Axure怎么实现显示当前时间?
设·集合小编 发布时间:2023-04-13 16:48:17 167次最后更新:2024-03-08 12:09:57
我们在浏览一些网站的时候,经常看到一些网站的头部显示,当前年月和当前时间,相对来说运用比较广泛,那这种效果是怎么实现的呢?下面就以Axure来实现给大家看。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
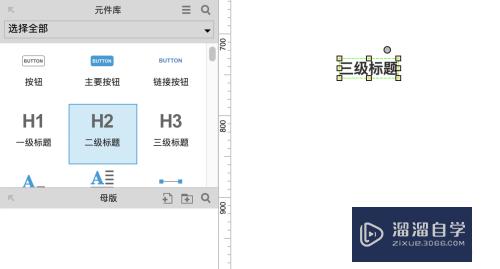
打开软件,在元件库选择“二级标题”元件,并拖入画布中(如图)。

第2步
选择中元素,在右上角找到“属性”,点击更多事件,在下拉框中选择“页面载入时”(如图)。

第3步
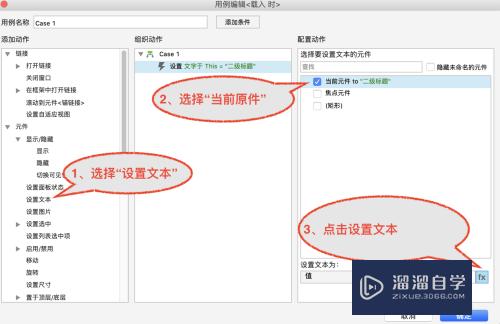
在弹出的对话框中依次选择“设置文本”、“选择当前文件”、并点击设置文本属性中的图标,点击图标后会弹出编辑文本页面(如图)。

第4步
在弹出的编辑文本页面中,删除文本框中所有文字,然后点击“插入变量函数”先在下拉框中选择“toLocaleDateString”日期函数,然后在次点击“插入变量函数”在下拉框中选择“toLocaleTimeString”时间函数。最后点击确定。(如图)。

第5步
最后保存文件,点击预览。在浏览器中查看效果制作完成(如图)。

总结
1、选择文字元件
2、设置页面载入是属性
3、设置及交互参数
4、添加函数
5、完成
- 上一篇:Axure登录界面制作教程
- 下一篇:如何利用Axurerp的路径查找器合并对象?
相关文章
广告位


评论列表