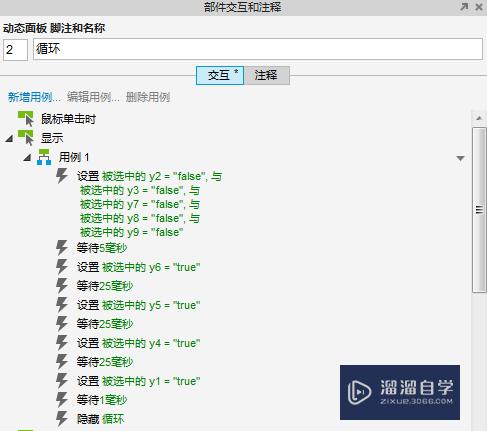
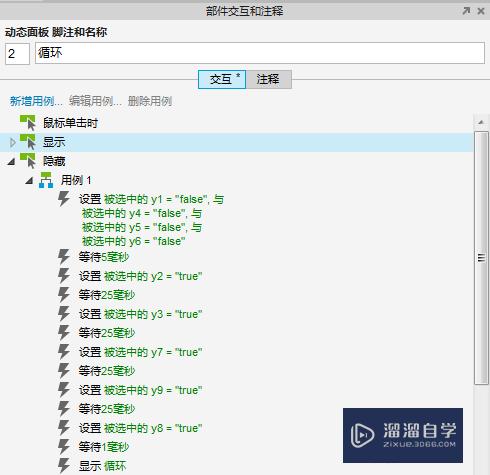
在指示器动态面板旁边,拖入一个小动态面板(20x20)命名为循环,初始状态为显示,为循环动态面板设置事件,当循环动态面板显示时,设置 y2,y3,y7,y8,y9为未选中状态,y6,y5,y4,y1为选中状态

第6步
当循环动态面板隐藏时,设置 y6,y5,y4,y1为未选中状态,设置y2,y3,y7,y8,y9为选中状态

第7步
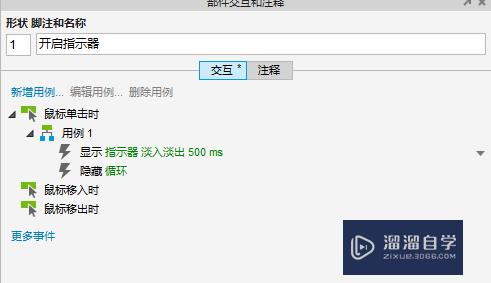
为开启指示器按钮设置点击事件,当单击时,指示器动态面板显示且循环动态面板隐藏

第8步
为关闭指示器按钮设置点击事件,当点击时,隐藏指示器动态面板

第9步
至此,所有的准备工作已经完成,可以点击预览查看指示器效果了

相关文章
广告位


评论列表