「原创教程」- Sketch 从零开始学(一)
通过经典案例,手把手教你如何 0 起步,用 Sketch 制作 UI 界面。在教程中穿插对栅格系统、Symbol、Text Style、组件化管理等相关设计知识的介绍。从掌握怎么设计,到明白为什么这样设计。本期会指导大家用 Sketch 临摹 Airbnb。闲话少说,直接捞干。
1.建立文档
按 Command N
2.建立 Artboard
按 A

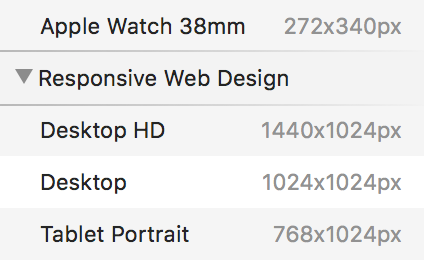
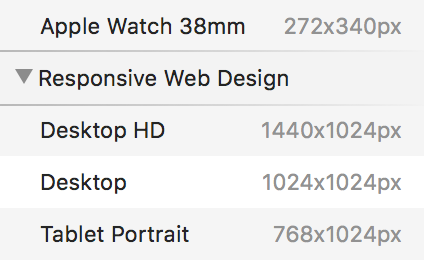
 因为是要做网页,所以我们选择 Desktop HD,这个 Artboard 的高度不太合适,不过没关系我们到时候再调整。按
Command 2 让我们的 Artboard 居中显示。
因为是要做网页,所以我们选择 Desktop HD,这个 Artboard 的高度不太合适,不过没关系我们到时候再调整。按
Command 2 让我们的 Artboard 居中显示。

 左键双击 Artboard 名称可以进行修改。
左键双击 Artboard 名称可以进行修改。
3.设置栅格
点击 View 选择 Layout Settings,

 按照以下参数设置,不要忘记按 Center。
按照以下参数设置,不要忘记按 Center。



 按
Control L 可以随时打开/关闭栅格显示。
按
Control L 可以随时打开/关闭栅格显示。
4.设置 Text Style
按 T 点击屏幕位置输入 Headline 按照以下参数设置,色值选择 #000000。

 选择 Create New Text Style,
选择 Create New Text Style,

 将此 Text Style 命名为 Headline/L/S/L,同理建立整套 Text Style。
将此 Text Style 命名为 Headline/L/S/L,同理建立整套 Text Style。
本套 Text Style 参照的是 Material Design 中文字体排版规范。

 从中选择了 Headline 24sp、Title 21sp、Subheading 16sp、Body 14sp、Caption 13sp。
从中选择了 Headline 24sp、Title 21sp、Subheading 16sp、Body 14sp、Caption 13sp。
字体采用 PingFang SC。最终成品:

 为方便各位快速上车,我已经把整套 Text Style 建好了,本文最后提供下载,大家直接把资源中 Fonts 页面的 Artboard 复制到我们的页面中,即可拷贝到所有 Type Style。具体方法:
为方便各位快速上车,我已经把整套 Text Style 建好了,本文最后提供下载,大家直接把资源中 Fonts 页面的 Artboard 复制到我们的页面中,即可拷贝到所有 Type Style。具体方法:
在我们的文档中选择 Organize Text Styles,

 选中想要清除的 Text Style(可多选),点击左下方的减号,我们之前建立的那个字体样式就被清除了。
选中想要清除的 Text Style(可多选),点击左下方的减号,我们之前建立的那个字体样式就被清除了。


Ti ps:在拷贝新的 Text Style 之前一定要确认,文档内没有 Text Style,否则两套 Text Stle 的合并会对文档管理产生麻烦,譬如你无法分辨两个同名的 Text Style 哪个是正确的。另外,在拷贝组件到你的文档的时候也注意是否有 Text Style 随之一起加入。
删除样式后,文字图层前方的符号会由紫色变为灰色。


 5.建立导航栏
5.建立导航栏
折腾了一堆准备工作,终于可以进行第一个组件的设计了。
回到 Page 1 页面,按 R 在Artboard 中 画一个 1088x64 的矩形。

 右键点击矩形 Create Symbol 命名为 Lists/Navigation Bar。
右键点击矩形 Create Symbol 命名为 Lists/Navigation Bar。

 我们转战到 Symbol 中,按
R 在 Lists/Navigation Bar 中画一个 28x28 的矩形(鼠标拖动的时候同时按住
Shift 是画正方形),命名为Avatar,Radius 设置为 100,Borders 色值选择 #000000/不透明度 12%/Outside,
我们转战到 Symbol 中,按
R 在 Lists/Navigation Bar 中画一个 28x28 的矩形(鼠标拖动的时候同时按住
Shift 是画正方形),命名为Avatar,Radius 设置为 100,Borders 色值选择 #000000/不透明度 12%/Outside,



 Fills 选择 Patten Fill,Choose Image。
Fills 选择 Patten Fill,Choose Image。

 选中头像水平居中(右2),
选中头像水平居中(右2),

 按住
Alt 检查 Avatar 的位置,确保距离右边缘 24,你可以按住
Shift 用鼠标左右调节,也可以用键盘
左右 调节,
Shift 左右 一次移动 10。
按住
Alt 检查 Avatar 的位置,确保距离右边缘 24,你可以按住
Shift 用鼠标左右调节,也可以用键盘
左右 调节,
Shift 左右 一次移动 10。
按 T 输入 Text 1,Type Style 选择 Body/L/S/R。解释一下缩写含义: L=Light,意思是亮底黑字;S=Single,意思是单行文字;R=Right,意思是文字右对齐。
Text 1 距离右侧 Avatar 48,Resizing 选择 Pin to corner,此处涉及响应式的知识,爱刨根问底的同学可以去之前 「教程干货」- 我敢打赌你不知道Sketch 39的响应式新玩法 - 响应式系列二 - 知乎专栏 中找营养,在此就不详细说明啦。

 Sketch 是有自动 Padding 功能的,也就是说 Text 2 的实际位置可以根据 Text 1 的实际长度自动算出。如果暂时不明白没关系,后面应用 Symbol 的时候就会明白。然而 Sketch 这款软件自动 Padding 功能两个元素间距不能超过 20,此处又希望 Text 1 与 Text 2 之间距离为 48,所以我在每个文字之间加入了 24x14 的没有填充色和描边的矩形(此处为演示,调整成红色),Resizing 为 pin to corner。矩形水平居中,与文字间距 12。这样两个文字间的距离就是 12 24 12=48。将 Text 1~6 与其间五个矩形
Command G,命名为 Navigation。同样,这个 Group 的 Resizing 为 pin to corner。
Sketch 是有自动 Padding 功能的,也就是说 Text 2 的实际位置可以根据 Text 1 的实际长度自动算出。如果暂时不明白没关系,后面应用 Symbol 的时候就会明白。然而 Sketch 这款软件自动 Padding 功能两个元素间距不能超过 20,此处又希望 Text 1 与 Text 2 之间距离为 48,所以我在每个文字之间加入了 24x14 的没有填充色和描边的矩形(此处为演示,调整成红色),Resizing 为 pin to corner。矩形水平居中,与文字间距 12。这样两个文字间的距离就是 12 24 12=48。将 Text 1~6 与其间五个矩形
Command G,命名为 Navigation。同样,这个 Group 的 Resizing 为 pin to corner。

 按 R 画一个 64x64 的没有填充色和描边的矩形。
按 R 画一个 64x64 的没有填充色和描边的矩形。
将资源中的 Airbnb Logo 拽入文档中,与这个矩形 Command G,命名为 Logo。
按住 Shift 选中 矩形 和 Logo 水平和垂直方向居中对齐。
选中 Logo 组垂直居中,左对齐,Resizing 选择 Pin to corner。

 注意 Text 1~6 的图层顺序。
注意 Text 1~6 的图层顺序。
导航栏的 Symbol 算是大功告成,Command Ese 退出 Symbol 编辑。
新建一个页面,命名为 Symbols,把我们刚做好的 Lists/Navigation Bar 拖拽到 Symbols 页面中。
回到 Page 1 中,选中 Lists/Navigation Bar 在 Overrides 中填入相应文案。无需担心每段文案的长度,因为我们这里是自适应的。

 将 Lists/Navigation Bar 的宽度改成 1440,垂直居中顶端对齐,一个能屈能伸的导航栏新鲜出炉。
将 Lists/Navigation Bar 的宽度改成 1440,垂直居中顶端对齐,一个能屈能伸的导航栏新鲜出炉。
本期先到这儿,有啥建议或是看不懂的地儿欢迎评论或是加群讨论,我们下期见!
课件下载: 「原创教程」- Sketch 从零开始学(一)
作者:SketchU&I(很惭愧,发一个微小的广告)
SketchU&I QQ交流(you)群:110577764


评论列表